jquery 操作实例一
时间:2014-05-01 12:40:35
收藏:0
阅读:441
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@include file="../../common/taglib.jsp"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>新增日程</title>
<%@include file="../../common/common-css.jsp" %>
<%@include file="../../common/common-js.jsp" %>
<!-- 表单验证 -->
<link rel="stylesheet" href="../../js/validator-0.7.0/jquery.validator.css">
<script type="text/javascript" src="../../js/validator-0.7.0/jquery.validator.js"></script>
<script type="text/javascript" src="../../js/validator-0.7.0/local/zh_CN.js"></script>
<script >
//1、"全天"复选框 绑定事件
$(document).ready(function() {
$("#isFullDay").attr("checked",false);
$("#isFullDay").change(function() {
if (!$("#isFullDay").attr("checked")) {//未选中
$("#startTime").attr("value",‘‘); //清空开始时间
$("#endTime").attr("value",‘‘); //清空结束时间
}else if($("#isFullDay").attr("checked")){//选中
var myDate = new Date(); //获取时间
var year = myDate.getFullYear(); //获取完整的年份(4位,1970-????)
var month = myDate.getMonth() + 1; //获取当前月份(0-11,0代表1月)
var date = myDate.getDate(); //获取当前日(1-31)
var hours = myDate.getHours(); //获取当前小时数(0-23)
var minutes = myDate.getMinutes(); //获取当前分钟数(0-59)
if(month < 10){
month = "0"+month;
}
if(date < 10){
date = "0"+date;
}
if(hours < 10){
hours = "0"+hours;
}
if(minutes < 10){
minutes = "0"+minutes;
}
var startTime = year+"-"+month+"-"+date+" "+hours+":"+minutes;//开始时间
var endTime = year+"-"+month+"-"+date+" 23:59";//结束时间
//$("#startTime").attr("value",startTime); //赋值 方法1 -- 有时重置不能把值清空
$("#startTime").val(startTime); //赋值 方法2 -- 好些,重置时可以把值清空
$("#endTime").val(endTime);
}
});
});
//2、"圈子"下拉框 绑定事件
$(function(){
$("#circId").change(function(){
var select_val = $(this).children(‘option:selected‘).val();//获取选中的value 方法1
//var select_val = $(‘#circId‘).val();//获取选中的value 方法2
if(select_val != ‘‘){ //如果选择了个圈子
$("#joinId").val(1);
}else{
$("#joinId").attr("value",‘‘);//参与人 赋值
}
});
});
/**
* form表单的提交方式有两种 :
* 1、按钮 type="submit"
提交表单;
* 2、submit()方法 :
* (1)
document.formName.submit();formName是form表单的name属性的值
* (2)
document.form[i].submit();是通过form数组访问i从0...n
(多个表单提交其中某一个时)
*
**/
//提交表单
function
doSubmit(){
document.addRc_Form.submit();
//提交表单
window.opener.location.reload();
//刷新父窗口
window.close(); //关闭窗口
}
</script>
</head>
<body>
<div style="width:100%;position:absolute;top:20px;margin:0;">
<center><b>新增日程</b></center><br>
<form id="form1" name="rcAdd_Form" action="${pageContext.servletContext.contextPath }/home/usersite/add.html" method="post">
<table class="ttab" width="80%" border="0" cellpadding="0" cellspacing="0" align="center">
<tr style="height:35px;">
<td width=10%; align="right">
时间:
</td>
<td width=20%; >
<input type="checkbox" name="isFullDay" id="isFullDay" />全天
</td>
<td width=35%; >
从 <input type="text" name="startTime" id="startTime" style="cursor: pointer;width:150px;" data-rule="required;"
