nodejs + jquery Mobile构建一个简单的移动web (客户端)
时间:2014-05-26 13:07:21
收藏:0
阅读:356
前面展示了使用nodejs技术和jqm来搭建一个简单的支持CRUD操作应用的服务端部分(参见:nodejs + jquery Mobile构建一个简单的移动web(服务端) ),服务端采用nodejs技术实现,使用了mongodb数据库和轻量级web开发框架expressJS, 路由使用restful风格,所以你也可以使用restify来开发。
客户端的实现主要通过ajax调用实现.使用jade模板引擎.
客户端主要包含两个文件:layout.jade和index.jade
1. layout.jade 布局文件,包含应用所需的的js和css文件
!!! 5 html head title=‘nodejsJQM‘ meta(name=‘viewport‘, content=‘width=device-width, initial-scale=1‘) meta(name=‘apple-mobile-web-app-capable‘, content=‘yes‘) meta(name=‘apple-mobile-web-app-status-bar-style‘, content=‘black‘) link(rel=‘stylesheet‘, href=‘http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.css‘) script(src=‘http://code.jquery.com/jquery-1.9.1.min.js‘) script(src=‘http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.js‘) body!= body
2.index.jade 主界面文件,应用采用多页面设计
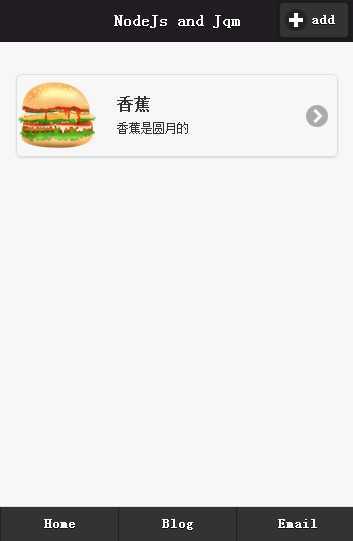
a. 首页面

div#index(data-role=‘page‘) div(data-role=‘header‘ ,data-theme=‘b‘) h1 NodeJs and Jqm a.ui-btn-right(href=‘#add‘ , data-icon=‘plus‘) add div(data-role=‘content‘) ul(data-role=‘listview‘,data-inset=‘true‘,id=‘fruitsList‘) - for(var index=0; index<fruits.length; index++) { li a(href=‘#fruitview‘, id=fruits[index]._id) img(src=‘1.png‘) h3=fruits[index].title p=fruits[index].content - } div(data-role=‘footer‘,data-position=‘fixed‘) div(data-role=‘navbar‘,data-theme=‘b‘) ul li a(href=‘#index‘,data-theme=‘b‘) Home li a(href=‘#‘,data-theme=‘b‘) Blog li a(href=‘#‘,data-theme=‘b‘) Email
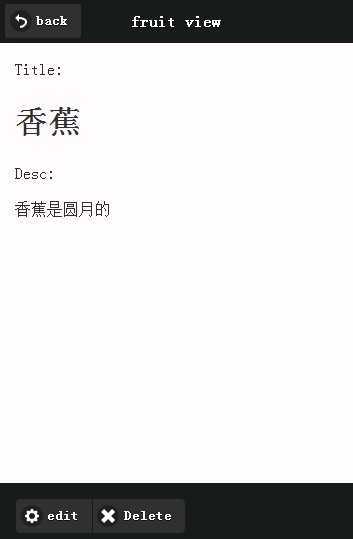
b. 视图页面,用于查看指定的对象

div#fruitview(data-role=‘page‘) div(data-role=‘header‘,data-theme=‘b‘) a(data-rel=‘back‘,data-icon=‘back‘,data-derection=‘reverse‘) back h1 fruit view div(data-role=‘content‘) div(data-role=‘filedcontain‘) label(for=‘ftitle‘) Title: h1#ftitle div(data-role=‘filedcontain‘) label(for=‘fdesc‘) Desc: p#fdesc div.ui-bar(data-role=‘footer‘,data-theme=‘b‘,data-position=‘fixed‘) div(data-role=‘controlgroup‘,data-type=‘horizontal‘) a(href=‘#editfruit‘,data-icon=‘gear‘,data-transition=‘flip‘) edit a(href=‘#confirmDialog‘,data-icon=‘delete‘,data-rel=‘dialog‘) Delete
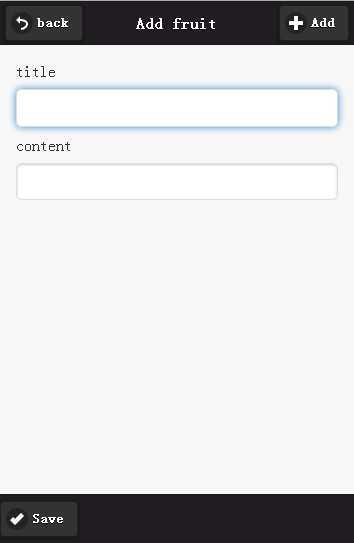
c.添加新对象页面

