《手把手教你》系列技巧篇(十)-java+ selenium自动化测试-元素定位大法之By class name(详细教程)
1.简介
按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍By ClassName。看到ID,NAME这些方法的讲解,小伙伴们和童鞋们应该知道,要做好Web自动化测试,最好是需要了解一些前端的基本知识。有了前端知识,做元素定位会很轻松,同样写网络爬虫也很有帮助,话题扯远了,回到Selenium自动化测试。
2.常用定位方法(8种)
(1)id
(2)name
(3)class name(今天讲解)
(4)tag name
(5)link text
(6)partial link text
(7)xpath
(8)css selector
3.自动测试实战:百度搜索:北京宏哥
跟随宏哥的脚步,有了前边两篇的经验,想必这个应该很简单的了吧!宏哥这里就不赘述了,没有前菜直接上正菜。
3.1代码设计
通过主要步骤把代码都设计好了,宏哥只需要将其串起来,调试脚本即可。如下图所示:

3.2参考代码
package lessons; import org.openqa.selenium.By; import org.openqa.selenium.JavascriptExecutor; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; /** * @author 北京-宏哥 * * 2021年7月21日 */ public class ByClassName { public static void main(String [] args) throws InterruptedException { System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe"); //指定驱动路径 WebDriver driver = new ChromeDriver (); //最大化窗口 driver.manage().window().maximize(); driver.get("http://wwww.baidu.com"); //By name 定位 WebElement wid = driver.findElement(By.className( "s_ipt" )); wid.sendKeys("北京宏哥"); driver.findElement(By.id( "su" )).click(); //定位到文本,将文本高亮显示 //创建一个JavascriptExecutor对象 JavascriptExecutor js =(JavascriptExecutor)driver; //新闻文本高亮显示颜色 js.executeScript ( "arguments[0].setAttribute(‘style‘, arguments[1]);",wid,"background: orange; border: 2px solid red;"); Thread.sleep (5000); driver.quit(); } }
3.3运行代码
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
4.小结
好了,今天到这里通过name定位就介绍完了,其实很简单,就是找元素的name,一般来说name不都是唯一的,那就需要换其他的定位方法了,当然了特殊的另说。一般都是绝大多数,特殊是个例,也就是我们常说的另类,如果目标元素节点有这个name属性,我们就采用By name,如果没有,就换成其他方法,例如id,例如XPath,一般XPath是万能的。感谢你耐心的阅读。
5.拓展
有的小伙伴或者童鞋们,可能觉得今天学习了如何使用class name定位,就初生牛犊不怕虎的将”百度一下“的按钮也使用class name来定位了,代码设计如下:

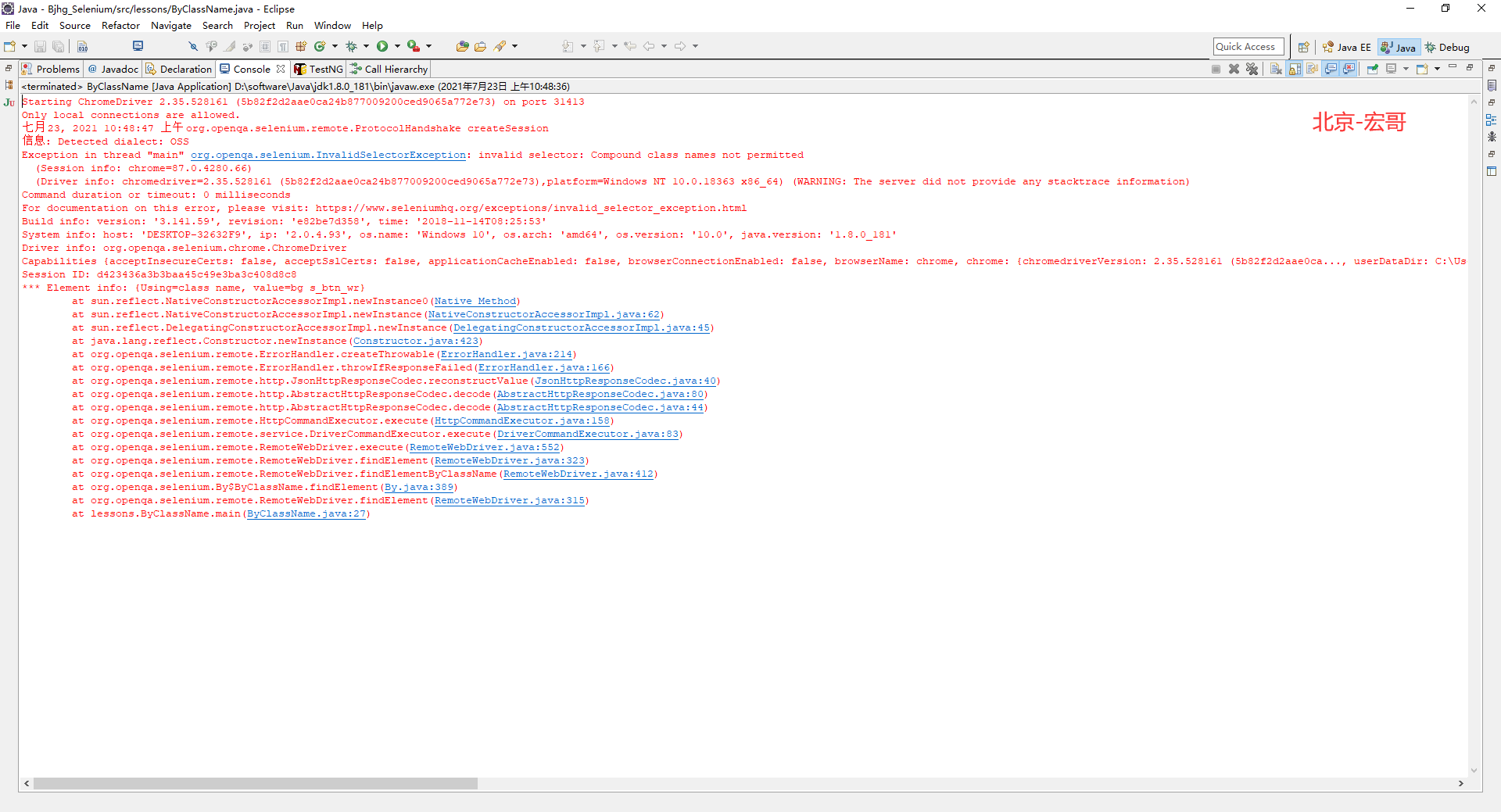
结果报错了(Exception in thread "main" org.openqa.selenium.InvalidSelectorException: invalid selector: Compound class names not permitted),控制台报错如下图所示:

电脑端的浏览器,电脑端浏览器百度输入框里输入“北京宏哥”,就卡住没有反应,不会点击“百度一下”按钮。如下小视频所示:
原因分析:根据代码报错和脚本测试回放,发现在定义文本输入框是没有问题,但是在定位百度一下这个按钮就出问题。报错提示告诉了我们原因:无效的selector,不允许组合的class name。根本原因是这个className "bg s_btn_wr"有空格,所以,以后遇到classname有空格的,就换成别的定位元素方法。这里解释下selector的意思,有时候有些文章或说localtor,特别是Selenium for Python就会说localtor,localtor就像我们寄快递的地址一样。这里localtor = By + 各种方法对应的值。By我们知道有8中方法,所有对应有八种值,这里值就是错误信息中提到的selector,明白了吧。
