使用第三方框架 Masonry 实现自动布局
时间:2015-02-10 11:08:41
收藏:0
阅读:25592
由于前两天都在学习自动布局的使用,但是又觉得苹果原生的方式太过于麻烦,而且也不易于理解,昨天听人说了有个第三方框架也可以实现自动布局的功能,然后在https://github.com/上找到了Mansonry这个框架,使用起来真的减少了很多时间,而且代码直观,更加容易理解。
送上源码地址:https://github.com/Masonry/Masonry

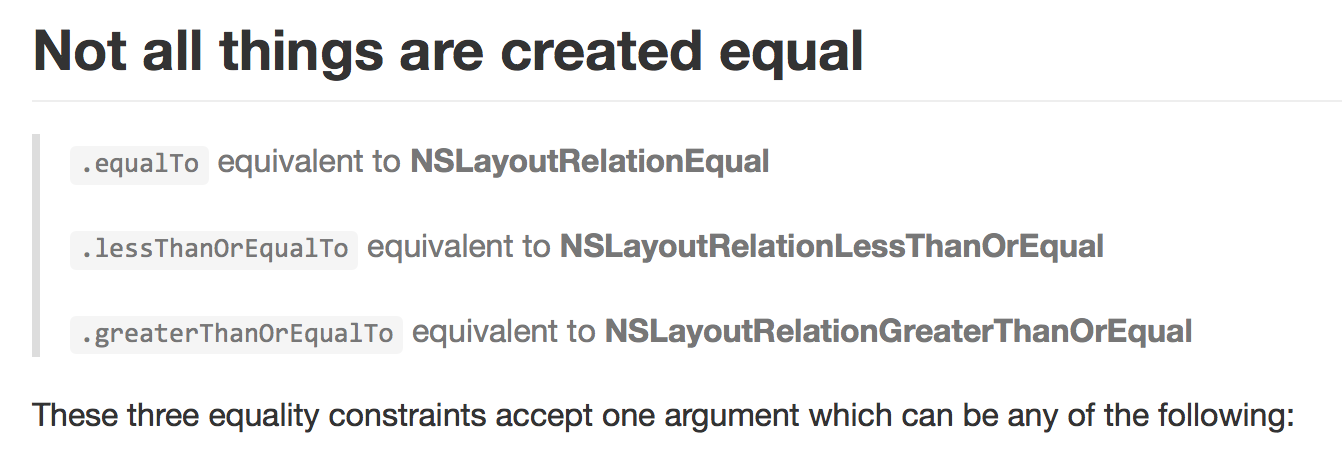
以上说明了与参照控件的关系中三种条件的对应替代方法。

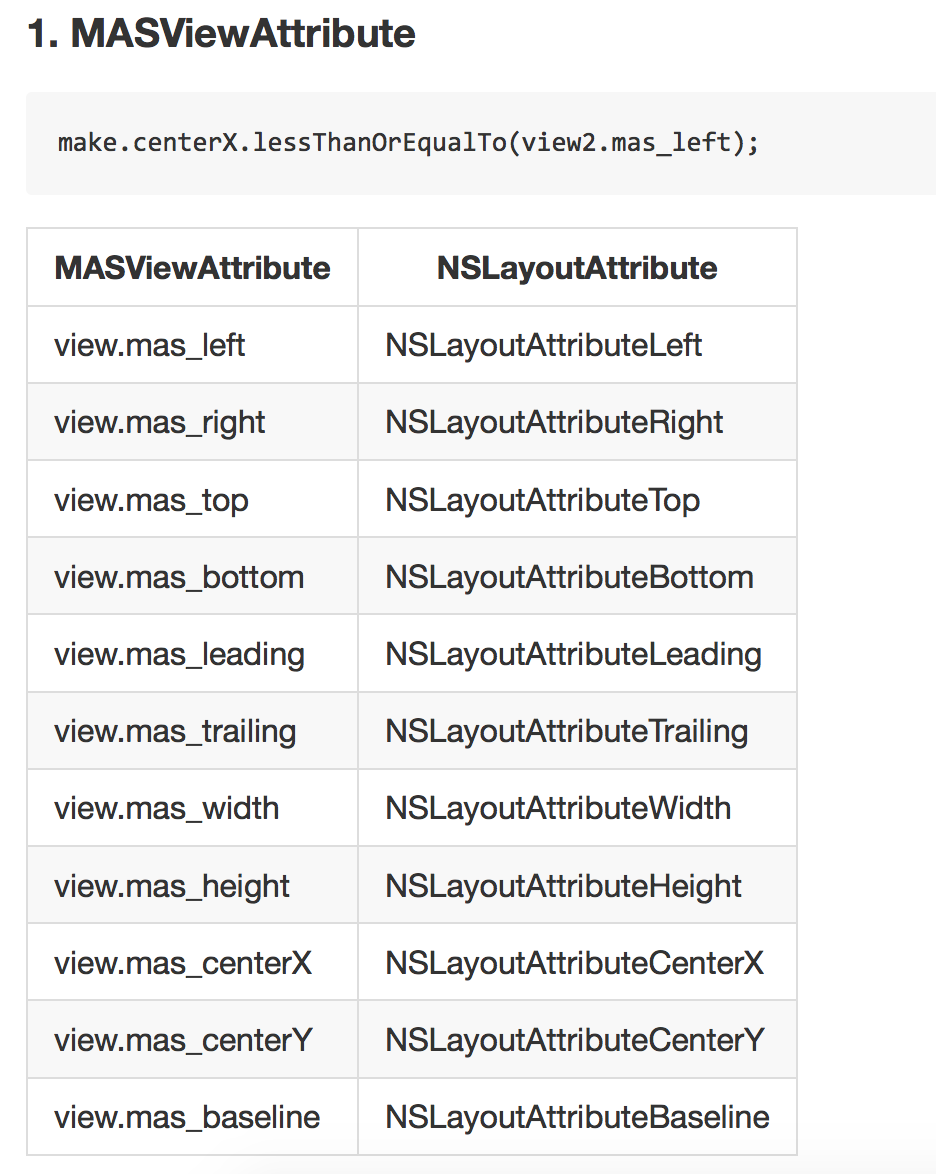
以上说明了上下左右等属性的对应替代属性。
一些设置约束的方法,更多内容请参考网站说明。
1 //设置约束 2 - (NSArray *)mas_makeConstraints:(void(^)(MASConstraintMaker *))block; 3 4 //如果之前已经有约束,则更新新的约束,如果没有约束,则添加约束 5 - (NSArray *)mas_updateConstraints:(void(^)(MASConstraintMaker *))block; 6 7 //将之前的约束全部删除,添加新的约束 8 - (NSArray *)mas_remakeConstraints:(void(^)(MASConstraintMaker *make))block;
