fastadmin在json字段动态关联
时间:2021-07-14 18:48:50
收藏:0
阅读:0

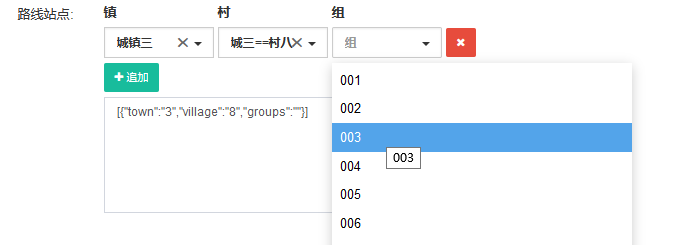
<div class="form-group"> <label class="control-label col-xs-12 col-sm-2">{:__(‘Json‘)}:</label> <div class="col-xs-12 col-sm-8"> <dl class="fieldlist" data-template="basictpl" data-name="row[json]"> <dd> <ins>{:__(‘镇‘)}</ins> <ins>{:__(‘村‘)}</ins> <ins>{:__(‘组‘)}</ins> </dd> <dd><a href="javascript:;" class="btn btn-sm btn-success btn-append"><i class="fa fa-plus"></i> {:__(‘Append‘)}</a></dd> <textarea name="row[json]" class="form-control" cols="30" rows="5"></textarea> </dl> <script id="basictpl" type="text/html"> <!-- <dd class="form-inline"> --> <dd class="form-inline"> <ins> <!-- <select class="form-control" data-source="town/index" data-rule="required"></select> --> <input type="text" id="town<%=index%>" name="<%=name%>[<%=index%>][town]" class="form-control selectpage town" data-pagination="true" data-source="town/index" value="<%=row.id%>" placeholder="城镇" size="10"/> </ins> <ins> <!-- <select class="form-control" data-rule="required" name="row[village]" data-source="village/index"></select> --> <input type="text" id="village<%=index%>" name="<%=name%>[<%=index%>][village]" class="form-control selectpage village" data-source="[]" value="<%=row.id%>" placeholder="村" size="10"/> </ins> <ins> <input type="text" id="groups<%=index%>" name="<%=name%>[<%=index%>][groups]" class="form-control selectpage groups" data-source="[]" value="<%=row.id%>" placeholder="组" size="10"/> </ins> <span class="btn btn-sm btn-danger btn-remove"><i class="fa fa-times"></i></span> </dd> </script> </div> </div>
// 为表格绑定事件 Table.api.bindevent(table); }, add: function () { $(document).on("change", ".town", function () { // console.log($(this).parent()) console.log($(this).parents(‘ins‘).next().find(‘.village‘)) var village = $(this).parents(‘ins‘).next().find(‘.village‘); console.log($(this).data()); console.log($(this).parents(‘ins‘).next().find(‘.village‘).data()); console.log($(this).parents(‘ins‘).next().find(‘.village‘).next().data()); // return; $.post("village/index", { //搜索条件,上一个selectpage选择完后传过来的id作为此次搜索的条件 custom: { town_id: $(this).next().val() }, keyField: ‘id‘, showField: ‘name‘, }, function (result) { console.log(result); console.log(result.list); //刷新数据的关键,动态更改数据源 // $(this).parents(‘ins‘).next().find(‘.village‘).next().selectPageData(result.list); village.selectPageData(result.list); }); }) $(document).on("change", ".village", function () { var village = $(this).parents(‘ins‘).next().find(‘.groups‘); // return; $.post("groups/index", { //搜索条件,上一个selectpage选择完后传过来的id作为此次搜索的条件 custom: { village_id: $(this).next().val() }, keyField: ‘id‘, showField: ‘name‘, }, function (result) { console.log(result); console.log(result.list); //刷新数据的关键,动态更改数据源 village.selectPageData(result.list); }); }) Controller.api.bindevent(); },
评论(0)
