响应式设计(一)
一、响应式设计(一)响应式设计初识,一个小小的demo,用来理解什么是响应式
今天的一个小小的demo,让我重新的认识了什么是响应式网页设计。我之前一直以为主要一个网页在不同的设备上浏览,网页可以自适应设备的屏幕大小,而不发生结构变形。
其实我觉得更准确去说是:根据不同的用户设备环境,页面可以做出不同的响应动作,
例如:在pc端浏览一行图片,看到的个数是4个,用手机看到的是2个图片,不同用户的设备环境,做出了不同的响应动作。
二、百度百科给出的概念:
响应式Web设计(Responsive Web design)的理念是:
页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。响应式网页设计就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了
三、用一个最简单的小demo来理解什么是响应式设计,以及是如何设计
html代码:
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <title>demo1</title> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 7 8 <link rel="stylesheet" type="text/css" href="style/style.css"/> 9 <link rel="stylesheet" type="text/css" href="style/normalize.css"/> 10 <!--[if lt IE 9]> 11 <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> 12 <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script> 13 <![endif]--> 14 15 </head> 16 <body> 17 <header class="head"> 18 <div class="menu"> 19 <ul> 20 <a href="#"><li>1</li></a> 21 <a href="#"><li>1</li></a> 22 <a href="#"><li>1</li></a> 23 <a href="#"><li>1</li></a> 24 </ul> 25 </div> 26 </header> 27 <section class="main">小红在认真学习。。。。</section> 28 </body> 29 </html>
解释一下上面几行代码的含义:
代码行5——表示最新版本的IE内核进行渲染。不理解可以看看这个http://www.oschina.net/question/54100_17414
代码行9——引入一个css重置文件,网上搜索的到,下下来就是。
代码行10-13——是为了兼容IE9浏览器,这是引入别人写好的js文件。省去我们在开发过程中要去判断IE9是否支持这个标签的步骤。因为这个在html5shiv.js,别人帮我写好了。
css代码:(normalize.css的那个文件可以直接在网上搜下,下载)
1 .head{ 2 width:100%; 3 height:100px; 4 position:fixed; 5 background:#FF9900; 6 top:0px; 7 left:0px; 8 } 9 .menu{ 10 width:80%; 11 height:100px; 12 margin:0 auto; 13 background:blue; 14 margin-top 15 } 16 .menu ul{ 17 float:right; 18 } 19 .menu li { 20 float:left; 21 margin-top:40px; 22 list-style:none; 23 margin-left:30px; 24 color:#FFF; 25 26 } 27 .main{ 28 width:80%; 29 height:3000px; 30 margin:0 auto; 31 background:red; 32 margin-top:100px; 33 } 34 35 @media all and (max-width:300px){ 36 .head{ 37 width:50%; 38 height:50px; 39 background:pink; 40 41 } 42 } 43 @media all and (max-width:900px) and (min-width:300px){ 44 .head{ 45 width:50%; 46 height:50px; 47 background:black; 48 } 49 }
css文件说明:
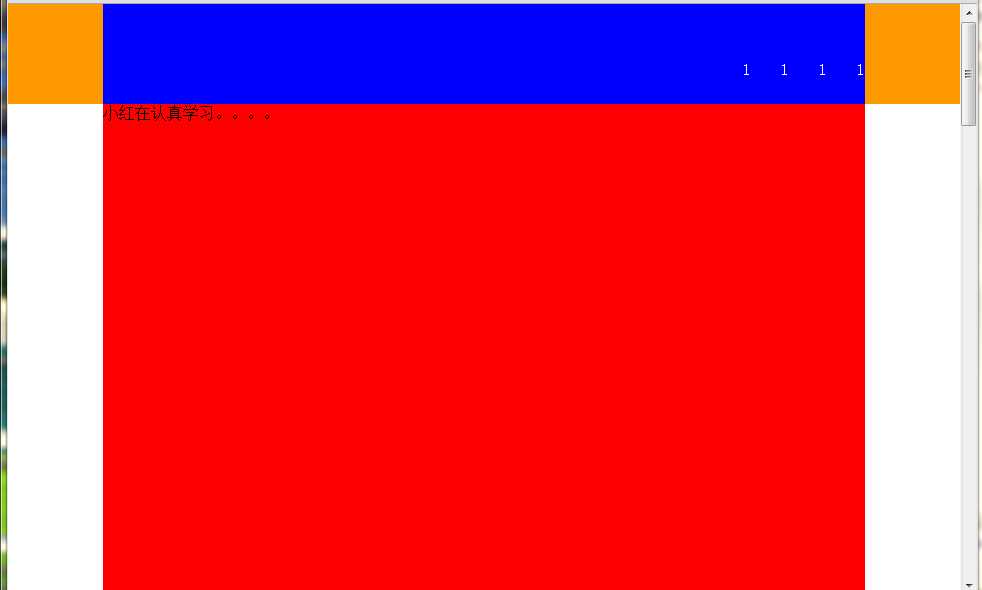
有三个div,头部head、中间contain部分,以及在头部给出了一个书写导航栏的menu。可以试试用浏览器正常打开,看到的结果是这样的:
可以看到三个div的排版是这样的。

哈哈,下面就开始做一些响应式的内容了。
实现响应式的标签是@media
我就根据设备的最大宽度为300px和600px到900px时,让浏览器做出不同的响应。
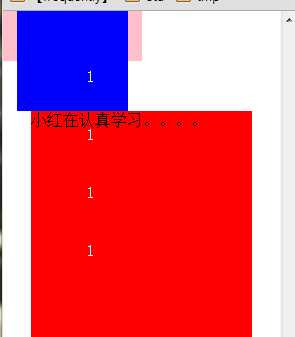
(1)最大宽度为300px,浏览器的响应应该是:头部div变成一个高度为粉色、高度为50px的div
@media all and (max-width:300px){
.head{
width:50%;
height:50px;
background:pink;
}
在@media 里面,写上你,当设备环境改变,要发生响应的样式内容。例如:上例的
.head{
width:50%;
height:50px;
background:pink;
这就是对headdiv做出响应
缩小浏览器窗口,看到了头部的div变成了高度为50px的粉色div(PS:暂时先不要管蓝色跟红色的div,样式很丑,因为我没有设置对着两个div根据设置环境也做出不同的响应。哈哈,所以暂时忽略。在这里要了解的是什么是响应式,头部head div是如何响应的)

(2)宽度为600px-900px
同理的,缩小浏览器窗口到一定范围内,看到一个黑色的头部div。
四、总结
以上看到的就是一个理解什么是响应式设计的小demo,不知道你们理解了吗?我理解了。写篇日志,纪念一下,哈哈
在响应式的学习路上,我想进步!

