MVC自定义编辑视图,DateTime类型属性显示jQuery ui的datapicker
时间:2014-05-28 18:34:55
收藏:0
阅读:479
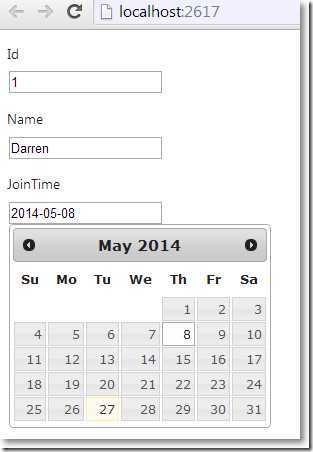
实现的效果为:在编辑视图中,对DateTime类型的属性,显示jQuery UI的datepicker。效果如下:
Student.cs
public class Student
{
public int Id { get; set;
}
public string Name { get; set;
}
public DateTime? JoinTime { get;
set; }
}
HomeController:
public class HomeController :
Controller
{
public ActionResult Index()
{
return
View(new Student(){Id = 1, JoinTime = DateTime.Now, Name =
"Darren"});
}
}
Views/Shared/EditorTemplates文件夹中创建DateTime.cshtml,视图名称必须和属性类型保持一致。另外,这里时间格式的设置必须和datepicker保持一致。
@model DateTime?
@Html.TextBox("", Model.HasValue ?
Model.Value.ToString("yyyy-MM-dd") : "", new {@class = "date"})
Home/Index.cshtml视图中:
@model MvcApplication1.Models.Student
@{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml";}
<link href="~/Content/Site.css" rel="stylesheet" />
<link href="~/Content/themes/base/jquery.ui.all.css" rel="stylesheet" />
@using (Html.BeginForm()){@Html.EditorForModel()
}
@section scripts
{ <script src="~/Scripts/jquery-1.8.2.min.js"></script> <script src="~/Scripts/jquery-ui-1.8.24.min.js"></script> <script type="text/javascript"> $(function() { $(‘.date‘).datepicker({ dateFormat: ‘yy-mm-dd‘});
});
</script>
}
MVC自定义编辑视图,DateTime类型属性显示jQuery ui的datapicker,布布扣,bubuko.com
评论(0)