开发第一个IOS小程序 - 点击按钮文字变色
时间:2015-07-10 02:13:12
收藏:0
阅读:4257
1、 题目:实现点击按钮切换文字对应的颜色

2、分析大致的开发步骤是
•添加所需要的UI元素:3个按钮(UIButton)、1个文本标签(UILabel)
•监听3个按钮的点击事件
•改变文本标签的文字颜色
3、具体实现步骤
3.1 在storyboard文件中,拖拽相应控件器上,布局好以上显示页面效果
3.2 然后利用Xcode右端上的“圆圈”按钮,将代码区分割成 “Main.storyboard”与“viewController.m”文件,两个可以按住control键,不要放开,将以上元素拖到“viewController.m”文件中,拖之后记得要命名得体,让人一目了然。
1.  (圆圈按钮,可进行分割代码区为两个文件)
(圆圈按钮,可进行分割代码区为两个文件)
 (圆圈按钮,可进行分割代码区为两个文件)
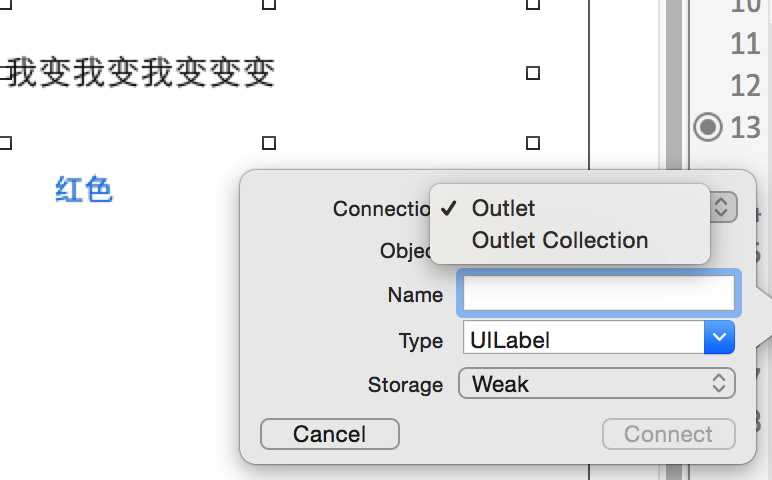
(圆圈按钮,可进行分割代码区为两个文件) 2. 当你按住control键,不要放开,将storyboard视图中的“label控件”拖拽到“viewController”文件中时,会弹出对话框然后,

你选择Outlet,再需填写控件的Name属性即可,最后点击“Connect”按钮,这样就会生成在“viewController.m”文件中
@property (weak, nonatomic) IBOutlet UILabel *label;
这样就将可以在viewController.m中获取到了stroyboard中的label对象,下一步就是只需当点击对应按钮,改变label对象的颜色即可。
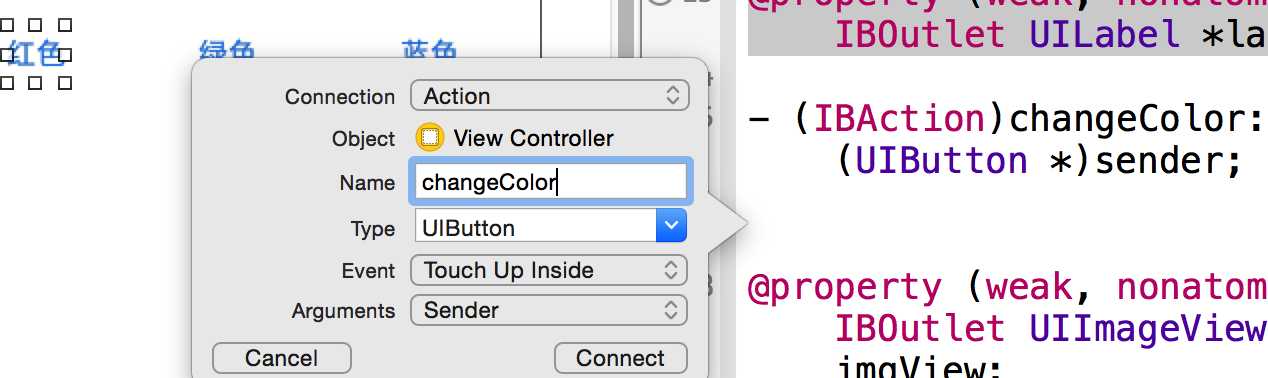
3. 同理,你可以拖拽以上三个按钮到viewController.m中,但是,需注意的时,此时你需要设置的是选择Action下拉选项,因为你需要的是绑定按钮事件,
Name:是监听按钮事件的名称,Type:你要选择控件实际类型,如,我进行监听按钮点击事件,就可以选择UIButton类型,Event:控件事件,Touch up Inside按钮点击后抬起事件监听,然后就会生成如上图右边的代码:
- (IBAction)changeColor:(UIButton *)sender;
4. 最后,我们就可以写处理按钮点击事件的代码了,在这之前你还可以做的一件事情就是,设置三个按钮的tag属性借住storyboard右边的属性栏修改各自为0,1,2各自,这样做的好处就是,我们可以让3个按钮都拖拽到什么的方法,关联同一个方法changeColor:,这样就可以达到一定的封装思想,集中处理按钮点击变色逻辑。这样做的前提是,因为我们可以通过设置好的按钮的属性tag来分辨成点击的了三个按钮中的哪个按钮。
- (IBAction)changeColor:(UIButton *)sender {
self.label.textAlignment = UITextAlignmentCenter;
switch (sender.tag) {
case 0:
// 红色
self.label.textColor = [UIColor redColor];
break;
case 1:
// 绿色
self.label.textColor = [UIColor greenColor];
break;
case 2:
// 蓝色
self.label.textColor = [UIColor blueColor];
break;
default:
break;
}
}
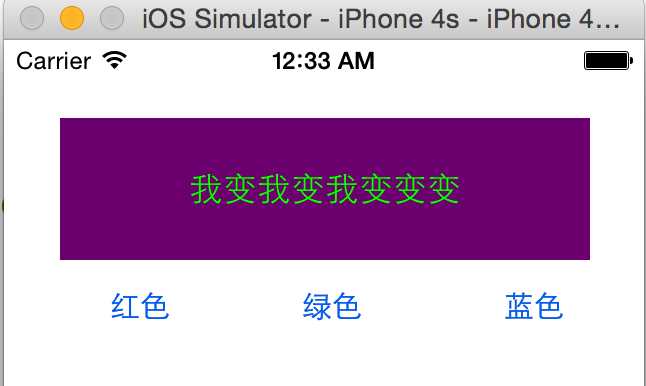
5. 这样就完成了这个变色的小程序,command + r 运行即可。点击“绿色”按钮,效果如下:

评论(0)
