Senparc.Weixin.MP SDK 微信公众平台开发教程(三):微信公众平台开发验证
要对接微信公众平台的"开发模式",即对接到自己的网站程序,必须在注册成功之后(见Senparc.Weixin.MP SDK 微信公众平台开发教程(一):微信公众平台注册),等待官方审核,审核通过之后,会在后台顶部出现“高级功能”菜单。
使用“高级功能”>“开发模式”之前,必须有一个已经部署在Internet上,可以用80端口访问的网站(域名或IP访问都可以),一些开发的准备工作见文章:Senparc.Weixin.MP SDK 微信公众平台开发教程(二):成为开发者
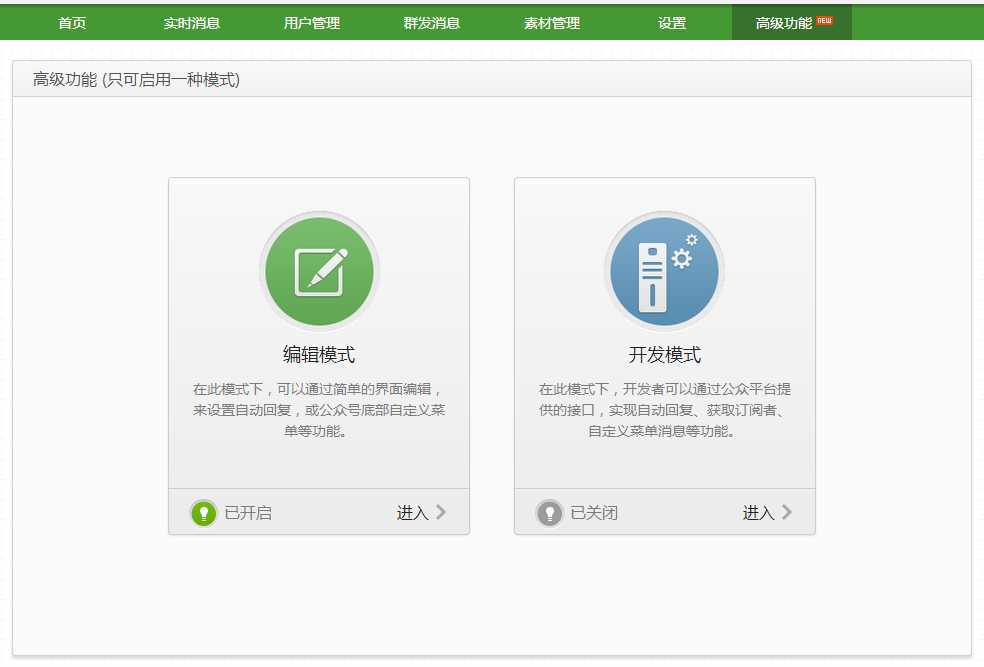
首次进入“高级功能”后界面如下:

我们看到默认情况下,“编辑模式”是开启的,要使用“开发模式”,必须先关闭“编辑模式”。
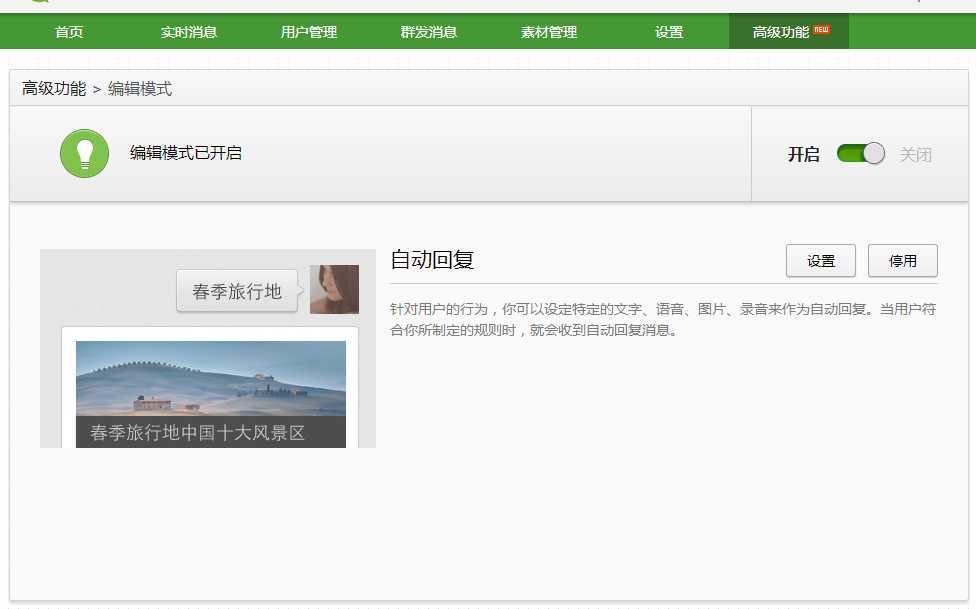
点击进入编辑模式。如下图:

点击右上角的滑块,关闭“编辑功能”。

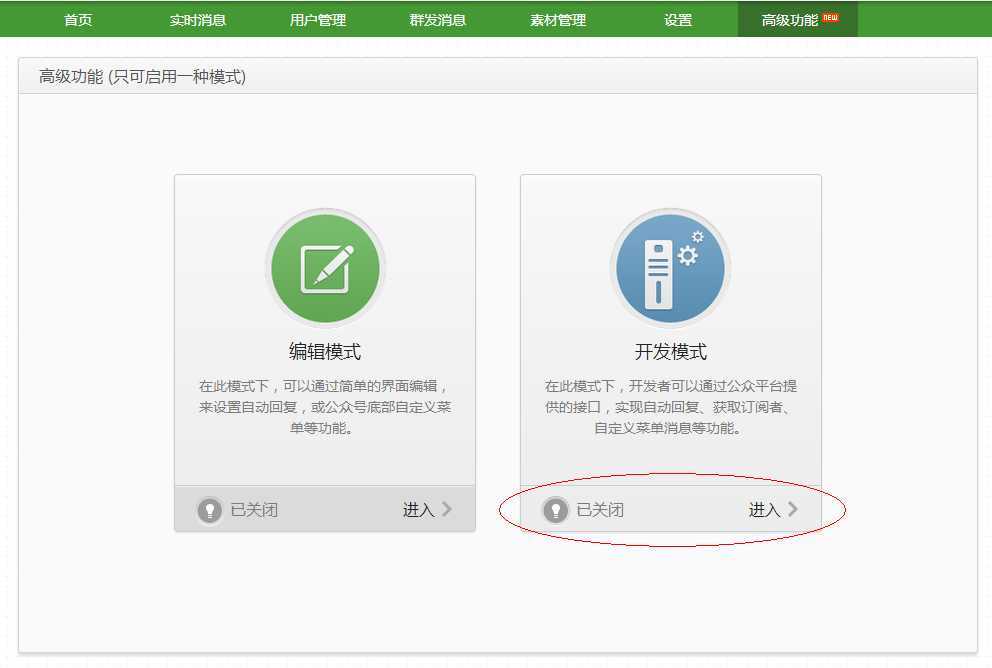
然后回到“高级功能”,进入“开发模式”,如下图:

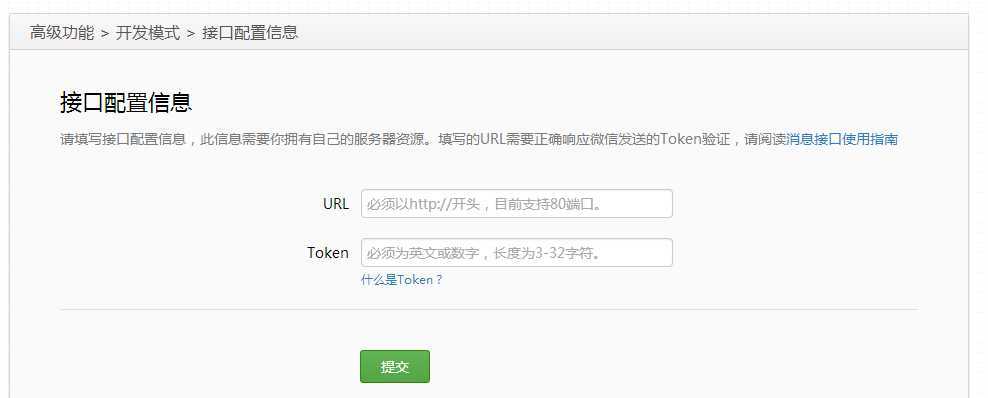
进入开发模式后,我们需要设置与微信服务器通讯的Url,以及只有我们自己知道的Token(千万不可泄露)。
官方已经提供了一个PHP版本的示例:http://mp.weixin.qq.com/mpres/htmledition/res/wx_sample.zip,你也可以根据官方API的说明用自己的语言编写。
在Senparc.Weixin.MP的开源项目中,我们也提供了ASP.NET MVC和ASP.NET Web Forms两种可以直接部署的Demo:https://github.com/JeffreySu/WeiXinMPSDK

