nuxt(04)
时间:2021-07-09 17:57:16
收藏:0
阅读:0
nuxt路由
采用约定式,路由是根据pages下面的页面自动产生的
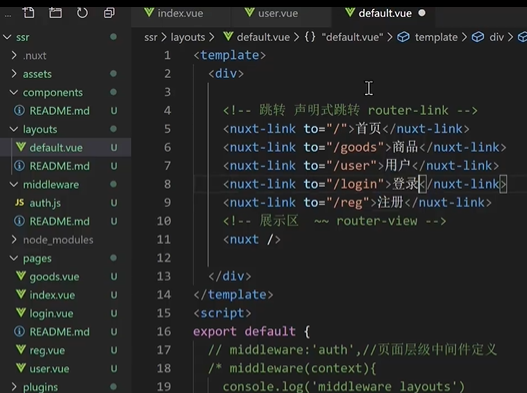
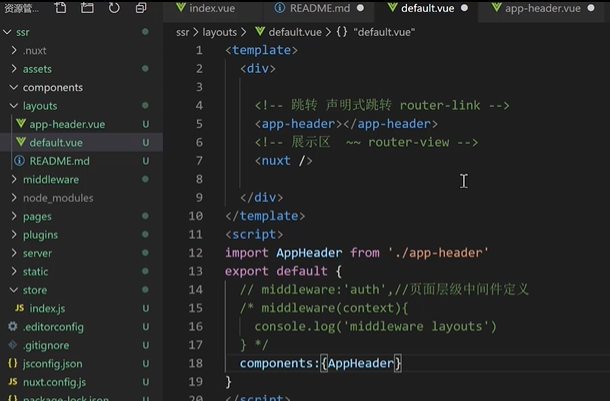
<nuxt /> 约等于vue中router-view
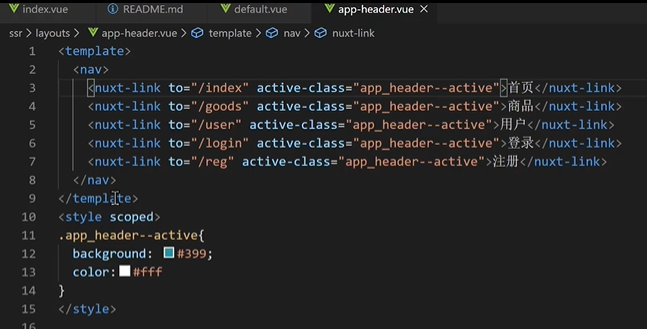
<nuxt-link> 约等于vue中的router-link

二级路由配置
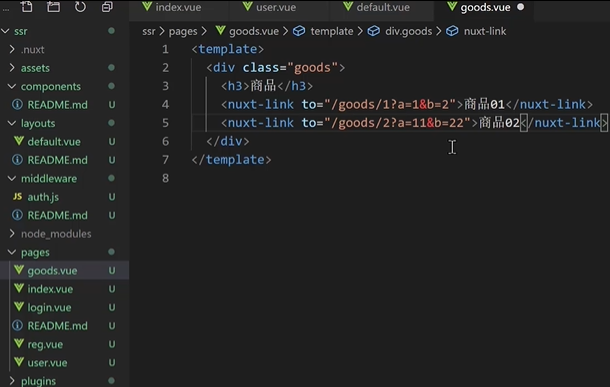
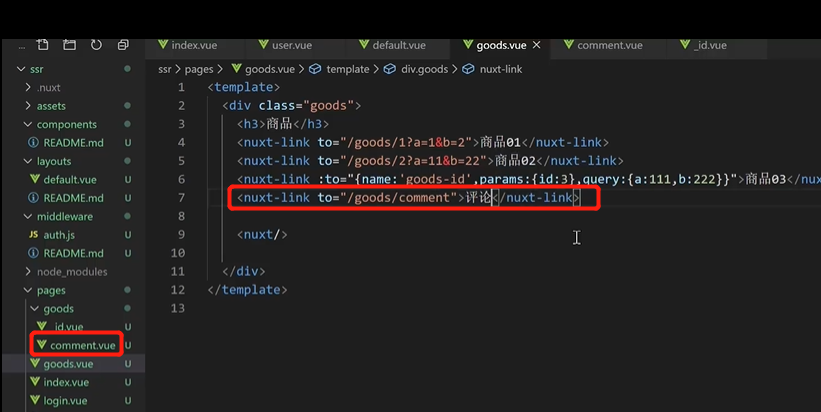
例如在商品页面下面配置二级页面,在goods.vue页面中

