CSS基础(一)-添加CSS代码的三种方式(内联、内部、外部)、CSS标签选择器(标签、类、id)
时间:2021-07-05 18:24:50
收藏:0
阅读:0
CSS:Cascading Style Sheet的缩写,意思是层叠样式表
作用:美化页面,可设置页面上各种元素的样式,包括颜色、大小、位置等等,使页面变得更好看。
1.添加CSS代码的三种方式:内联、内部、外部
-
内联:在标签的style属性中添加样式代码(使用较少)
-
弊端:不能复用
-
-
内部:在head标签里面添加style标签,在标签内部写样式代码(接下来主要以这个进行讲解)
-
弊端:只能在当前页面复用
-
-
外部:在单独的css文件中写样式代码,在html页面中通过link标签引入,可以实现多页面复用(使用最多)
代码如下:
(1)cssDemo01.html
(2)test.css
@CHARSET "UTF-8";
span{
font-size:50px;
color:yellow;
}
h3{
font-size:60px;
color:blue;
}
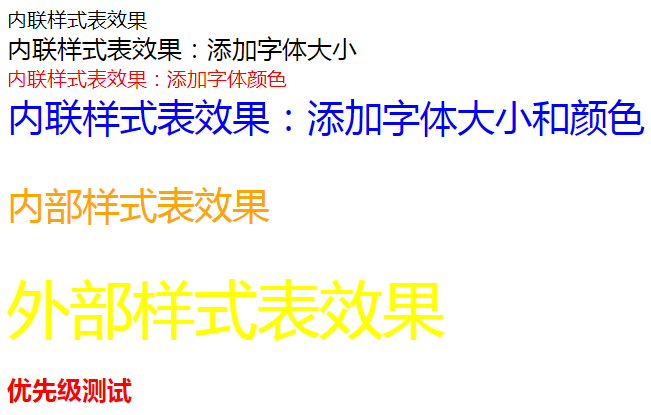
显示效果:

2.CSS基本选择器
2.1 标签选择器
-
格式:标签名{}
-
作用:选择页面中所有指定名称的标签
2.2 类选择器
-
格式
-
作用:选择页面中同一类的多个标签,需要给标签添加class属性
2.3 id选择器
-
格式:#id{},其中id为id名
-
作用:选择页面中某一个标签时使用,需要给标签添加id属性,id名不能重复
代码测试:
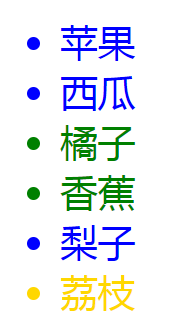
显示效果:

优先级:id选择器 >类选择器 > 标签选择器
评论(0)