在提交的时候,微信服务器会对填写的URL,使用Token进行一次Get方式请求的验证,如果顺利通过,则保存成功,如果不通过,会给出错误信息,并且所填写的信息是无法保存的。
为了更加直观地演示这个URL对应的程序中,应高包含哪些必要元素,我这里给出Senparc.Weixin.MP的实现方法(我会分别以MVC和WebForms为例):
方法一:使用MVC
1、建立一个Controller,如WeixinController.cs,引用Senparc.Weixin.MP.dll(using Senparc.Weixin.MP.dll),最新的DLL见开源项目的Senparc.Weixin.MP.BuildOutPut文件夹https://github.com/JeffreySu/WeiXinMPSDK/tree/master/Senparc.Weixin.MP.BuildOutPut
2、设置一个私有变量(当然你也可以保存在数据库中),如:
public readonly string Token = "weixin";//与微信公众账号后台的Token设置保持一致,区分大小写。
3、建立一个名称为Index,用于Get请求的Action,如:
/// <summary>
/// 微信后台验证地址(使用Get),微信后台的“接口配置信息”的Url填写如:http://weixin.senparc.com/weixin
/// </summary>
[HttpGet]
[ActionName("Index")]
public ActionResult Get(string signature, string timestamp, string nonce, string echostr)
{
if (CheckSignature.Check(signature, timestamp, nonce, Token))
{
return Content(echostr); //返回随机字符串则表示验证通过
}
else
{
return Content("failed:" + signature + "," + MP.CheckSignature.GetSignature(timestamp, nonce, Token)+"。如果您在浏览器中看到这条信息,表明此Url可以填入微信后台。");
}
}
至此,这些代码编译后按照要求部署到网站上,并且在“接口配置信息”中填写http://YourDomain/weixin,Token填写weixin。
上述代码完整的WeixinController.cs可以看这里。
方法二:使用Web Forms
Web Forms的验证过程和MVC是一样的,只是写法上有点差别,这里直接给出代码(也要using Senparc.Weixin.MP.dll),假设文件名为根目录下weixin.aspx:
public partial class Weixin : System.Web.UI.Page
{
private readonly string Token = "weixin";//与微信公众账号后台的Token设置保持一致,区分大小写。
protected void Page_Load(object sender, EventArgs e)
{
string signature = Request["signature"];
string timestamp = Request["timestamp"];
string nonce = Request["nonce"];
string echostr = Request["echostr"];
if (Request.HttpMethod == "GET")
{
//get method - 仅在微信后台填写URL验证时触发
if (CheckSignature.Check(signature, timestamp, nonce, Token))
{
WriteContent(echostr); //返回随机字符串则表示验证通过
}
else
{
WriteContent("failed:" + signature + "," + CheckSignature.GetSignature(timestamp, nonce, Token));
}
}
else
{
//判断Post或其他方式请求
}
Response.End();
}
private void WriteContent(string str)
{
Response.Output.Write(str);
}
}
按照上面的代码,在“接口配置信息”中,Url应当填写http://YourDomain/weixin.aspx,Token应当填写weixin。
上述weixin.aspx.cs完整代码看这里(当然你也可以写成ashx进一步提高效率)。
CheckSignature.Check()方法是Senparc.Weixin.MP SDK中一个验证请求的方法,已经做了封装。这里直接使用是为了简化代码突出重点,感兴趣的朋友可以直接看源代码。
用以上MVC和Web Forms两种方法的任意一种,已经可以让后台验证通过。但是注意,光有Get的方法,尚不能与微信用户发来的信息通讯,因为通过前面的教程我们知道,微信后台的Url是通过Get方式请求,而微信客户端的请求是由Post方式请求的,关于Post的方法,我会在后面的教程中详细说明。
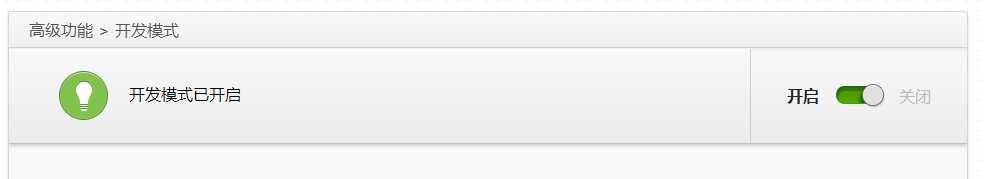
并且,在目前的设置状态下,即便你写了Post相关的方法,通过验证之后也并不表示你的服务器已经可以接收到微信服务器的消息了,还有最后一步:手动打开“开发者模式”:

现在这个微信账号已经成功切换到了“开发者模式”,所有微信客户端发送到该公众账号的消息,都将转发到刚才填写的Url中。
下一篇我们将介绍如何使用最“粗矿”的方式响应客户端的发来的Post请求。
了解了“粗矿”方法之后,我们会正式进入“精致”和“简洁”的Senparc.Weixin.MP SDK的方法。
系列教程索引:http://www.cnblogs.com/szw/archive/2013/05/14/weixin-course-index.html
