html学习第一讲(内容html常规控件的的使用)
时间:2014-05-04 12:03:23
收藏:0
阅读:295

1 <html> 2 <head> 3 <title> 这是网页的标题</title> 4 </head> 5 6 <body> 7 <h2><font color ="blue"> 这是网页的内容!</font></h2> 8 9 <a href="http://www.cnblogs.com/gongxijun">这是一个连接</a> 10 11 <table border="1" align="center" width="80%"> 12 13 <tr> 14 <th>aa</th> 15 <th>bb</th> 16 <th>cc</th> 17 </t\r> 18 19 <tr> 20 <td align="center" ><b>dd</b></td> 21 <td align="center" ><b>ee</b></td> 22 <td align="center"><b>ff</b></td> 23 </tr> 24 25 26 <form> 27 username: <input type ="text"><br> 28 password: <input type="password"> <br> 29 兴趣: 学习<input type="checkbox" > 30 旅游<input type="checkbox"> 31 睡觉<input type="checkbox"><br> 32 性别: 男<input type="radio" name="gender"> 33 女<input type="radio" name="gender"><br> 34 学历: <select> 35 <option>小学</option> 36 <opti on>初中</option> 37 <option>高中</option> 38 <option>大学</option> 39 </select><br> 40 评论: <textarea> 41 42 </textarea><br> 43 图片: <img src="https://www.google.com.hk/images/srpr/logo11w.png"><br> 44 45 文件上传: <input type ="file"><br> 46 <input type="submit" value="submit"> 47 <input type="reset" value="reset"> 48 <input type="button" value="button" onclick="javascript:alert(‘hello world‘)"><br> 49 </form> 50 </table> 51 52 </body> 53 </html>
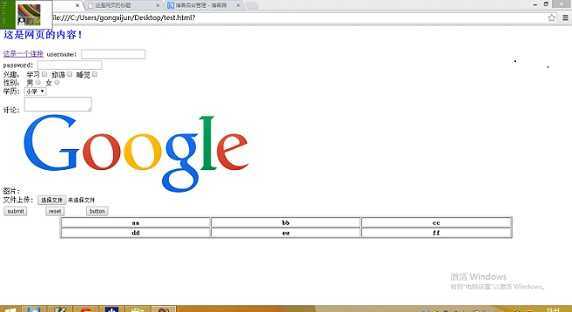
展示:

评论(0)


