webApp开发几点体会(移动前端)
时间:2014-05-25 03:29:04
收藏:0
阅读:321
webApp开发几点体会(移动前端)
前言
本文旨在记录本人涉足移动webApp开发的几点体会,欢迎分享与指正。
再见,IE678
移动设备,Android跟iPhone是主流,即使是win8设备,自带的都IE10以上,再也见不到那个不按W3c套路解释的浏览器了,很多兼容性问题都可以放下,专心处理业务了。
HTML5/CSS3
HTML5/CSS3在移动设备上已经非常普及了,再也不用考虑以前在桌面设备上是否有旧版本浏览器的问题了。HTML5的跨平台、便于维护、开发成本低,各种优点使得其在移动设备上应用非常广。phonegap等混合框架的出现也弥补了webapp的缺点,前景非常辽阔。
viewport
开发web页面时的一个基础meta属性
<meta content="width=device-width,initial-scale=1.0" name="viewport">
让页面的宽度与设备宽度一致,并且禁止缩放,如此一来大大减少了web开发的设计成本,并且让web页面显示的效果适当。
模拟器
chrome的模拟器(Emulation)真是开发利器,先在桌面上完成大部分的开发与初步的测试,再在专门的设备上测试。
devicePixelRatio
这个是设计webApp页面时一个重要的参数,定义如下
window.devicePixelRatio是设备上物理像素和设备独立像素(device-independent pixels (dips))的比例。
公式表示就是:window.devicePixelRatio = 物理像素 / dips
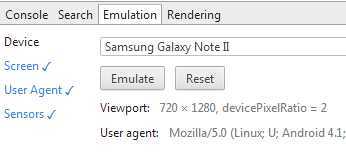
以Samsung GALAXY Note 2为例,我们可以在chrome的模拟器中很快地找到这个设备

这款手机横向物理像素有720,纵向物理像素有1280,但由于devicePixelRatio=2,也就是说横纵各用两个像素来表示原来一个像素的内容,整块屏幕就是用四个物理像素来表示一个像素的内容,这是为了让图像显示更加逼真。对于开发者而言,我们要填充的是内容,故要把横向宽度定为720px/2=360px,纵向定为640px,开发起来的页面才在此设备上显示正常。
hover & touch
不再有hover了,并且开始关注touch。这点开发经验还少,以后再补充。
评论(0)
