微信OA开发过程-原创首发
腾讯的ENYA同学给我看了她公司内部的微信审批,一边吃饭一边批内部费用单,虽然简单,但是方便。她建议OA软件也往微信OA微信审批微信协同办公发展。
OA这个行业做了十年,价格越做越低,大大小小开发商多少都有些无奈,微信OA也许是个新的出路。于是投入分析研究,发现表单引擎系统改造成微信OA有得天独厚的优势。
实现微信OA要有什么条件
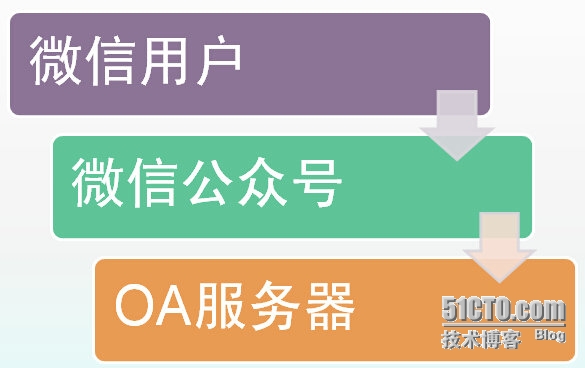
微信本身是个APP,不管是安卓还是苹果、windows手机,TC公司已经解决了手机APP,微信通过公众号,允许第三方WEB应用接入。所以要实现微信OA,首先要申请公众号、其次是要有可以在手机上使用的WEB系统,最后是公众号跟WEB系统的对接。公众号在微信网站上申请,申请后有相应的开发文档实现对接。
微信OA对服务器方面的要求
微信上的应用要求有固定的IP和使用80端口,因此把OA系统安装在内网是无法跟微信对接的。目前各种云主机是部署微信OA的好选择,价格便宜、系统稳定、扩展方便。至于80端口,一个服务器上只有一个80端口,用JAVA开发的话,采用apache和tomcat结合,将apache的80端口映射到tomcat的8080端口,实践证明,微信是允许这么操作的。
为微信OA增加适应手机的WEB界面
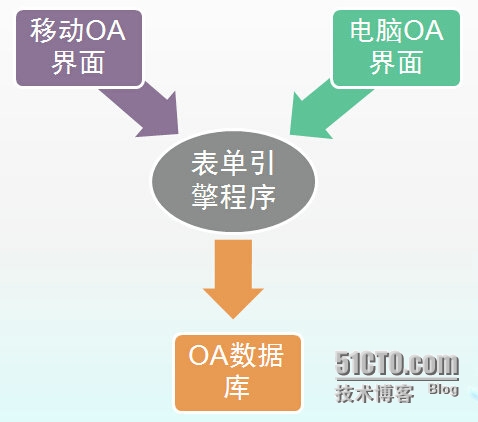
表单系统的特点是在开发应用时不需要编写代码,通过可视化界面编辑,最终保存为HTML和XML,数据的查询、添加、保存、流转都是通过一套固定的JAVA代码驱动XML文件,最终达到界面与数据库交互的目的。因此不管是公文审批、工作管理、会议管理、客户管理、车辆管理等等功能,只要增加一套适合手机大小的界面就可以完成,开发量非常小。而且这一举两得,不光微信能上OA,所有的手机浏览器都能上OA。这不仅仅是一套微信OA,还是一套可以自定义的微信OA,随时可以增加功能、调整字段。
改用UTF-8编码适应微信OA
JSP开发的手机界面完成后,部署到服务器,通过微信测试,发现有乱码。原来微信要求用UTF-8编码,而表单系统一直用GBK编码。于是采用org.apache.commons.FileUtils,用程序递归的方式批量的将jsp、html、js等文件转为UTF-8编码,解决了编码问题。
微信OA或QQ浏览器无法使用window.parent
选择分类、选择人员是通过打开一个窗口,选择后,将选择的值写回父窗口。Chrome浏览器无法使用window.showModalDialog,于是整个系统的showModalDialog都改为open模式。用open模式,在苹果上用safari浏览器是正常,在微信OA或QQ浏览器上无法写回父窗口,分析后发现window.open被微信当作连接打开,无法通过window.parent操作父窗口。
解决办法是把window.open改成打开iframe,而iframe可以通过window.parent操作父窗口。在需要弹出窗口的页面,用div包含iframe并隐藏,需要的时候把div显示出来,并设置对应的src页面,问题得到完美的解决。
微信OA中附件名称乱码
这个问题一开始也很困扰,不管怎么转码都是乱的,后来在获取数据的jsp页面增加了:request.setCharacterEncoding("UTF-8")解决了问题。
iWebOffice在微信OA下怎么办
iWebOffice是ocx插件,在手机下肯定无法使用,目前的解决办法是在保存后将word或excel内容转为文件形式,office附件或html格式,在电脑上编辑,在手机OA或微信OA上,查看附件或通过web格式查看。
转html页时也遇到了问题,iWebOffice控件只支持gb2312格式,用内在的方法转成html文件,在微信OA上查看乱码,无奈只能在转换后再加一次转换,还是用org.apache.commons.FileUtils,也算圆满解决。
OA消息提醒对接微信信息
微信这一年的发展相当快,当我们开始研究微信OA的时候,还没有任何途径可以通过OA系统发送信息到微信,后来发现可以调用微信客服消息实现微信消息推送,达到发送消息到微信的目的,前提是微信用户在48小时内与微信公众号有交互。
微信企业号也来了
用微信订阅号、服务号就可以实现微信OA,微信企业号推出后,媒体都在宣传OA的末日要到来。其实我看这是OA厂家的福利,微信是个大商场,OA厂家是商场里的一个卖家。托微信之福,OA厂家的品牌也会得到发展和肯定,要做的就是扎扎实实把产品做的更好。