关于window.onload的一些小理解
这今天写一个demo,之前一直很好,这次碰到了一个window.onload问题,在网上看了很多资料,就整理整理!
window.onload 是(1)等页面内包括图片的所有元素加载完毕后才能执行,这里还和jQuery里的$(document).ready()不太一样,jQuery里的是只要dom结构加载完就执行;
(2)不能同时使用多个window.onload,例如window.onload = fun1;window.onload = fun2;这样的话只会执行第二个;第一个被覆盖了;要是使用多个的话,后面我会说大牛们教给我们的方法。
我写程序大体的意思这样写的:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>简单测试</title>
<script type="text/javascript">
var oBox = document.getElementById(‘box‘);
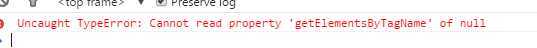
aBoxDiv = oBox.getElementsByTagName(‘div‘);//出问题了
window.onload = function(){
//这里是代码
}
</script>
<body>
<div id="box">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>

因为我是小白吧,很久之前知道windown.onload的问题,不过现在又忘了!我就郁闷了,我写的很对呀,怎么有这个问题呀!奥,人家浏览器说了不能读取null中的getElementsByTagName的属性,又是测试了一下,知道了。
这个在window.onload外面,所以会先执行,这是就问题来了,dom都没有加载,他上哪里去找oBox = document.getElementById(‘box‘),里的div的元素,没找到,他会返回null,这个oBox真的是null,但是下一句程序就会报错了,这个相当于aBoxDiv = null.getElementsByTagName(‘div‘);null对象里怎么能找到这个属性呀。
所以以后就要把这些获取dom节点的声明,一定要放在window.onload里,要不就会出错的,其他的要是声明全局变量可以放在外面,但是获取dom节点一定要放在里面。
之后就查了查window.onload:
有人说,如果你想这样window.onload = fun1;不如用window.onload = function(){ fun1();}因为第一种在木屑情况不好用。
如果你想加载多个。可以用这种办法:
第一种是用于不太复杂的程序:
<script type="text/javascript">
function func(){//这里是代码}
function func2(){//这里是代码}
function func3(){//这里是代码}
window.onload = function(){
func();
func2();
func3();
}
</script>
第二种是:
<script type="text/javascript">
function func(){//这里是代码}
function func2(){//这里是代码}
function func3(){//这里是代码}
function addLoadEvent(func){
var oldonload=window.onload;
if(typeof window.onload!="function"){
window.onload=func;
} else {
window.onload=function(){
oldonload();
func();
}
}
}
//加载多个
addLoadEvent(func);
addLoadEvent(func2);
addLoadEvent(func3);
这代码的意思是:声明了oldonload = window.onload,其实这个就是保留在我要用之前,他的旧值;接下来,typeof一下
看看这个window.onload之前有人用过吗,typeof window.onload 值是object,不等于function,原来没有人用呀,那我就征用window.onload,那就执行真中的语句;
如果typeof返回的是function,这就说明window.onload之前被人用了,但是,window.onload就一个,只能绑定一个,这可怎么办呢??咱们都是文明人,你先用的onload,那就你先用完了,我再用,不就完事了!就有了这样的语句了(这段解释是给初学者看的,大神就不要看了)
还有最后一种是:
用window.attachEvent,(IE私房)和window.addEventListener,(FF等)
这个方法还可以用来触发其他的多个事件的绑定,功能很强大的
这个方法也是极好极好的
<script type="text/javascript"> function func(){} function func2(){} window.addEventListener(‘load‘,func,false); window.addEventListener(‘load‘,func2,false); </script>
这个兼容性的写法我就不写了。
欢迎各位指证,我其中理解的不足或者是错误。
