IOS 键盘的显示与关闭,以及移动显示(UITextView处理完整版)
IOS 键盘的显示与关闭
在每一个IOS应用中,几乎不可避免的要进行文本输入操作,例如要求用户填写登陆注册信息,进行话题的评论回复,等等。用到的文本输入组件有UITextField,UITextView,对于这两个组件的相关属性和方法想必大家都很熟悉,但貌似对于键盘的显示或隐藏过程貌似常常不是很清楚,其实本人也是一知半解,所以趁此做简单的总结,基本上以下描述出自于官方的文档,并没有什么更改。
1.开启键盘面板
当用户触击某一个view时,系统会自动指定该view为第一响应对象(first responser),(关于第一响应对象的我们估计可以把它看做一个标志位,每个贴上该标记的对象都能成为first responser,这样可能要好理解些)当某个包含了可编辑文本的view(UITextField或UITextView)成为第一响应对象后,该view会为文本输入开启一个"编辑会话"(editing session),之后该view会告知系统去开启并显示键盘,如果当前键盘处于隐藏状态,那么它会根据当前设备的旋转方向,自动调整并从application的底部以滑动动画形式出现,这通常都是我们看到并已熟知的键盘显示方式;如果当前键盘已处于显示状态,由于第一响应对象这个标记已被设置到当前的view上,所以键盘输入也被重定向到该view上了。
因为当一个view设置第一响应对象后,键盘会自动显示,通常情况下我们不用做其它任何事情。但是,有时我们可以调用可编辑文本view的becomeFirstResponder方法,来显示键盘。
如某一UITextField类的名为theTextField对象可调用以下方法:
|
1
|
[theTextField
becomeFirstResponder]; |
如果在应用中某一功能上需要同时管理几个文本输入,最后的做法是跟踪当前是哪一个view为第一响应对象,因为在之后的操作中我们可以选择性的关闭键盘。
2.关闭键盘
以上,我们可以看到,键盘的显示为IOS系统的自发行为,我们在程序上不用做任何处理,但关闭键盘的处理却于此相反:系统不会自动关闭键盘,在应用中我们自己要负责在合适的时间关闭键盘。其实这个洛是显而易见的,开启键盘的目的是为了输入文本,但关闭键盘的逻辑却因具体应用的处理逻辑的不同而不同。但通常情况下也只是在用户的某一行为下才会关闭键盘,例如用户触击了键盘的“Return”和“Done”按钮;或者是在填完并提交一个表单后要关闭键盘,所有的这些有IOS基本的用户界面行为设置,也有我们的应用功能决定的用户界面设置。
要关闭键盘,可以调用当前是第一响应对象的某一个包含可编辑文本view的resignFirstResponder方法。从字面意义上来看,resignFirstResponder与becomeFirstResponder方法的处理逻辑和作用是相反的,调用了resignFirstResponder的view会注销其第一响应对象的状态,并结束之前开启的“编辑会话”,并关闭键盘。也就是说,假如之前的theTextField对象当前为第一响应对象,要关闭键盘可以调用以下方法:
|
1
|
[theTextField
resignFirstResponder]; |
3.First Responser对象
对于first response对象,其实是在Application中那个第一个接受系统事件的对象,如键盘事件(key events),动作事件(motion events),以及action消息。在此不做介绍。
http://my.oschina.net/hmj/blog/99489
IOS 点击空白处隐藏键盘的几种方法
IOS7 点击空白处隐藏键盘的几种方法
IOS开发中经常要用到输入框,默认情况下点击输入框就会弹出键盘,但是必须要实现输入框return的委托方法才能取消键盘的显示,对于用户体验来说很不友好,我们可以实现点击键盘以外的空白区域来将键盘隐藏,以下我总结出了几种隐藏键盘的方法:
首先说明两种可以让键盘隐藏的Method:
1、[view endEditing:YES] 这个方法可以让整个view取消第一响应者,从而让所有控件的键盘隐藏。
2、[textFiled resignFirstResponder] 这个则是比较常用的让某个textFiled的键盘隐藏。
接下来就是几种实现方式:
第一种: 使用view的touchesBegan:触摸事件来实现对键盘的隐藏,当点击view的区域就会触发这个事件
- -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
- [textFiled resignFirstResponder];
- }
第二种:创建自定义的触摸手势来实现对键盘的隐藏:
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- UITapGestureRecognizer *tapGestureRecognizer = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(keyboardHide:)];
- //设置成NO表示当前控件响应后会传播到其他控件上,默认为YES。
- tapGestureRecognizer.cancelsTouchesInView = NO;
- //将触摸事件添加到当前view
- [self.view addGestureRecognizer:tapGestureRecognizer];
- }
- -(void)keyboardHide:(UITapGestureRecognizer*)tap{
- [textFiled resignFirstResponder];
- }
1、首先设置xib中得UIView的Custom class为UIControl
2、设置关系事件,将xib中得UIView拖到.h区中

3、编写隐藏代码:
- - (IBAction)touchView:(id)sender {
- [self.view endEditing:YES];
- }
好了,以上是三种比较常用的隐藏键盘的方法,每种都可以用于不同的场合和它的利与弊,就看如何运用了。
UITextView的用法及技巧(ios7下光标bug解决方案)
一、新建一个textView
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
//初始化UITextView
*textView = [[[UITextView alloc] init] autorelease];//设置代理
需在interface中声明UITextViewDelegatetextView.delegate
= self;//字体大小textView.font
= [UIFont systemFontOfSize:16];//添加滚动区域textView.contentInset
= UIEdgeInsetsMake(-11, -6, 0, 0);//是否可以滚动textView.scrollEnabled
= NO;//获得焦点[textView