以下为代码使用实现布局效果:
1 //添加两个控件 2 UIView *blueView = [[UIView alloc] init]; 3 blueView.backgroundColor = [UIColor blueColor]; 4 blueView.translatesAutoresizingMaskIntoConstraints = NO; 5 [self.view addSubview:blueView]; 6 7 UIView *redView = [[UIView alloc] init]; 8 redView.backgroundColor = [UIColor redColor]; 9 redView.translatesAutoresizingMaskIntoConstraints = NO; 10 [self.view addSubview:redView]; 11 12 //给蓝色View设置约束 13 [blueView mas_makeConstraints:^(MASConstraintMaker *make) { 14 make.left.equalTo(self.view.mas_left).offset(30);//和父view的左边间距为30; 15 make.bottom.equalTo(self.view.mas_bottom).offset(-30);//和父view的底部间距为30; 16 make.right.equalTo(redView.mas_left).offset(-30);//和红色view的间距为30; 17 make.height.mas_equalTo(50);//蓝色view的高度为50 18 }]; 19 20 //给红色View设置约束 21 [redView mas_makeConstraints:^(MASConstraintMaker *make) { 22 make.right.equalTo(self.view.mas_right).offset(-30);//和父view的右边间距为30; 23 make.bottom.equalTo(blueView.mas_bottom);//和蓝色view的底部对齐 24 make.height.equalTo(blueView.mas_height);//和蓝色view的高度相等 25 make.width.equalTo(blueView.mas_width);//和蓝色view的宽度相等 26 }];
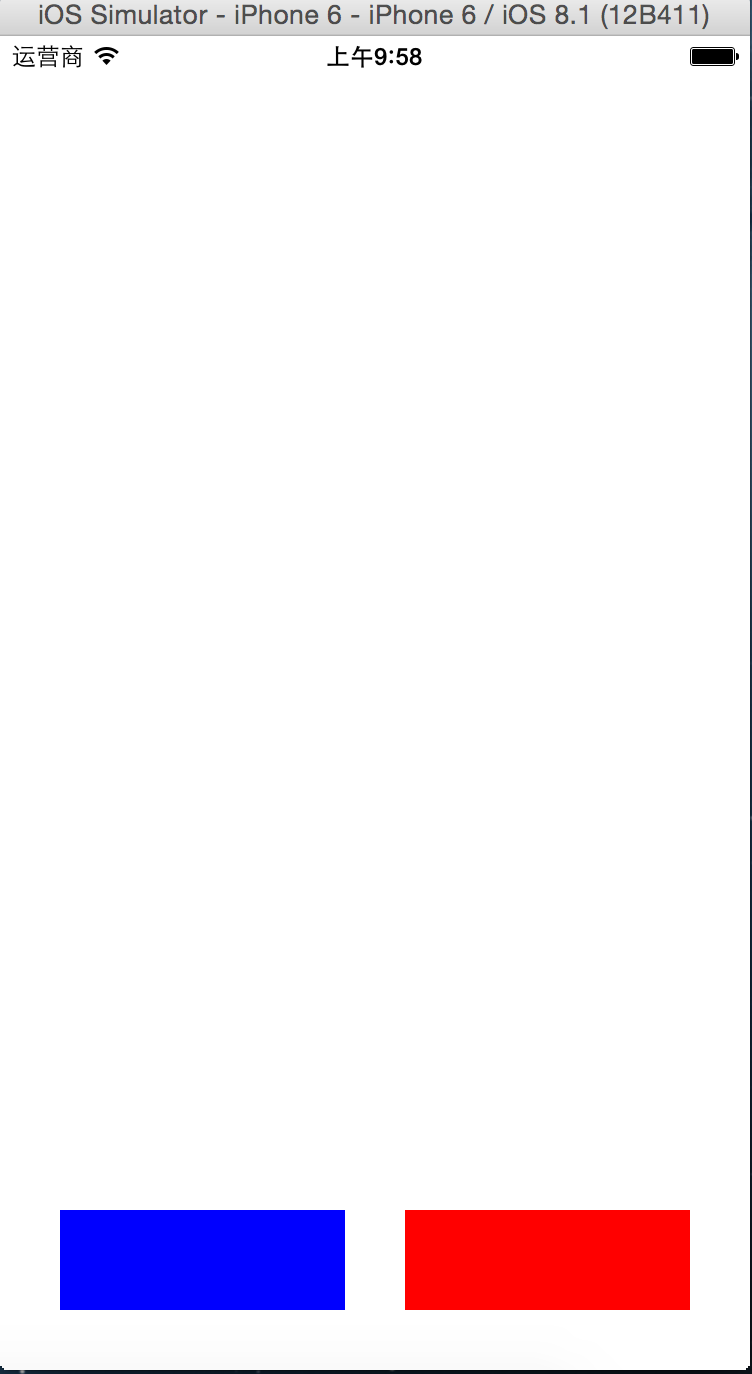
效果图如下:

用了这个框架之后,再对比之前使用代码布局的效果,感觉就是一个天一个地啊,而且在某些地方使用block感觉比使用delegate更加实用和简捷方便,看来以后还是要多逛逛https://github.com/还是会得到很多收获的。
评论(0)
