Phonegap(cordova)创建项目,并结合eclipse开发工具进行打包生成apk包
1、使用phonegap(cordova)创建并编辑项目
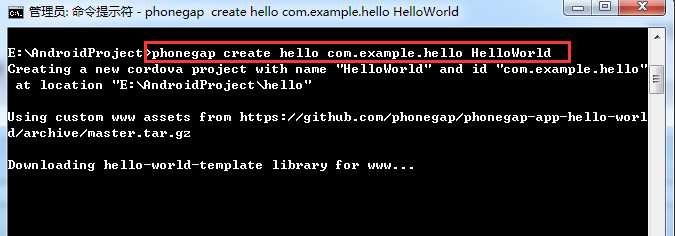
(1)创建一个文件夹用于存放稍后创建的Android程序,这里我们在E盘创建了一个文件夹AndroidProject,适用cd命令进入该目录,接下来适用phonegap命令创建对应的android项目。
phonegap的创建指令:
phonegap create hello com.example.hello HelloWorld

hello:你的项目文件夹名称,
com.example.hello:你的项目内部包名
HelloWorld:项目名称,打包出的安装程序安装后显示的名称
cordova的创建指令:
cordova create hello com.example.hello HelloWorld
参数跟phonegap的是一样的
一般情况下,cordova创建项目的时间可能会稍微长一点
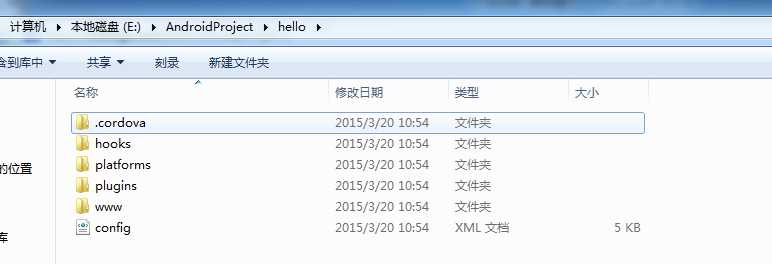
执行完成之后则会在相应文件夹下创建项目,进入hello文件夹,该文件夹下目录结构如下:

这里需要你去关心的主要就是3个目录,
platforms:这个目录是用来生成各个移动平台项目的,用指令生成的各个平台的项目文件都将生成在这个目录中
plugins:这个是添加phonegap插件的目录,你添加的过插件都会在这个目录中进行保存
www: 这个是用来存放你的web项目的,这里就是指我们的sencha touch项目,打包压缩后的项目丢到这个里面就可以了
在www目录中,有个config.xml需要配置一下,一般情况下,cordova指令创建的项目的config.xml里没有过多的配置,你可以不用修改,
不过phonegap的项目存在一些问题,需要手动对config.xml里的配置做一些调整,
首先要调整下config.xml里的
<access origin="*" />
这里是用来配置网络访问白名单的,只有这里配置了的域名才能进行访问,phonegap 3.5之前的版本默认是127.0.0.1,如果不进行配置,将无法访问外部网络
<access origin="127.0.0.1" />
还有之前的phonegap版本config.xml中,<preference name="fullscreen" value="true" />的设置跟android的AndroidManifest.xml中的windowSoftInputMode会有冲突,所以如果需要屏幕能够根据软键盘调整大小需要将fullscreen设置为false;
将这些设置完毕后,可以根据自己的需要添加需要的phonegap插件,
2、添加phonegap插件:
我们在上面的项目的基础上将cmd指令工具cd到hello项目目录下,这个时候就可以通过指令来安装插件了,在这里使用phonegap或者cordova的插件添加指令都一样,不过
官方文档上都是提供的cordova的指令,一般我这也是复制黏贴,所以我们这使用cordova的指令来安装插件,指令格式
cordova plugin add <插件名称|插件地址>
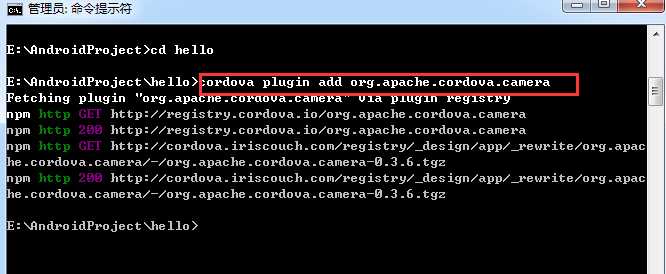
例如我要添加官方的照相机插件,我可以执行
cordova plugin add org.apache.cordova.camera

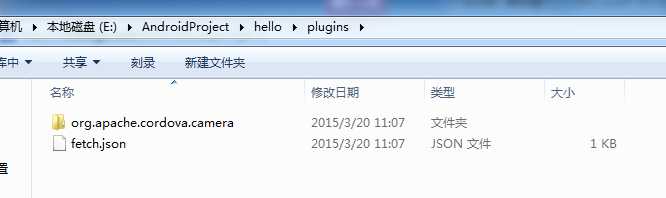
这时会在对应 plugins文件夹下生成对应的插件,如下图所示:

3、phonegap生成android项目
接下来我们来创建android平台的项目,使用phonegap的指令的话,我们只需要执行如下指令
phonegap build android
如果是使用cordova指令的话需要先添加对应的平台,执行过程如下
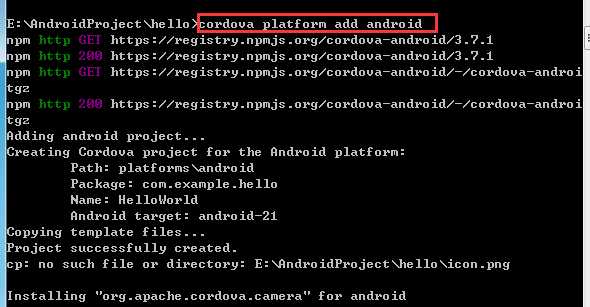
cordova platform add android

这样就添加了一个android项目,接下来再执行
cordova build android
执行成功后,android项目中的插件才会被添加进项目生效
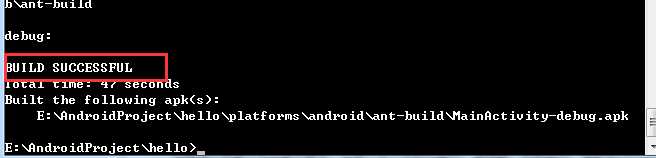
在build时需保证cordova生成的android项目版本与android sdk版本的兼容性问题,如果Build出现错误,可能需更新android sdk版本。

若编译成功后则会出现上图所示。
4、通过eclipse导入android项目并导出apk包
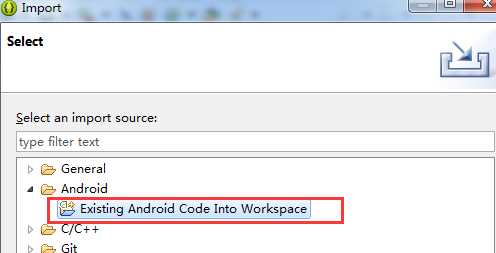
(1)打开eclipse开发工具,打开File->Import,此时弹出一个窗口,如下图所示

双击红框处,对所编译的android项目进行导入,导入成功后继续选择File->Export,此时选择默认导出的项目,下一步可以创建秘钥(自定义),最后就可以导出一个apk包的了。