becomeFirstResponder]; |
|
1
|
[self.view
addSubview:textView]; |
二、键盘操作
|
1
2
3
4
5
|
//返回键的类型textView.returnKeyType
= UIReturnKeyDefault;//键盘类型textView.keyboardType
= UIKeyboardTypeDefault; |
三、隐藏键盘的几种方式
个人还是认为最方便的是在键盘上加上一个ToolBar,在上面加上一个按钮来隐藏键盘
①在键盘上加上隐藏按钮
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
//定义一个toolBarUIToolbar
* topView = [[UIToolbar alloc]initWithFrame:CGRectMake(0, 0, 320, 30)];//设置style[topView
setBarStyle:UIBarStyleBlack];//定义两个flexibleSpace的button,放在toolBar上,这样完成按钮就会在最右边UIBarButtonItem
* button1 =[[UIBarButtonItem alloc]initWithBarButtonSystemItem: UIBarButtonSystemItemFlexibleSpace target:self action:nil];UIBarButtonItem
* button2 = [[UIBarButtonItem alloc]initWithBarButtonSystemItem: UIBarButtonSystemItemFlexibleSpace target:self action:nil];//定义完成按钮UIBarButtonItem
* doneButton = [[UIBarButtonItem alloc]initWithTitle:@"完成"style:UIBarButtonItemStyleDone
target:self action:@selector(resignKeyboard)]; //在toolBar上加上这些按钮NSArray
* buttonsArray = [NSArray arrayWithObjects:button1,button2,doneButton,nil];
[topView
setItems:buttonsArray];[textView
setInputAccessoryView:topView]; |
|
1
2
3
4
|
//隐藏键盘-
(void)resignKeyboard
{ [textView
resignFirstResponder];} |
还有几种也可隐藏键盘的方式
②用回车键,前提是你的textView中不需要用到回车键
|
1
2
3
4
5
6
7
|
-(BOOL)textView:(UITextView
*)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text { if([text
isEqualToString:@"\n"]){[textView
resignFirstResponder]; returnNO;} returnYES;} |
③触摸空白处隐藏键盘
|
1
2
3
4
5
|
-(void)touchesBegan:(NSSet
*)touches withEvent:(UIEvent *)event{ //隐藏键盘 [textView
resignFirstResponder];} |
四、使键盘不挡住输入框
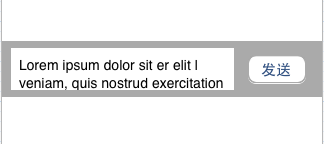
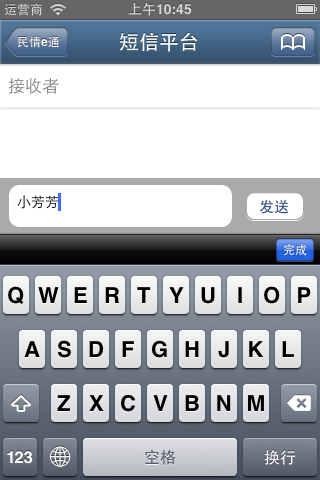
在view中添加一个子view,设置此子view的tag值为1000,在此view上添加一个textView和一个发送按钮,如下图;我们要达到textView的键盘弹出时,整个View往上平移,键盘消失,view往下平移的效果,模拟发送短信的界面。
设置textView圆角
|
1
2
|
//设置textView圆角[self.textView.layer
setCornerRadius:10]; |
①、在viewWillAppear中添加键盘监听事件
|
1
2
3
4
5
6
7
|
//添加键盘的监听事件 //注册通知,监听键盘弹出事件 [[NSNotificationCenter
defaultCenter] addObserver:self selector:@selector(keyboardDidShow:) name:UIKeyboardDidShowNotification object:nil]; //注册通知,监听键盘消失事件 [[NSNotificationCenter
defaultCenter] addObserver:self selector:@selector(keyboardDidHidden) name:UIKeyboardDidHideNotification object:nil]; |
在.m文件#import后面添加
|
1
2
3
4
|
//动画时间#define
kAnimationDuration 0.2//view高度#define
kViewHeight 56 |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
//
键盘弹出时-(void)keyboardDidShow:(NSNotification
*)notification{ //获取键盘高度 NSValue
*keyboardObject = [[notification userInfo] objectForKey:UIKeyboardFrameEndUserInfoKey]; CGRect
keyboardRect; [keyboardObject
getValue:&keyboardRect]; //调整放置有textView的view的位置 //设置动画 [UIView
beginAnimations:nil context:nil]; //定义动画时间 [UIView
setAnimationDuration:kAnimationDuration]; //设置view的frame,往上平移 [(UIView
*)[self.view viewWithTag:1000] setFrame:CGRectMake(0, self.view.frame.size.height-keyboardRect.size.height-kViewHeight, 320, kViewHeight)]; [UIView
commitAnimations]; } |
|
1
2
3
4
5
6
7
8
9
10
|
//键盘消失时-(void)keyboardDidHidden{ //定义动画 [UIView
beginAnimations:nil context:nil]; [UIView
