iOS 富文本
时间:2014-05-01 02:28:39
收藏:0
阅读:393
富文本
http://pan.baidu.com/s/1pJnY8BL
把这里下载的文件夹拖进自己的工程
引入头文件
#import "OHAttributedLabel.h"
#import "OHParagraphStyle.h"
#import "OHTouchesGestureRecognizer.h"
引入这3个头文件
添加 CoreText.framework
// 创建富文本string
NSMutableAttributedString* attrStr = \
[NSMutableAttributedString
attributedStringWithString:\
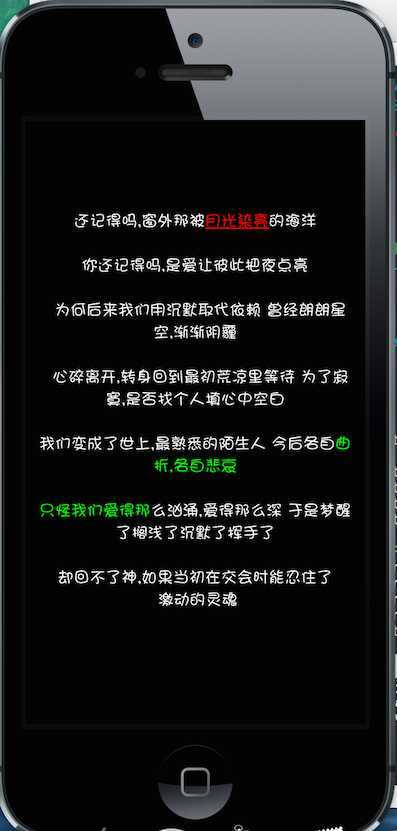
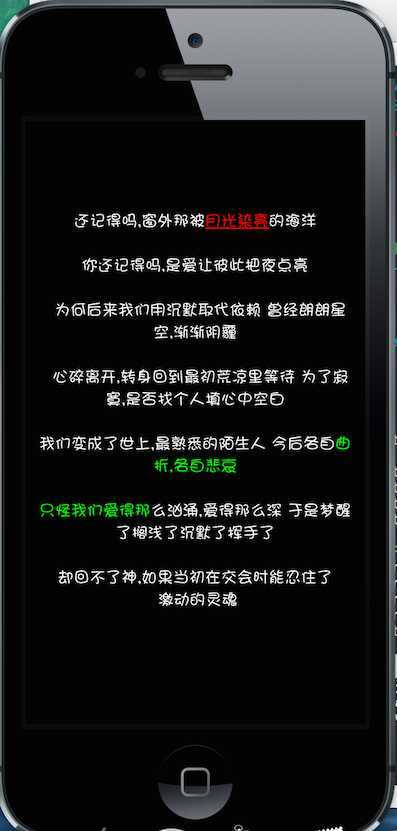
@"还记得吗,窗外那被月光染亮的海洋\
你还记得吗,是爱让彼此把夜点亮\
为何后来我们用沉默取代依赖 曾经朗朗星空,渐渐阴霾\
心碎离开,转身回到最初荒凉里等待 为了寂寞,是否找个人填心中空白\
我们变成了世上,最熟悉的陌生人 今后各自曲折,各自悲哀\
只怪我们爱得那么汹涌,爱得那么深 于是梦醒了搁浅了沉默了挥手了\
却回不了神,如果当初在交会时能忍住了 激动的灵魂"];
[attrStr setTextColor:[UIColor whiteColor]];
[attrStr setTextColor:[UIColor redColor]
range:NSMakeRange(9,4)];
[attrStr setTextIsUnderlined:YES range:NSMakeRange(9,
4)];
[attrStr setTextColor:[UIColor greenColor]
range:NSMakeRange(125,30)];
// 设置样式
OHParagraphStyle* paragraphStyle = [OHParagraphStyle
defaultParagraphStyle];
paragraphStyle.textAlignment = kCTTextAlignmentLeft;
paragraphStyle.lineBreakMode =
kCTLineBreakByWordWrapping;
paragraphStyle.firstLineHeadIndent = 0.f; // indentation for
first line
paragraphStyle.lineSpacing = 3.f; // increase space between
lines by 3 points
[attrStr setParagraphStyle:paragraphStyle];
// 初始化富文本label
OHAttributedLabel *label = \
[[OHAttributedLabel alloc]
initWithFrame:CGRectMake(0, 0, 300, 200)];
label.attributedText = attrStr;
label.center = self.view.center;
// 添加进主视图
[self.view addSubview:label];
以下是游贤代码
http://www.cnblogs.com/YouXianMing/p/3656900.html这个是设置富文本字体的https://github.com/daktales/UIFontWDCustomLoader需要把这里下载的两个文件夹拖入工程
想用什么字体就把字体从网上下载下来记住一定要是ttf格式的文件哦 拖进工程 然后引入头文件
然后获取字体URL 注册字体 设置字体风格
效果如下

具体的demo请鉴桌面·备用·demo·FontStyle
相关的链接有http://www.cnblogs.com/YouXianMing/p/3656900.html感谢博主的分享
评论(0)
