使用jQuery Mobile的注意事项(译)
翻译编辑自:http://www.appnovation.com/blog/7-things-know-about-jquery-mobile-working-it
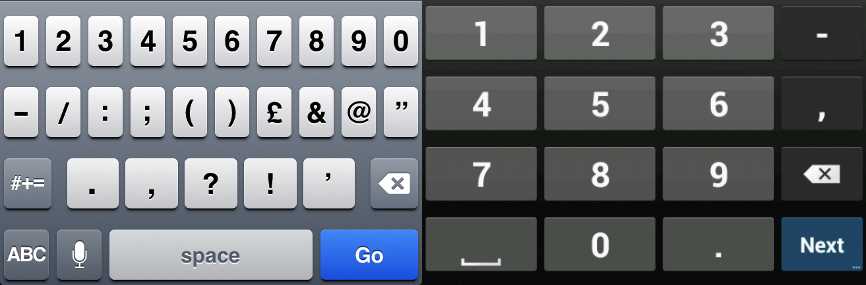
一、Android和IOS的内置键盘(Native keyboard)是不一样的
对手机的内置键盘的操作是比较复杂和富有争议的,不同的手机可能需要不同的css。Android使用的是第三方的键盘插件(3rd party keyboards ),如 Google Keyboard 和 SwiftKey。
可设置input的type属性来决定内置键盘是显示数字键盘还是显示字母键盘(参考link):
- Email:<input type="email" name="email">
- URL: <input type="url" name="url">
- telephone: <input type="tel" name="tel">
- number:<input type="number" name="number">

- Date:<input type="date" name="date">(chrome)

- Time:<input type="time" name="time">

需要说明的是:
- android不支持input的type属性,而IOS支持
- android的内置数字键盘没有小数点按钮
- 浏览器对date/time的支持很有限,Opera支持以上所有的属性,chrome支持date,safari支持date但不支持calender
二、page events的顺序
如从A页面转到B页面(Navigate from A to B)
- page B---pagebeforecreate
- page B---pagecreate
- page B---pageinit
- page A---pagebeforehide
- page B---pagebeforeshow
- page A---pageremove
- page A---pagehide
- page B---pageshow
三、jQuery Mobile transitions
jQuery Mobile的页面转换常会出现(Flickering/Blinking)闪烁问题,为此可以在viewport meta tag中关闭(disabling)jQuery Mobile的页面转换。
- Android 2.3不支持CSS3 transition
- "pop" 转换效果在跳转前会将背景变成白色,导致出现“闪烁”效果(解决方法:将pop转换效果变为旧jQuery Mobile效果的插件,参见here)
四、 Fixed Header and Footer
jQuery Mobile内置有固定位置的header和footer,但一些低版本的Android和IOS不支持,需要另外修正
1)加data-tap-toggle="false"到header和footer
2) 如IOS 6, 7 ,8的hack如下
if (iOS()) { $(document).on(‘blur‘, ‘input:not(:submit), select, textarea‘, function () { var paddingBottom = parseFloat($(".ui-mobile-viewport, .ui-page-active").css("padding-bottom")); $(".ui-mobile-viewport, .ui-page-active").css("padding-bottom", (paddingBottom + 1) + "px"); window.setTimeout(function () { $(".ui-mobile-viewport, .ui-page-active").css("padding-bottom", paddingBottom + "px"); }, 0); }); } var iOS() = function () { var userAgent = window.navigator.userAgent.toLowerCase(); return (/iphone|ipad|ipod/).test(userAgent); }
3)或参见:JQueryMobile - fixed footer not fixed after input focus
$(‘div:jqmData(role="page")‘).on(‘pageinit‘,function(){ $(document) .on(‘focus‘,‘input, select, textarea‘, function(){ $(‘[data-role="footer"][data-position="fixed"]‘).hide(); }) .on(‘blur‘,‘input, select, textarea‘,function(){ $(‘[data-role="footer"][data-position="fixed"]‘).show(); }); });
有时候当toolbar滚动过快的时候会导致不平滑问题。
五、更多的Javascript的Events
- tap:Triggers after a quick, complete touch event.
- taphold:Triggers after a held complete touch event (close to one second).
- swipe: Triggers when a horizontal drag of 30px or more (and less than 20px vertically) occurs within 1 second duration.
- swipeleft: Triggers when a swipe event occurred moving in the left direction.
- swiperight: Triggers when a swipe event occurred moving in the right direction.
- orientationchange: Triggers when a device orientation changes (by turning it vertically or horizontally). When bound to this event, your callback function can leverage a second argument, which contains an orientation property equal to either "portrait" or "landscape." These values are also added as classes to the HTML element, allowing you to leverage them in your CSS selectors. Note that we currently bind to the resize event when orientationChange is not natively supported.
- scrollstart:Triggers when a scroll begins. Note that iOS devices freeze DOM manipulation during scroll, queuing them to apply when the scroll finishes. We‘re currently investigating ways to allow DOM manipulations to apply before a scroll starts.
- scrollstop:Triggers when a scroll finishes.
参考: http://forum.jquery.com/topic/mobile-events-documentation
