QT- QWT 安装(64bit Win7 + mingw32 + QWT6.1.2 )
QT- QWT 安装(mingw32)
最近花了大把的精神在安装QWT,真是费神费时。
折磨得几乎要崩溃了,最后还是安装成功了。
现在共享出我的安装方法出来,也许不是最快捷最方便的,但是肯定是稳妥的。
惯例,尊敬前辈们的辛苦劳动,我所参考的方法链接如下:
http://blog.csdn.net/u012150179/article/details/12622231
http://wenku.baidu.com/view/ac340d6f67ec102de2bd89c7.html
下面以我自己电脑上的安装为例进行说明,一些路径请以你自己的安装路径为准。
1.QWT的安装
首先,电脑上已经安装有了QT版本,并且安装在
E:\Qt\QT-5.4.0-Rel-Android\
然后,将
E:\Qt\QT-5.4.0-Rel-Android\5.4\mingw491_32\bin
E:\Qt\QT-5.4.0-Rel-Android\Tools\mingw491_32\bin
这两个路径添加到系统环境变量中。
其次,到QWT的官网
http://sourceforge.jp/projects/sfnet_qwt/downloads/qwt/
去下载最新版本的QWT 6.1.2
我在电脑上是将QWT放置于:
E:\Qt\QWT
在上面这个路径下,按住键盘的shift键,然后右键鼠标

打开cmd窗口,输入: qmake

接着输入: mingw32-make
.png)

这一步会比较久一点,你可以干点别的。
上一步完成后输入: mingw32-make install
.png)

这样QWT就编译完成了。
注:之前百度过发现有说直接用qt creator打开,然后build的,这种方法我试过,但是在我看来,其实并不方便,所以我使用的是命令行编译。
2.QWT生成物的安放
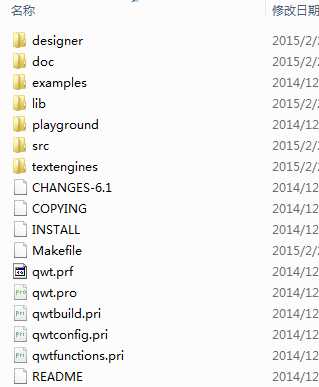
编译完成后,QWT目录下的文件结构应该是如下图所示:
.png)

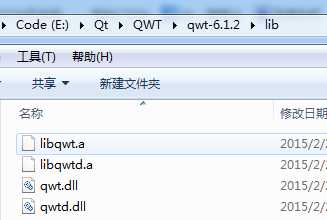
在lib下有文件:
E:\Qt\QWT\qwt-6.1.2\lib
.png)

记住这个路径,后面第3步会用到
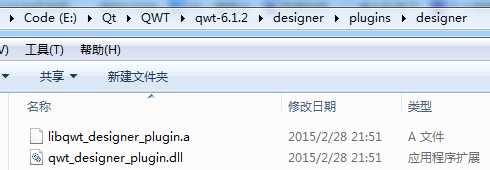
在 designer\plugins\designer 下有:
E:\Qt\QWT\qwt-6.1.2\designer\plugins\designer

.png)
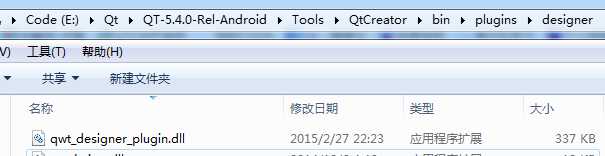
将 qwt_designer_plugin.dll 复制到 路径
E:\Qt\QT-5.4.0-Rel-Android\Tools\QtCreator\bin\plugins\designer 下

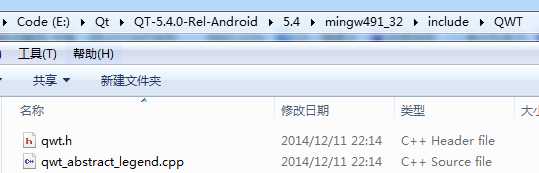
将src下的*.h和*.cpp文件复制到一个新的文件夹QWT中,然后将这个文件夹移动到以下路径
E:/Qt/QT-5.4.0-Rel-Android/5.4/mingw491_32/include/

3.测试Demo
好了,现在从qt creator新键一个qt项目 QwtTestOnly,在QwtTestOnly.pro里添加
CONFIG += qwt
DEFINES += QT_DLL QWT_DLL
LIBS += -L"E:/Qt/QWT/qwt-6.1.2/lib" -lqwtd
LIBS += -L"E:/Qt/QWT/qwt-6.1.2/lib" -lqwt
INCLUDEPATH += E:/Qt/QT-5.4.0-Rel-Android/5.4/mingw491_32/include/QWT
此时,你可以使用qwt库了,在qt creator里直接鼠标双击*.ui文件进去的设计师界面是看不到qwt控件的,因为双击*.ui文件打开的是Form editor,而不是qt designer.
然而此时打开 Qt designer 可以看到qwt的plugin,可以直接用鼠标拖放qwt控件进行GUI设计。
当然,你在qt creator里不双击*.ui文件也行,右键对*.ui进行操作就可以:
.png)

好了,现在可以正常使用qwt了。
补充几点:
1.添加qwt帮助文档
从qwt的官网下载 qwt-6.1.2.qch , 然后复制这个文件到 E:\Qt\QT-5.4.0-Rel-Android\Docs\Qt-5.4 下
在qt助手那里就可以直接搜索qwt相关的文档了
2.qt creator那里无法直接双击*.ui 进行qwt控件拖放的解决办法
从网上找一份别人用msvc来编译的qwt designer插件,放置到
E:\Qt\QT-5.4.0-Rel-Android\Tools\QtCreator\bin\plugins\designer 下
此时qt creator可以直接使用qwt控件了,但是qt designer那里又看不见qwt控件了。
哪种方便,就需要自己取舍了。