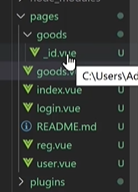
在goods同层级下创建同名文件夹,文件夹下已下划线开头的文件就是动态参数

传递目标的参数都会扔到对应的文件里

不带参跳转

注:
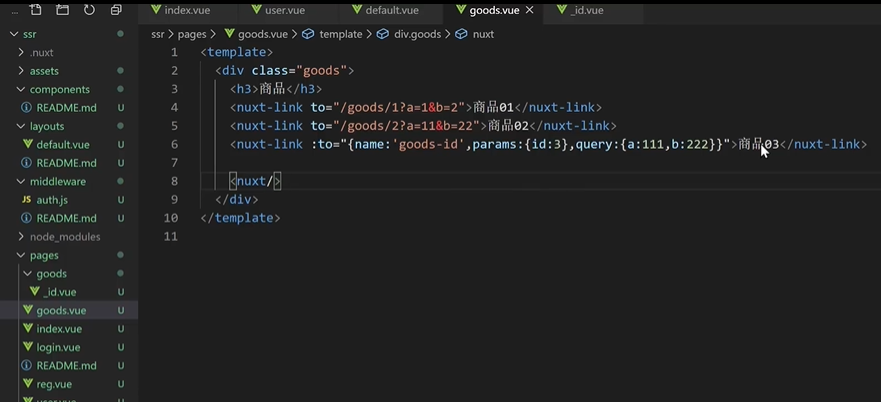
-
这里需要注意的是:用对象的方式动态传参,那么params里的key要跟带下划线文件名一致
-
路由name规则 目录名-其它目录-文件名
params:key要对等文件名
-
子路由:目录代表子路由,子路由内部同级的文件,代表的是同一级路由
展示区层级
二级展示区替代一级展示区
例如:把详情页的内容展示在一级展示区内
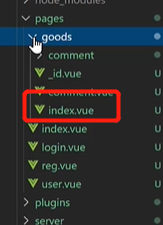
把最外面的goods.vue删掉,在goods文件夹下创建index.vue,把刚才goods.vue的内容复制进来。

注:
-
如果文件夹下有index.vue,那么与它同级的所有文件都会展示在上一层级
-
如果文件夹下有index.vue,那么默认进入会默认展示index下的内容,如果没有,那么就会默认展示别的文件

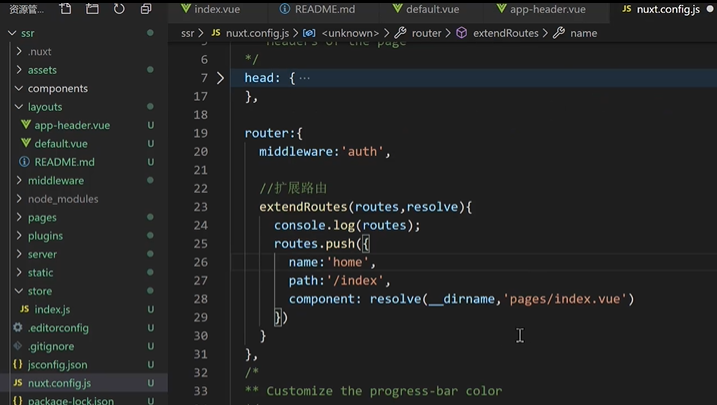
扩展路由
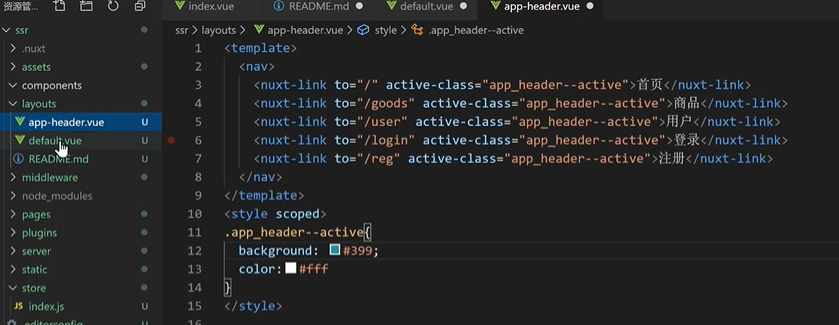
把导航抽出,放在layouts布局组件中


此时,路由匹配是模糊的,所以其它路由匹配的时候也都会匹配上首页。所以我们现在可以用扩展路由去解决它。

在nuxt.config.js中配置

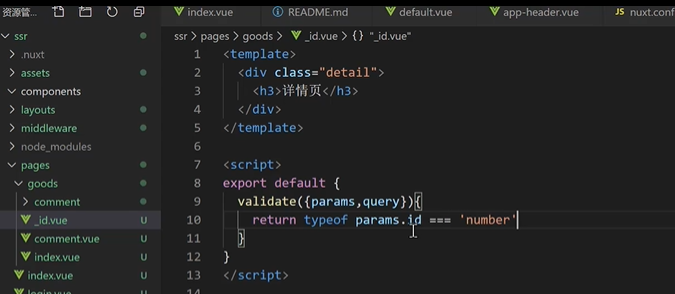
参数校验
validate服务端钩子,里面包含有路由的上下文信息

校验不通过。则会返回nuxt内置的错误页面

评论(0)
