百度地图api2.0体验
时间:2014-05-31 17:02:06
收藏:0
阅读:3328
前言:这两天在做百度地图的功能,查看了百度官网的api完成了基本功能
api地址http://developer.baidu.com/map/jshome.htm 注意是javascript API 大众版2.0
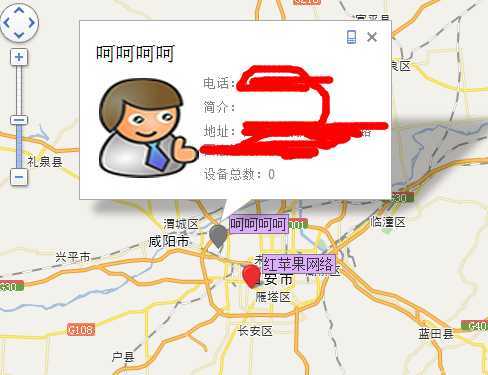
废话不说先上图

一、导入百度地图api
<script type="text/javascript" src="/Scripts/jquery.min.js"></script>
<script src="http://api.map.baidu.com/api?v=2.0&ak=密钥" type="text/javascript"></script>
二、加载百度地图
<style type="text/css"> #allmap {width: 530px;height: 500px;overflow: hidden;margin:0;} </style> <div id="allmap"></div> <script type="text/javascript"> var map; // 百度地图API功能 map = new BMap.Map("allmap"); map.addControl(new BMap.NavigationControl()); //地图平移缩放控件 map.addControl(new BMap.ScaleControl()); //比例尺控件 //map.addControl(new BMap.OverviewMapControl()); //缩略地图控件,默认位于地图右下方,是一个可折叠的缩略地图 //map.addControl(new BMap.MapTypeControl()); //地图类型控件 //地图中心 var point = new BMap.Point(pointArray[0].lon, pointArray[0].lat); map.centerAndZoom(point, 10);//级别 map.enableScrollWheelZoom(true);//是否可缩放 //点击地图弹出坐标 // map.addEventListener("click", function(e){ // alert(point.lng + ", " + e.point.lat); // });
三、增加标注marker
//自定义方法 function addMarker(mobj,html) { var mName = mobj.mName, //标题 isOnline = mobj.isOnline;//是否在线 var point = new BMap.Point(mobj.lon, mobj.lat); if(0 == isOnline) //离线用灰色图标显示 { var myIcon = new BMap.Icon("/Content/img/bdmap/marker_gray_sprite.png", new BMap.Size(19,25) ,{anchor: new BMap.Size(9,25),infoWindowAnchor: new BMap.Size(10, 0)}); // {offset: new BMap.Size(50, -50) ,{anchor: new BMap.Size(10,25)} var marker = new BMap.Marker(point,{icon:myIcon}); } else {//在线用默认红色图标显示 //var myIcon = new BMap.Icon("http://api0.map.bdimg.com/images/marker_red_sprite.png", new BMap.Size(39,25) ,{anchor: new BMap.Size(10,0)} ); //{offset: new BMap.Size(50, -50) var marker = new BMap.Marker(point); } //设置信息 var infoWindow = new BMap.InfoWindow(tip); // 创建信息窗口对象 map.addOverlay(marker); marker.addEventListener("click", function(){ this.openInfoWindow(infoWindow); //图片加载完毕重绘infowindow document.getElementById(‘imgDemo‘).onload = function (){ infoWindow.redraw(); //防止在网速较慢,图片未加载时,生成的信息框高度比图片的总高度小,导致图片部分被隐藏 } }); //marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画 var label = new BMap.Label(mName,{offset:new BMap.Size(20,-10)}); label.setStyle({ borderColor:"#808080", color:"#333", cursor:"pointer", fontSize:"14px", backgroundColor:"#DEADFF" }); label.addEventListener("click", function(){ marker.openInfoWindow(infoWindow); }); marker.setLabel(label); } 这样就可以循环增加marker了 for (var i = 0; i < pointArray.length; i++) { var mtip = getInfoTip(pointArray[i]); //提示html addMarker(pointArray[i],mtip);//添加marker }
四、点击其他地方显示提示框的方法
$(function () { $("#showTip").click(function () { $("#mapName").text($(this).find("div[name=‘mname‘]").text()); var id = $(this).find("div[name=‘mid‘]").text(); var tempModel = getMModel(id); if(tempModel != null) { var mpoint = new BMap.Point(tempModel.lon, tempModel.lat); map.panTo(mpoint); var infoWindow = new BMap.InfoWindow(tempModel.infoWindowHtml,{offset:new BMap.Size(0,-25)}); // 创建信息窗口对象InfoWindowOptions map.openInfoWindow(infoWindow,mpoint); //图片加载完毕重绘infowindow document.getElementById(‘imgDemo‘).onload = function (){ infoWindow.redraw(); //防止在网速较慢,图片未加载时,生成的信息框高度比图片的总高度小,导致图片部分被隐藏 } } else { $("#mapName").text("在地图中未找到该商家,请查看是否设置了坐标"); } }); });
OK,大功告成!
有用到的小伙伴可以直接copy了
评论(0)

