第01章 VS2015前端工具:NPM和Web Essentials
1.写作背景
想在5月份前换个工作环境了,“检讨”一下自己混饭的技术水平和处世的人脉关系,觉得很不给力!为人方面,人各有志也就不纠结了,但本领得尽量提高一下。
我也不擅长写博客,也发觉以前写过的,要不半途而废,要不质量惨不忍睹,所以以前博文干脆全部删除,试着再回顾一遍也罢!
2.本章概述
VS2015 CTP6下的NPM(bower及grunt)和Web Essentials基本安装和使用.如果你是web前端开发人员,建议熟练掌握。
3.NPM
a package manager for JavaScript. 它是一个使用Node.js技术的包管理和分发工具,可以方便地找到特定服务要使用的包,进行下载、安装以及管理已经安装的包。
注:官方https://www.npmjs.com
4.Bower
web包配置管理工具,允许您下载(一般从github等托管源码网站)和安装或还原软件包,一般处理是 JavaScript 和 CSS 库等静态文件。
注:对于静态文件安装包,仍可以使用 NuGet 程序包管理器。NPM技术应用非常广泛,VS没有理由不集成它。
5.Grunt
基于Javascript(使用NPM)技术的task runners。task runners是一个应用程序,或者说它是一个任务工具。
6.Web Essentials
它是VS扩展插件,是 编写CSS, HTML, JavaScript, TypeScript, CoffeeScript or LESS一款强大web开发辅助工具。
注:官方http://vswebessentials.com
7.创建项目
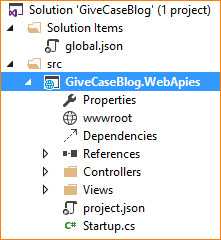
为了演示说明,我们创建解决方案名为:GiveCaseBlog,项目模板采用ASP.NET 5 Preview Web API名为:GiveCaseBlog.WebApies,其目录:

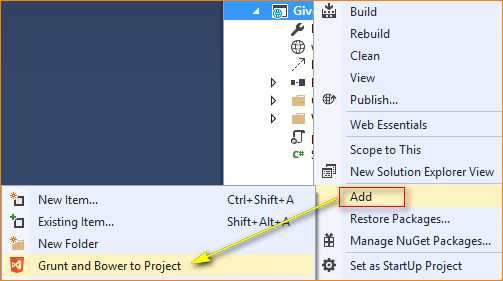
8.添加grunt及bower
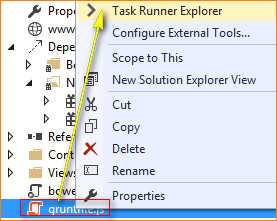
右键项目“Add":

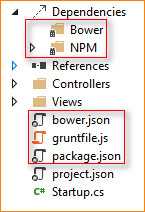
此时目录会出现:

9.下载安装包配置
打开bower.json修改如下(这里举例下载三个安装包):
{ "name": "bower", "license": "Apache-2.0", "private": true, "dependencies": { "jquery": "2.1.3", "jquery-validation": "1.13.1", "jquery-validation-unobtrusive": "3.2.2" }, "exportsOverride": { "jquery": { "": "dist/*.*" }, "jquery-validation": { "": "dist/jquery.validate.{js,min.js}" }, "jquery-validation-unobtrusive": { "": "jquery.validate.unobtrusive.{js,min.js}" } } }
注:安装时exportsOverride配置的复制文件路径要和bower_components下载过的安装包里要复制文件路径一致!
配置dependencies下载的安装包版本,如果不知道确切的版本,就等loading之后选择版本!
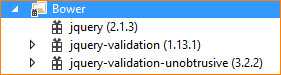
上面配置完毕,保存bower.json文件,就开始下载了。完成后目录:

10.安装安装包
这里说静态文件安装,指的是复制到(包含到)项目中。前面我们已经下载过三个安装包了,可是没有在wwwroot(这个是web项目部署时根目录)文件下出现!
打开package.json,改为:
{ "name": "package", "version": "1.0.0", "private": true, "devDependencies": { "grunt": "0.4.5", "grunt-bower-task": "0.4.0" } }
确定之后,目录出现:

再打开gruntfile.js文件,其代码为:
/*定义grunt任务和使用grunt插件*/ module.exports = function (grunt) { grunt.initConfig({ bower: { install: { options: { targetDir: "wwwroot/Libraries", layout: "byComponent", cleanTargetDir: false } } }, }); grunt.registerTask("default", ["bower:install"]); grunt.loadNpmTasks("grunt-bower-task"); };
右键gruntfile.js文件:

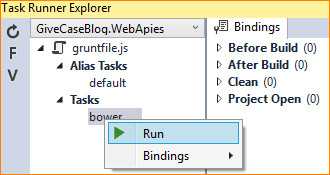
此时出现:

右键bower选择Run,没有错误信息的话,目录会有:

