我的DOJO学习之路(三)-几个DEMO
时间:2014-06-11 09:14:16
收藏:0
阅读:215
基于DOJO组件式开发写了几个DEMO练练手,仅供参考。
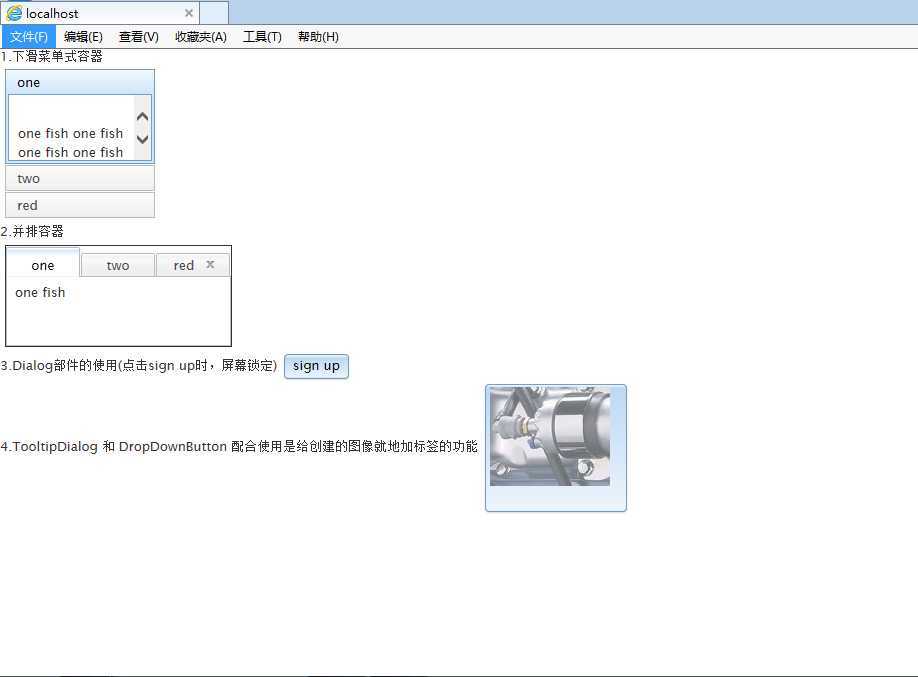
<script type="text/javascript" language="javascript" charset="utf-8"> require(["dojo/ready", "dojo/on", "dojo/request/xhr", "dojo/parser", "dijit/Dialog", "dijit/TooltipDialog", "dijit/form/TextBox", "dijit/form/DropDownButton", "dijit/form/ValidationTextBox", "dijit/form/Button", "dijit/layout/TabContainer", "dijit/layout/AccordionContainer", "dijit/layout/AccordionPane", "dojox/grid/EnhancedGrid", "dojo/data/ItemFileWriteStore", "dijit/layout/ContentPane"], function (ready, on, xhr, Memory, ItemFileWriteStore, EnhancedGrid, ContentPane) { //3 function sayhello() { dijit.byId("dialog").show(); } dojo.addOnLoad(function () { var btn = dojo.byId("hello"); dojo.connect(btn, "onclick", sayhello) }); }) </script> <body class="tundra"> <!-- ----------------------------华丽的分割线 -------------------------------------- --> 1.下滑菜单式容器 <div data-dojo-type="dijit/layout/AccordionContainer" style="width :150px; height :150px; margin :5px; duration="500"><!--duration 用来显示滑动效果的显示时间 单位是毫秒 --> <div data-dojo-type="dijit/layout/AccordionPane" title="one"> <p> one fish one fish one fish one fish one fish one fish one fish</p> </div> <div data-dojo-type="dijit/layout/AccordionPane" title="two"> <p>two fish</p> </div> <div data-dojo-type="dijit/layout/AccordionPane" title="red"> <p>red fish</p> </div> </div> <!-- ----------------------------华丽的分割线 -------------------------------------- --> 2.并排容器 <div data-dojo-type="dijit/layout/TabContainer" style="width:225px; height:100px; margin:5px; border:solid 1px;"> <div data-dojo-type="dijit/layout/ContentPane" title="one"> one fish </div> <div data-dojo-type="dijit/layout/ContentPane" title="two"> two fish </div> <div data-dojo-type="dijit/layout/ContentPane" title="red" closable="true"> red fish <script type="dojo/method" event="onclose" args="evt"> console.log("Closing",this.title); return true; </script> </div> </div> <!-- ----------------------------华丽的分割线 -------------------------------------- --> 3.Dialog部件的使用(点击sign up时,屏幕锁定) <button data-dojo-type="dijit/form/Button" id="hello">sign up</button> <div id="dialog" data-dojo-type="dijit/Dialog"> <p color="red">Hello</p> </div> <!-- ----------------------------华丽的分割线 -------------------------------------- --> </br> 4.TooltipDialog 和 DropDownButton 配合使用是给创建的图像就地加标签的功能 <style type="text/css"> .customImg { background-image : url(‘../../Img/top.jpg‘); background-repeat : no-repeat; width :120px; height : 120px; } </style> <button data-dojo-type="dijit/form/DropDownButton" iconClass="customImg" showLabel="false"> <span>这个标签是隐藏的</span> <div data-dojo-type="dijit/TooltipDialog"> <span>给这个加标签 </span> <div data-dojo-type="dijit/form/TextBox"></div> </div> </button> </body>
效果图:

评论(0)

