Windows Phone 8.1 控件
时间:2014-05-21 20:48:01
收藏:0
阅读:437
如果你已经开始了 Windows Phone 8.1 的学习,就会发现许多在 8.0 下的控件在 8.1 中都发生了变化,以下就谈谈几个 8.1 下的新控件以及与 8.0 控件的改变。
1. TextBox, AutoSuggestBox
TextBox 终于有了 Header 属性,再也不用为 TextBox 写一堆 TextBlock 了。
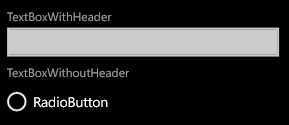
<TextBox Header="TextBoxWithHeader"/>
当某些控件没有 Header 属性的时候,可以将 TextBlock 的 Style 绑定为 ControlHeaderTextBlockStyle,这样就可以与 TextBox 的 Header 样式相同了。
<TextBlock Text="TextBoxWithoutHeader" Style="{StaticResource ControlHeaderTextBlockStyle}"/> <RadioButton Content="RadioButton"/>
界面为这样:

AutoSuggestBox 的使用则只需绑定 ItemsSource。
XAML:
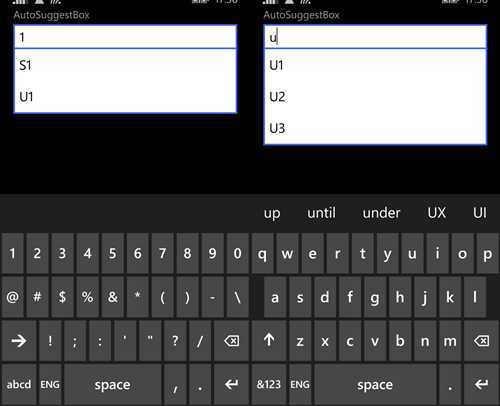
<AutoSuggestBox x:Name="autoBox" Header="AutoSuggestBox" GotFocus="autoBox_GotFocus" TextChanged="autoBox_TextChanged"> <AutoSuggestBox.ItemTemplate> <DataTemplate> <TextBlock Text="{Binding}"/> </DataTemplate> </AutoSuggestBox.ItemTemplate> </AutoSuggestBox>
C#:
List<string> suggestions = new List<string>(){ "S1", "S2", "S3", "U1", "U2", "U3" }; private void autoBox_GotFocus(object sender, RoutedEventArgs e) { autoBox.ItemsSource = suggestions; } private void autoBox_TextChanged(AutoSuggestBox sender, AutoSuggestBoxTextChangedEventArgs args) { string filter = sender.Text.ToUpper(); autoBox.ItemsSource = suggestions.Where(s => s.ToUpper().Contains(filter)); }
界面为这样:

2. MessageDialog, ContentDialog
刚学 8.1 遇到的第一个问题就是 MessageBox 不见了,其实它只是换成了 MessageDialog。
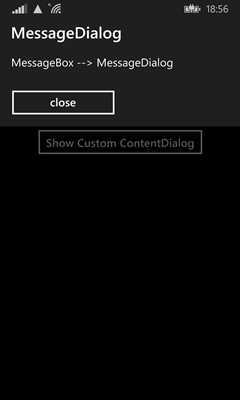
private async void messageDialogButton_Click(object sender, RoutedEventArgs e) { MessageDialog messageDialog = new MessageDialog("MessageBox --> MessageDialog", "MessageDialog"); await messageDialog.ShowAsync(); }
界面:

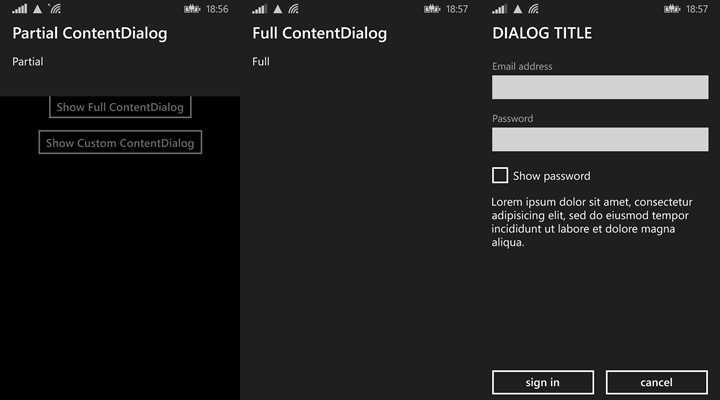
ContentDialog 则可以设置为部分或者全屏,或者直接在项目里新建一个 ContentDialog。
private async void partialDialogButton_Click(object sender, RoutedEventArgs e) { ContentDialog contentDialog = new ContentDialog(); contentDialog.FullSizeDesired = false; contentDialog.Title = "Partial ContentDialog"; contentDialog.Content = "Partial"; await contentDialog.ShowAsync(); } private async void fullDialogButton_Click(object sender, RoutedEventArgs e) { ContentDialog contentDialog = new ContentDialog(); contentDialog.FullSizeDesired = true; contentDialog.Title = "Full ContentDialog"; contentDialog.Content = "Full"; await contentDialog.ShowAsync(); } private async void customDialogButton_Click(object sender, RoutedEventArgs e) { CustomDialog customDialog = new CustomDialog(); await customDialog.ShowAsync(); }
界面:

Dialog 的显示都为异步方法。
3. Button
Button.Flyout.Flyout
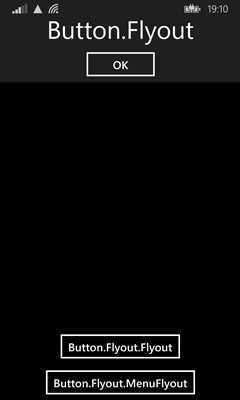
<Button Content="Button.Flyout.Flyout" HorizontalAlignment="Center"> <Button.Flyout> <Flyout> <StackPanel HorizontalAlignment="Center"> <TextBlock Text="Button.Flyout" FontSize="40"/> <Button Content="OK" HorizontalAlignment="Center"/> </StackPanel> </Flyout> </Button.Flyout> </Button>
界面:

Button.Flyout.MenuFlyout
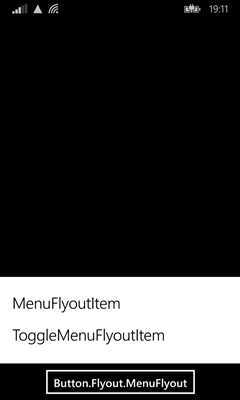
<Button Content="Button.Flyout.MenuFlyout" HorizontalAlignment="Center"> <Button.Flyout> <MenuFlyout> <MenuFlyoutItem Text="MenuFlyoutItem"/> <ToggleMenuFlyoutItem Text="ToggleMenuFlyoutItem"/> </MenuFlyout> </Button.Flyout> </Button>
界面:

4. BottomBar
之前的 ApplicationBar 更换成了 BottomAppBar。
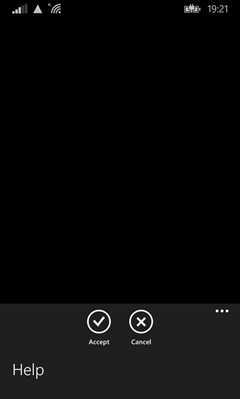
<Page.BottomAppBar> <CommandBar> <CommandBar.PrimaryCommands> <AppBarButton Icon="Accept" Label="Accept"/> <AppBarButton Icon="Cancel" Label="Cancel"/> </CommandBar.PrimaryCommands> <CommandBar.SecondaryCommands> <AppBarButton Icon="Help" Label="Help"/> </CommandBar.SecondaryCommands> </CommandBar> </Page.BottomAppBar>
界面:

5. StatusBar
之前的 SystemTray 更改为 StatusBar,并且只能通过 C# 代码控制,不能用 XAML 控制。
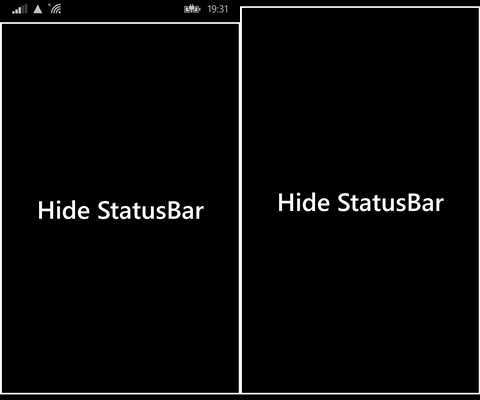
private async void Button_Click(object sender, RoutedEventArgs e) { Windows.UI.ViewManagement.StatusBar statusBar = Windows.UI.ViewManagement.StatusBar.GetForCurrentView(); await statusBar.HideAsync(); }
界面:

评论(0)

