css3 - 3D transform 变化
时间:2014-05-28 16:15:02
收藏:0
阅读:461

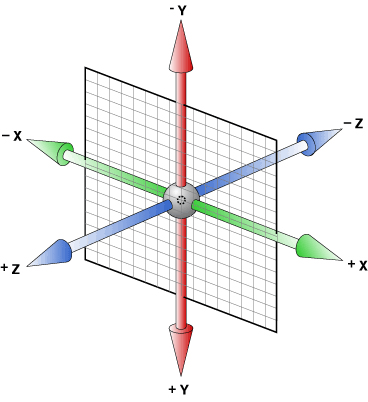
3d 视图效果,x/y/z轴的说明图
1 rotateX( angle ) 2 rotateY( angle ) 3 rotateZ( angle ) 4 rotate旋转的意思,rotateX旋转X轴,rotateY旋转Y轴,rotateZ旋转Z轴
rotateX、rotateY、rotateZ、rotate3d 旋转的效果说明图

必不可少的 perspective 属性
1 perspective的中文意思是:透视,视角! 2 perspective属性的存在与否决定了你所看到的是2次元的还是3次元的,也就是是2D transform还是3D transform. 这不难理解,没有透视,不成3D. perspective:none | <length> <length>值越大,角度出现的越远,从而创建一个相当低的强度和非常小的3D空间变化。反之,此值越小,角度出现的越近,从而创建一个高强度的角度和一个大型3D变化 perspective取值越小,3D效果就越明显,也就是你的眼睛越靠近真3D
translateZ
设置3D视点perspective,旨在设置用户有画布的视距
使用translateZ()函数可以让元素在Z轴进行位移,当其值为负值时,元素在Z轴越移越远,导致元素变得较小。反之,当其值为正值时,元素在Z轴越移越近,导致元素变得较大
perspective-origin
perspective-origin这个属性超级好理解,表示你那双眼睛看的位置。默认就是所看舞台或元素的中心
transform-style: preserve-3d
transform-style属性也是3D效果中经常使用的,其两个参数,flat|preserve-3d. 前者flat为默认值,表示平面的;后者preserve-3d表示3D透视。
基本上,我们想要根据现实经验实现一些3D效果的时候,transform-style: preserve-3d是少不了的。一般而言,该声明应用在3D变换的兄弟元素们的父元素上,也就是舞台元素。
backface-visibility
在显示世界中,我们无法穿过软妹A看到其身后的软妹B或C或D;但是,在CSS3的3D世界中,默认情况下我们是可以看到背后的元素
因此,为了切合实际,我们常常会这样设置,使后面元素不可见
backface-visibility:hidden;
backface-visibility属性决定元素旋转背面是否可见。对于未旋转的元素,该元素的正面面向观看者。当其Y轴旋转约180度时会导致元素的背面面对观众。
该属性被设置为以下两个关键词之一:
visible:为backface-visibility的默认值,表示反面可见
hidden:表示反面不可见
内容转自:http://www.zhangxinxu.com/和http://www.w3cplus.com/css3/css3-3d-transform.html
评论(0)

