UmiJS快速入门
时间:2021-07-12 17:44:13
收藏:0
阅读:0
1.什么是UmiJS
UmiJS 读音:(乌米),官网: https://umijs.org/zh/ umi是一个可插拔的企业级react应用框架。umi以路由为基础的,支持类next.js的约定式路由,以及各种进阶的路由功能
- umi配以完善的插件体系,覆盖从源码到构建产物的每个生命周期
- umi是蚂蚁金服的底层前端框架
- umi 可以简单地理解为 roadhog + 路由,思路类似 next.js/nuxt.js,辅以一套插件机制,目的是通过框架的方式简化 React 开发
2.UmiJS特点
- 插件化 : umi 的整个生命周期都是插件化的,甚至其内部实现就是由大量插件组成,比如 pwa、按需加载、一键切换 preact、一键兼容 ie9 等等,都是由插件实现。
- 开箱即用 : 你只需一个 umi 依赖就可启动开发,无需安装 react、preact、webpack、react-router、babel、jest等等。
- 约定式路由 : 类 next.js 的约定式路由,无需再维护一份冗余的路由配置,支持权限、动态路由、嵌套路由等等。
3.安装UmiJS
首先通过npm安装 tyarn
npm i yarn tyarn -g #-g 是指全局安装
然后使用tyarn安装umi
tyarn global add umi

4.快速入门
#通过初始化命令将生成package.json文件,它是 NodeJS 约定的用来存放项目的信息和配置等信息的文件。 tyarn init -y #通过umi命令创建index.js文件 umi g page index #可以看到在pages下创建好了index.js和index.css文件
自动创建出来两个文件
index.css

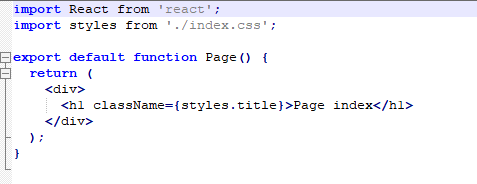
index.js

将下面内容拷贝到index.js中
@T //通过@符号进行引用该方法,类似java中的注解 class User { constructor(name, age = 20){ this.name = name; this.age = age; } } function T(target) { //定义一个普通的方法 console.log(target); //target对象为修饰的目标对象,这里是User对象 target.country = "中国"; //为User类添加一个静态属性country } console.log(User.country); //打印出country属性值
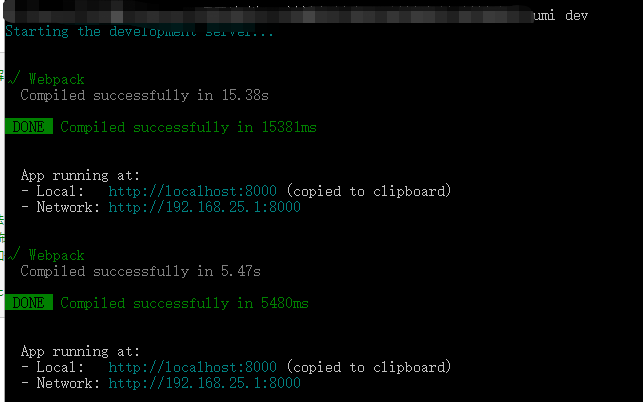
启动命令 umi dev

然后访问 http://localhost:8000/ 进行查看效果
评论(0)