setAnimationDuration:kAnimationDuration]; //设置view的frame,往下平移 [(UIView
*)[self.view viewWithTag:1000] setFrame:CGRectMake(0, self.view.frame.size.height-kViewHeight, 320, kViewHeight)]; [UIView
commitAnimations];} |
效果图:
iOS7光标问题
PS:有网友遇到textView在ios7上出现编辑进入最后一行时光标消失,看不到最后一行,变成盲打,stackOverFlow网站上有大神指出,是ios7本身bug,加上下面一段代码即可(网友调试得出,在此mark一下,有问题,欢迎大神们指出)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
-(void)textViewDidChange:(UITextView
*)textView { CGRect
line = [textView caretRectForPosition: textView.selectedTextRange.start]; CGFloat
overflow = line.origin.y + line.size.height -
( textView.contentOffset.y + textView.bounds.size.height -
textView.contentInset.bottom - textView.contentInset.top ); if(
overflow > 0 ) { //
We are at the bottom of the visible text and introduced a line feed, scroll down (iOS 7 does not do it) //
Scroll caret to visible area CGPoint
offset = textView.contentOffset; offset.y
+= overflow + 7; //
leave 7 pixels margin //
Cannot animate with setContentOffset:animated: or caret will not appear [UIView
animateWithDuration:.2 animations:^{ [textView
setContentOffset:offset]; }]; }} |
总结:
说明可以直接拿来用,从下面网上看==============
// 增加textview 点击处理效果
-(void) touchesInTextView:(UITapGestureRecognizer*)tap
{
if (!bisShowKeyboard)
{
// 向上移动
[self keyboardShow:nil];
// 显示键盘
[self.textView becomeFirstResponder];
}
else
{
// 向下移动
[self keyboardHide:nil];
// 隐藏键盘
[self.textView resignFirstResponder];
}
}
</pre><pre code_snippet_id="677143" snippet_file_name="blog_20150527_3_3193943" name="code" class="objc">// 键盘弹出时
-(void)keyboardShow:(NSNotification *)notification
{
bisShowKeyboard = YES;
//设置动画
[UIView beginAnimations:nil context:nil];
//定义动画时间
[UIView setAnimationDuration:kAnimationDuration];
// 重新设置移动位置
CGRect rect;
rect = self.scrollView.frame;
rect.origin.y -= 150;
self.scrollView.frame = rect;
[UIView commitAnimations];
}
//键盘消失时
-(void)keyboardHide:(NSNotification *)notification
{
bisShowKeyboard = NO;
//设置动画
[UIView beginAnimations:nil context:nil];
//定义动画时间
[UIView setAnimationDuration:kAnimationDuration];
CGRect rect;
rect = self.scrollView.frame;
rect.origin.y = 0;
self.scrollView.frame = rect;
[UIView commitAnimations];
}
// 优化textView使用
-(void) optimizeTextView
{
// 设置代理 需在interface中声明UITextViewDelegate
self.textView.delegate = self;
// 字体大小
self.textView.font = [UIFont systemFontOfSize:16];
// 添加滚动区域
self.textView.contentInset = UIEdgeInsetsMake(-11, -6, 0, 0);
// 是否可以滚动
self.textView.scrollEnabled = YES;
// // 获得焦点(键盘显示)
// [self.textView becomeFirstResponder];
// bisShowKeyboard = YES;
// 返回键的类型
self.textView.returnKeyType = UIReturnKeyDefault;
// 键盘类型
self.textView.keyboardType = UIKeyboardTypeDefault;
UITapGestureRecognizer *tapGestureRecognizer = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(touchesInTextView:)];
// 设置成NO表示当前控件响应后会传播到其他控件上,默认为YES。
tapGestureRecognizer.cancelsTouchesInView = NO;
// 将触摸事件添加到当前view
[self.textView addGestureRecognizer:tapGestureRecognizer];
}
- (void)viewDidLoad {
[super viewDidLoad];
bisShowKeyboard = NO; // 默认不显示键盘
// 优化textView使用
[self optimizeTextView];
.....................
}