C# web项目添加*.ashx文件后报错处理
时间:2015-02-10 10:55:21
收藏:0
阅读:3814
说明:我是菜鸟,博文水平有限,仅作学习过程中的备忘笔记
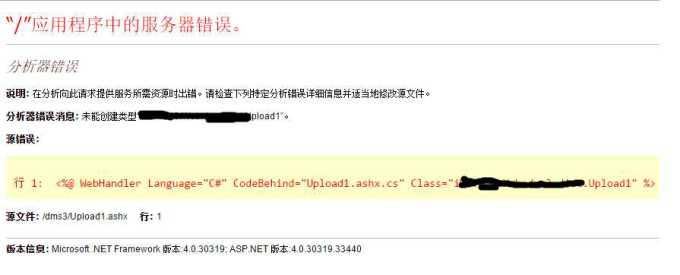
1.截图信息:

—————————————————————————————————————————————————————————————————
2.处理:
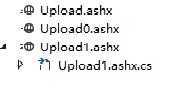
添加后的代码结构为

这里看Upload1.ashx文件,默认添加后,会有Upload1.ashx.cs文件,应为这个导致了页面错误;我们需要修改Upload.ashx页面,但此时,只能打开
Upload1.ashx.cs文件。解决的方法是,先复制Upload1.ashx.cs里的内容,然后手动删除Upload1.ashx.cs文件,这样文件结构同Upload0.ashx这个样子。
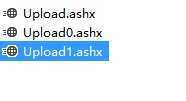
删除完的目录结构为

点开Upload1.ashx文件,只有一行代码
<%@ WebHandler Language="C#" CodeBehind="Upload1.ashx.cs" class="iS.Upload1" %>
把刚刚在Upload1.ashx.cs文件里复制的代码,粘贴在Upload1.ashx文件里,如下
<%@ WebHandler Language="C#" CodeBehind="Upload1.ashx.cs" Class="iS.Web.Upload1" %> using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace iS.Web { /// <summary> /// Handler1 的摘要说明 /// </summary> public class Handler1 : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; context.Response.Write("Hello World"); } public bool IsReusable { get { return false; } } } }
这个时候,还是不能正常运行,需要做的是删除 CodeBehind="Upload1.ashx.cs" 以及修改 Class="iS.Web.Upload1" 为 Class="Upload1"
再次运行,页面可以正常运行。
评论(0)