OK,我们就完成了复制的过程。(注:后面会介绍自动完成这个过程配置及设置)
11.压缩css
在项目根目录下,创建Styles文件夹,并在其填加test.css文件,代码为:
body { background-color: #ffd800;/*背景颜色*/ } a { text-decoration: none; }
注:此文件有注释,有空格换行的。
打开package.json,在 "devDependencies"里添加:"grunt-contrib-cssmin": "0.12.2"
修改gruntfile.js代码为:
/*定义grunt任务和使用grunt插件*/ module.exports = function (grunt) { grunt.initConfig({ bower: { install: { options: { targetDir: "wwwroot/Libraries", layout: "byComponent", cleanTargetDir: false } } }, /*压缩css*/ cssmin: { target: { options: { sourceMap: true, }, files: { /*输出文件路径:原始文件路径*/ "wwwroot/Styles/test.min.css": "Styles/test.css" } } }, }); grunt.registerTask("default", ["bower:install"]); grunt.loadNpmTasks("grunt-bower-task"); grunt.loadNpmTasks("grunt-contrib-cssmin"); /*压缩css*/ };
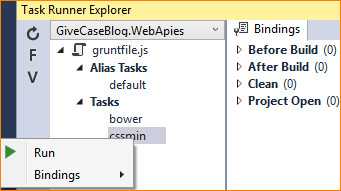
再打开Task Runner Explorer:

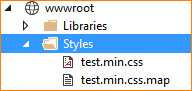
执行Run之后,目录出现:

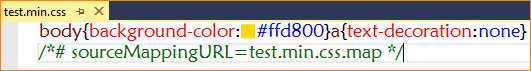
查看test.min.css代码:

OK!去掉换行,空格,注释了!
12.压缩js
在项目根目录下,创建Scripts文件夹,并其添加test.js文件,其代码为:
/*测试*/ function Hello() { alert("Hello"); } function World() { alert("World"); }
注释:同样有空格,换行,注释!
打开package.json,在 "devDependencies"里添加:"grunt-contrib-uglify": "0.8.0"
修改gruntfile.js代码为:
/*定义grunt任务和使用grunt插件*/ module.exports = function (grunt) { grunt.initConfig({ bower: { install: { options: { targetDir: "wwwroot/Libraries", layout: "byComponent", cleanTargetDir: false } } }, /*压缩css*/ cssmin: { target: { options: { sourceMap: true, }, files: { /*输出文件路径:原始文件路径*/ "wwwroot/Styles/test.min.css": "Styles/test.css" } } }, /*压缩js*/ uglify: { target: { options: { sourceMap: true, }, files: { "wwwroot/Scripts/test.min.js": "Scripts/test.js" } } }, }); grunt.registerTask("default", ["bower:install"]); grunt.loadNpmTasks("grunt-bower-task"); grunt.loadNpmTasks("grunt-contrib-cssmin"); /*压缩css*/ grunt.loadNpmTasks("grunt-contrib-uglify"); /*压缩js*/ };
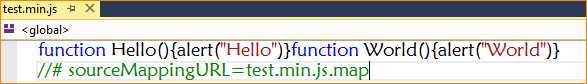
同样执行Run后,代码会压缩成:

13.编译less
在项目根目录下,创建Lesses文件夹,并其添加site.less文件,其代码为:
/*定义变量*/
@body-bg-color: #ff6a00;
body {
background-color: @body-bg-color;
}
#container {
width: 960px;
}
打开package.json,在 "devDependencies"里添加:"grunt-contrib-less": "1.0.0"
修改gruntfile.js代码为:
/*定义grunt任务和使用grunt插件*/ module.exports = function (grunt) { grunt.initConfig({ bower: { install: { options: { targetDir: "wwwroot/Libraries", layout: "byComponent", cleanTargetDir: false } } }, /*压缩css*/ cssmin: { target: { options: { sourceMap: true, }, files: { /*输出文件路径:原始文件路径*/ "wwwroot/Styles/test.min.css": "Styles/test.css" } } }, /*压缩js*/ uglify: { target: { options: { sourceMap: true, }, files: { "wwwroot/Scripts/test.min.js": "Scripts/test.js" } } }, /*编译less*/ less: { //开发版(无压缩) development: { options: { sourceMap: true }, files: { "wwwroot/Styles/site.css": "Lesses/site.less" } }, //生产版(压缩) production: { options: { compress: true }, files: { "wwwroot/Styles/site.min.css": "Lesses/site.less" } } }, }); grunt.registerTask("default", ["bower:install"]); grunt.loadNpmTasks("grunt-bower-task"); grunt.loadNpmTasks("grunt-contrib-cssmin"); /*压缩css*/ grunt.loadNpmTasks("grunt-contrib-uglify"); /*压缩js*/ grunt.loadNpmTasks("grunt-contrib-less"); /*编译less*/ };
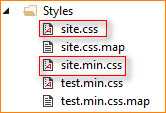
执行Run后,编译后分别输出一个压缩版,一个未压缩版css文件,目录:

14.任务监视
问题来了: 前面介绍任务需要每次Run,是不是很傻蛋,能不能修改原始文件保存后,自动执行任务?
打开package.json,在 "devDependencies"里添加:"grunt-contrib-watch": "0.6.1"
修改gruntfile.js代码为:
/*定义grunt任务和使用grunt插件*/ module.exports = function (grunt) { grunt.initConfig({ bower: { install: { options: { targetDir: "wwwroot/Libraries", layout: "byComponent", cleanTargetDir: false } } }, /*压缩css*/ cssmin: { target: { options: { sourceMap: true, }, files: { /*输出文件路径:原始文件路径*/ "wwwroot/Styles/test.min.css": "Styles/test.css" } } }, /*压缩js*/ uglify: { target: { options: { sourceMap: true, }, files: { "wwwroot/Scripts/test.min.js": "Scripts/test.js" } } }, /*编译less*/ less: { //开发版(无压缩) development: { options: { sourceMap: true }, files: { "wwwroot/Styles/site.css": "Lesses/site.less" } }, //生产版(压缩) production: { options: { compress: true }, files: { "wwwroot/Styles/site.min.css": "Lesses/site.less" } } }, /*任务监视*/ watch: { less: { files: ["Lesses/*.less"], tasks: ["less:development"]/*举例监视编译less开发版,并未监视生产压缩版*/ } } }); grunt.registerTask("default", ["bower:install"]); grunt.loadNpmTasks("grunt-bower-task"); grunt.loadNpmTasks("grunt-contrib-cssmin"); /*压缩css*/ grunt.loadNpmTasks("grunt-contrib-uglify"); /*压缩js*/ grunt.loadNpmTasks("grunt-contrib-less"); /*编译less*/ grunt.loadNpmTasks("grunt-contrib-watch");/*任务监视*/ };
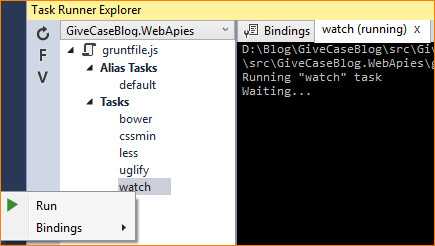
把监视开启(执行Run):

此时不要退出(关闭)watch(running)窗口。
我们修改Lesses\site.less文件里代码,并保存此文件,这时wwwroot\Styles\site.css也会随之改变,但site.min.css并未变化。
15.绑定任务
在监视任务,我们演示了需要watch(running)窗口不要关闭,同样是很笨的,能不能在打开项目时,让它自动执行Run!这就绑定任务即可。

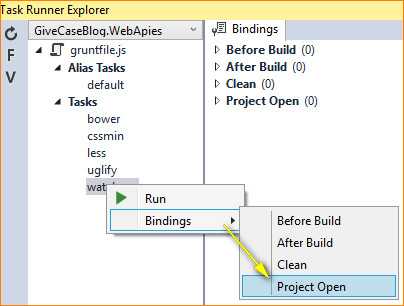
设置后:

OK!这样vs打开项目时,自动执行此监视任务!(注:绑定项还有别的哦)
16.注册任务
在gruntfile.js添加:grunt.registerTask("production", ["less:production"]);
这样在Alias项里:

17.Web Essentials 安装
打开vs-》Tools-》Extensions and Updates:

18.Web Essentials使用
下面示例按下Tab键生成代码片段:
1: 示例div#container1
<div id="container1"></div>
2: 示例div.container2
<div class="container2"></div>
3: 示例div>ul
<div>
<ul></ul>
</div>
4: 示例div#head>ul.menu
<div id="head">
<ul class="menu"></ul>
</div>
5: 示例 ul>li*3
<ul>
<li></li>
<li></li>
<li></li>
</ul>
6: 示例div#head>nav.menu>ul>li*3
<div id="head">
<nav class="menu">
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
</div>
7: 示例div#head>nav.menu>ul>li#item$*3
<div id="head">
<nav class="menu">
<ul>
<li id="item1"></li>
<li id="item2"></li>
<li id="item3"></li>
</ul>
</nav>
</div>
8: 示例div#head>nav.menu>ul>li#item$$*3
<div id="head">
<nav class="menu">
<ul>
<li id="item01"></li>
<li id="item02"></li>
<li id="item03"></li>
</ul>
</nav>
</div>
9: 示例div.container>(header>nav)+(div.row>div.context*3)
<div class="container">
<header>
<nav></nav>
</header>
<div class="row">
<div class="context"></div>
<div class="context"></div>
<div class="context"></div>
</div>
</div>
选择行快捷键:
把光标所在行选中使用 Alt+1键,再一次按Alt+1将选择兄弟元素所有行,再一次按Alt+1将选择包含换行空行兄弟元素行 ;
按下Shift+Alt+W将选择的元素外加个新的元素。
其它快捷键:
ctrl+shift+上下键可以让css颜色值变深浅
19.小结
这篇文章有些臭长了,还有一些举一反三的用法没有介绍。不过已经掌握文中所述,基本上够用。比如使用npm工具来合并css或js没有介绍到,还有测试css,js,html代码也没有提到,再比如压缩编码图片也没有介绍到。再有Web Essentials好多使用技巧也没说到,其实它也可以干编译,压缩和合并等功能。
那么说NPM这样安装和配置起来,是不是很晕? 其实,我预计VS2015正式版发布后,可能不需要这么繁琐了。总之,此文对你不使用VS开发环境,使用NPM也是很有帮助的。
