HBuilder:一个不错的web前端IDE(代码编辑器)
Web前端开发,2000之后基本就是三剑客的天下。到现在DW也是不错的HTMLcoder,如今的前端开发早已是JS的天下。但是DW对于JS方面就弱爆了。DW虽然支持JS语法高亮也支持JQuery JqueryMobile 甚至还支持Phonegap。但是对于JS的支持到了有的程度而已,语法高亮、语法提示仅此而已了。我们需要的是什么呢?
1.高度匹配的语法提示,例如我定义了哪些空间,语法提示至少可以自动提示控件的ID,控件对应的方法函数,自定义函数的语法提示。
2.JS与HTML的大纲导航
3.JS函数变量的定义追溯
4.JS兼容性处理
5.JS调试
HBuilder是什么?
这个IDE是基于eclipse的专门用于Web前端设计代码编辑器。是过国产HTML5+项目的配套IDE,HTML5+是一个类似PhoneGap的基于Html5+CSS+JS的轻应用解决方案。同时提供android、ios、移动Web应用。而且开源。国内目前这类项目还是比较丰富的,总的来说这类方案还不错,对于一些简单的应用特别是中小型企业发布自己的APP降低了门槛,减少了成本,提高了效率。我个人对这类技术持看好的态度。HBuilder就是用来构建基于HTM5+的Web轻应用的IDE,既然是Web应用,自然对HTML5\CSS\JS支持要足够高了。那么理所当然的HBuilder可以用来进行Web的前端开发。
HBuilder解决了什么?
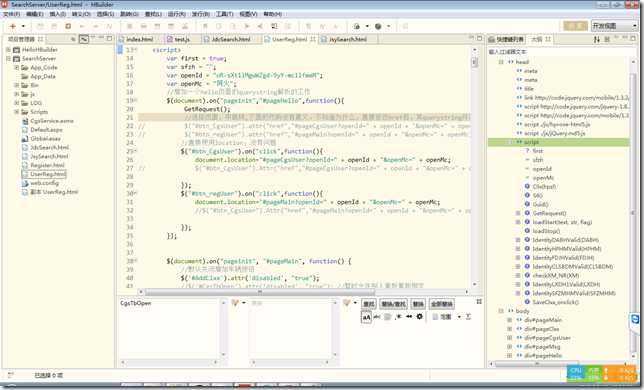
1.JS与HTML的大纲导航
这是我的一个.net项目,前端有一些jquery mobile 的HTML页面,用HBuilder进行编码的时候,代码大纲功能非常好用,DW面对这个完全一脸的无力感啊。一个html页面里面同时包含一些后期处理的js代码正常不过了,如果DW那种在代码视图拖着滚动条定位行号,绝对是个苦逼的工作。HB帮我至少解决了代码导航的问题!当然它不够好的地方在于它不能定位jq的一些事件申明。
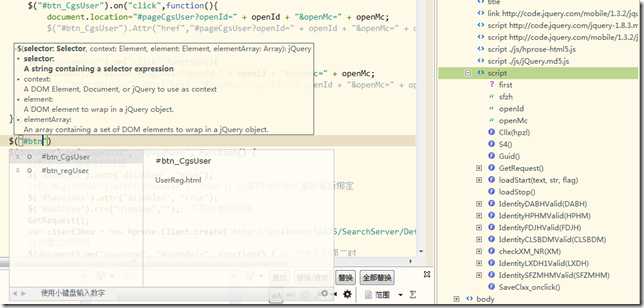
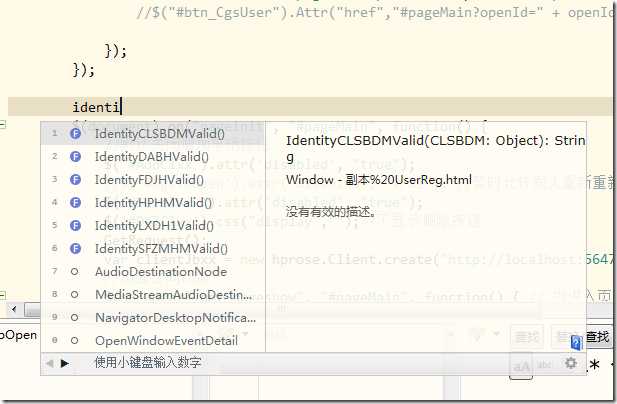
2.语法提示够用
完全可以实现自己定义的控件ID提示,也完全能够实现自己申明的函数的提示。这已经足够,完爆DW只能提示简单的JS常用函数!
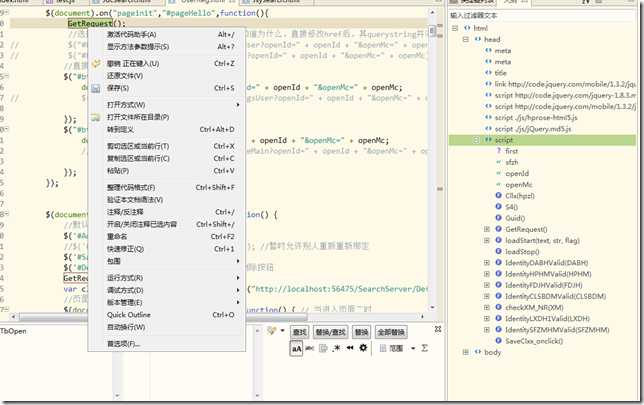
3.定义追溯
其实这个也是解决的导航的问题,但是这个功能很常用。而且可以用eclipse的快捷键。ctrl+alt+d .而且我选择的词汇,同样的词汇都会高亮出来。
结语
虽然Hbuilder并没有解决所有的JS开发中问题,例如JS语法的调试,但是好歹我们有替代解决的办法,使用浏览器的开发者模式或者FireBug,而且在没有HB的时候我们也是这么干的。对于一个IDE没有调试功能应该算是功能缺失的IDE,但是它不妨碍我将其作为我web前端code主力工具,DW做UI,HB做JS,VS调试动态代码。我已经很幸福了。