div#add(data-role=‘page‘) div(data-role=‘header‘,data-theme=‘b‘) a(data-rel=‘back‘,data-icon=‘back‘,data-derection=‘reverse‘) back h1 Add fruit a(href =‘#add‘,data-icon=‘plus‘) Add div(data-role=‘content‘) div(data-role=‘filedcontain‘) label(for=‘fruit-title‘) title input(type=‘text‘,value=‘‘,id=‘fruit-title‘,name=‘fruit-title‘) div(data-role=‘filedcontain‘) label(for=‘fruit-content‘) content input(type=‘text‘,value=‘‘,id=‘fruit-content‘,name=‘fruit-content‘) div(data-role=‘footer‘,data-position=‘fixed‘,data-theme=‘b‘) a#save-btn(href=‘#‘,data-icon=‘check‘) Save
d. 通过ajax请求数据部分,监听页面的beforepageshow事件,在指定页面被载入时候处理数据的初始化工作,关于beforepageshow事件参考jqm文档

script var mdstore = {}; $(function() { $("#fruitsList").delegate(‘a‘, ‘click‘, function(e) { mdstore.selectedid = this.id; }); $("#index").bind(‘pagebeforeshow‘, function(e, ui) { $.get( ‘fruits/list‘ , function(data) { $("#fruitsList").empty(); for(var index=0; index < data.length; index++) { $("#fruitsList").append(‘<li><a href="#fruitview",id="‘ + data[index]._id + ‘"><img src="1.png" /><h3>‘ + data[index].title + ‘</h3><p>‘ + data[index].content + ‘</p></a></li>‘); } $("#fruitsList").listview(‘refresh‘); } ); }); $("#add").bind(‘pagebeforeshow‘, function(e, ui) { $("#fruit-title").val(‘ ‘); $("#fruit-content").val(‘ ‘); }); $("#fruitview").bind(‘pagebeforeshow‘, function(e, ui) { $("#ftitle").html(‘ ‘); $("#fdesc").html(‘ ‘); $.get( ‘fruits/‘ + mdstore.selectedid , function(data){ $("#ftitle").html(data.title); $("#fdesc").html(data.content); }); }); $("#editfruit").bind(‘pagebeforeshow‘,function(e,ui){ $("#edit-fruit-title").val(‘ ‘); $("#edit-fruit-desc").val(‘ ‘); $.get(‘fruits/‘+mdstore.selectedid , function(data){ $("#edit-fruit-desc").val(data.content); $("#edit-fruit-title").val(data.title); }); }); $("#save-btn").bind(‘click‘, function(e) { $.post( ‘fruits‘ , { title : $("#fruit-title").val(),content:$(‘#fruit-content‘).val()} , onSuccess , ‘json‘ ); }); $(‘#edit-save‘).bind(‘click‘,function(e){ $.ajax({ type: ‘PUT‘, url:‘fruits/‘ + mdstore.selectedid, data:{title:$("#edit-fruit-title").val() , content:$("#edit-fruit-desc").val()}, success : onSuccess, dataType : ‘json‘ }); }); $(‘#btnDel‘).bind(‘click‘,function(e){ $.ajax({ type:‘DELETE‘, url:‘fruits/‘ + mdstore.selectedid, success:onSuccess }); }); function onSuccess(data) { $(‘#info‘).html(data.message); $.mobile.changePage(‘#msgDialog‘, {transition : ‘slidedown‘, role : ‘dialog‘}); }; });
说明: 例子包含index.js 服务端文件,views文件夹包含index.jade等视图(页面)文件 , public文件夹只包含一张图片
如果你想运行该文件 你需要安装一些nodejs模块 :
mongoose , jade , mongodb 和 expressjs(3.x)
同时保证mongodb数据服务已经启动,然后再cmd切换到index.js 所在的目录,输入 node index.js
访问通过: http://127.0.0.1:8888
评论(0)