onclick="WdatePicker({dateFmt:‘yyyy-MM-dd HH:mm‘})" />
</td>
<td width=35%; >
到 <input type="text" name="endTime" id="endTime" style="cursor: pointer;width:150px;" data-rule="required;"
onclick="WdatePicker({dateFmt:‘yyyy-MM-dd HH:mm‘})" />
</td>
</tr>
<tr style="height:35px;">
<td align="right">
主题:
</td>
<td colspan="3">
<input type="text" name="topic" style="width:622px;" data-rule="required;length[4~32]" />
</td>
</tr>
<tr style="height:120px;">
<td align="right">
内容:
</td>
<td colspan="3">
<textarea name="content" style="height:100px;width:622px;" data-rule="required;length[4~280]" ></textarea>
</td>
</tr>
<tr style="height:35px;">
<td align="right">
</td>
<td colspan="3">
<input type="checkbox" name="isPrivacy" id="isPrivacy" />私密日程 <font color="grey">(不共享,只有参与人可见)</font>
</td>
</tr>
<tr style="height:35px;">
<td align="right">
圈子:
</td>
<td colspan="3">
<select id="circId" name="circId" style="width: 150px" data-rule="required;" >
<option value=""> -- 请选择 -- </option>
<c:forEach var="key" items="${map.list_circId}">
<option value="${key.mzNum}" >${key.mzName}</option>
</c:forEach>
</select>
</td>
</tr>
<tr style="height:35px;">
<td align="right">
参与人:
</td>
<td colspan="3">
<input type="text" name="joinId" id="joinId" style="width:622px;" data-rule="required;" />
</td>
</tr>
<tr style="height:35px;">
<td align="right">
发微博:
</td>
<td colspan="3">
<select id="isForwardWB" name="isForwardWB" style="width: 150px">
<option value=""> -- 请选择 -- </option>
<c:forEach var="key" items="${map.list_isForwardWB}">
<option value="${key.mzNum}" >${key.mzName}</option>
</c:forEach>
</select>
</td>
</tr>
<tr style="height:35px;">
<td align="right">
提醒:
</td>
<td>
<select id="warnType" name="warnType" style="width: 150px">
<option value=""> -- 请选择 -- </option>
<c:forEach var="key" items="${map.list_warnType}">
<option value="${key.mzNum}" >${key.mzName}</option>
</c:forEach>
</select>
</td>
<td colspan="2">
<input type="checkbox" name="isPageRemind" />页面提醒
<input type="checkbox" name="isSmsRemind" />手机短信
</td>
</tr>
<tr style="height:35px;">
<td align="right">
重复:
</td>
<td colspan="3">
<select id="isRepeat" name="isRepeat" style="width: 150px">
<option value=""> -- 请选择 -- </option>
<c:forEach var="key" items="${map.list_isRepeat}">
<option value="${key.mzNum}" >${key.mzName}</option>
</c:forEach>
</select>
</td>
</tr>
<tr>
<td align="center" colspan="4" style="padding: 10px">
<div>
<input type="submit" value=" 保 存 " class="input_btn_style1" onclick="doSubmit()" />
<input type="reset" value=" 重 置 " class="input_btn_style1" />
<input type="button" value=" 关 闭 " class="input_btn_style1" onclick="window.close()" />
</div>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
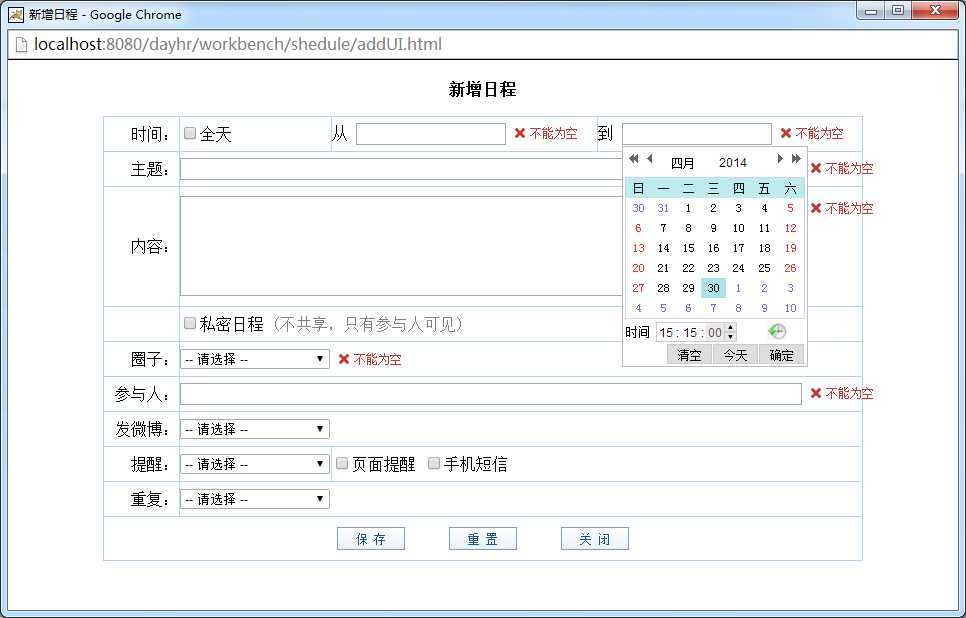
页面效果:

评论(0)

