devicePixelRatio手机图片模糊的原因
一、移动设备图片模糊问题
手机上图片模糊问题原因就是一个像素在电脑上和手机上代表的实际像素的不同。
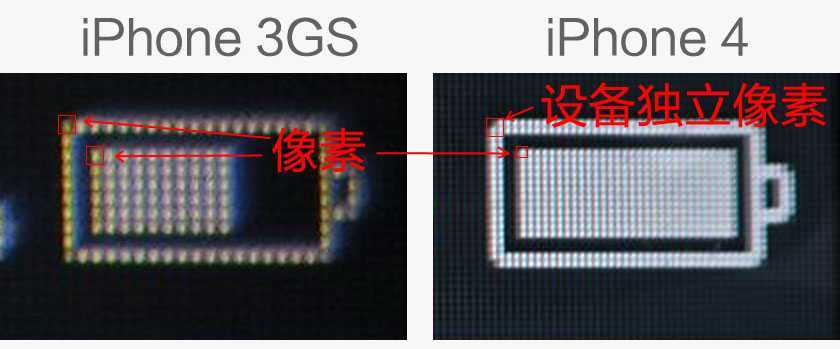
我们在样式表中使用的px(独立像素)单位其实并不一定代表着实际的一个像素(物理像素),这还要看硬件的设置。例如下面盗来的图片,右图一个独立像素等于四个像素,左图一个独立像素等于一个像素。devicePixelRatio为表示这个比例的值,如果设备宽度为640物理像素,320独立像素,则devicePixelRatio为640/320=2,一个独立像素等于4个物理像素。

所以,如果切了一张10像素宽高的图放在devicePixelRatio为2的屏幕中,设置宽高为10px,实际上就是在20像素宽高的区域中放了一张10像素的图片,而图片被拉长为20像素,这样就糊了。如果要完美显示得放一张20像素宽高的图。
二、解决办法
所以我们可以根据设备的devicePixelRatio给出不同的样式。
如果用脚本可以用window.devicePixelRatio进行判断,目前在移动设备基本支持该属性。
用css可以用媒体查询,例如:
@media only screen and (-webkit-min-device-pixel-ratio : 1.5),only screen and (min-device-pixel-ratio : 1.5){ //样式 } @media only screen and (-webkit-min-device-pixel-ratio : 2),only screen and (min-device-pixel-ratio : 2){ //样式 }
注意:用媒体查询device-width的值在ios和android是不一样的,一个代表独立像素一个代表物理像素,就跟用window.screen.width取屏幕宽度一样,在两个系统上取得的值也是不一样的。
现在主流的智能手机devicePixelRatio大部分为2,一部分为1.5,3的比较少,1的则更少(PC为1)。
三、关于viewport
这里主要讲一下width和scale两个属性,经过粗略测试:
Ios上:如果没有设置width而设置了initial-scale,那么width = device-width / initial-scale;如果没有设置initial-scale而设置了width,那么scale=device-width/width。
Android上:如果没有设置width而设置了initial-scale,那么width = device-width;如果没有设置initial-scale而设置了width,那么scale=device-width/width。
所以,如果想让图片在手机上显示正常,也可以利用viewport,例如在iphone5s上,device-width为320,物理像素宽度为640,可以在viewport中设置width为640(独立像素),scale为0.5,则图片可以在屏幕中完好显示,相当于把640宽压到了320宽中(独立像素)。

