第十篇:Django之Ajax
第十篇:Django之Ajax
一、Ajax简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法【类比python中的登录认证装饰器】。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)。
Ajax最大的特点是:异步提交和局部刷新。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
Ajax常见的应用场景
-
搜索引擎根据用户输入的关键字,自动提示检索关键字。【类比百度搜索,直接对当前输入数据进行检索】
-
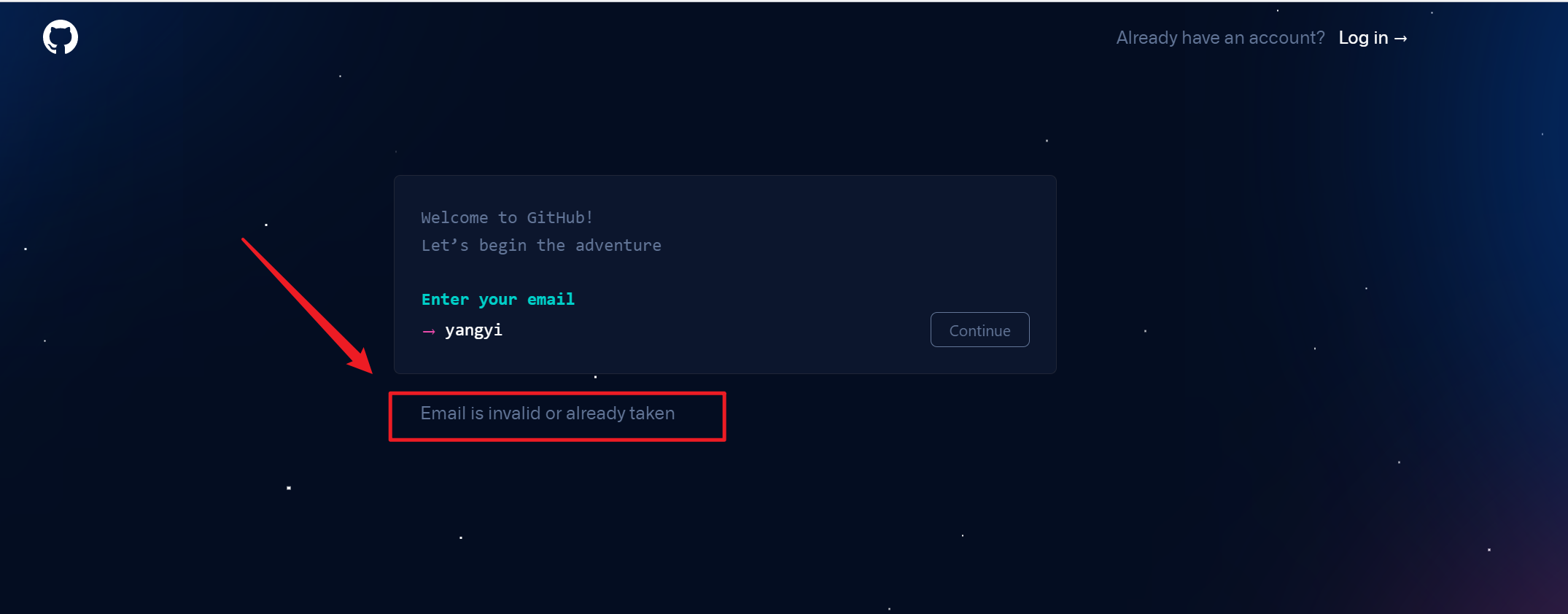
网站注册时用户数据的查重【局部刷新】

其实这里就使用了AJAX技术!当文件框发生了输入变化时,使用AJAX技术向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来。
整个过程中页面没有刷新,只是刷新页面中的局部位置而已。
当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应。
补充:
"""向服务器发送请求的方式"""
1.浏览器地址栏直接输入url回车 GET请求
2.a标签href属性 GET请求
3.form表单 GET请求/POST请求
4.ajax GET请求/POST请求
二、jQuery实现AJAX
Ajax我们只了解jQuery封装之后的版本(不学原生的,因为原生ajax的比较复杂,同时在实际项目中也一般不用),所以我们在前端页面使用ajax的时候需要确保导入了jQuery【CDN或者本地均可】。(并不只有jQuery能够实现ajax,其他的框架也可以,但是原理基本相同)
<!--CDN导入jQuery-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
1、Ajax简单小案例
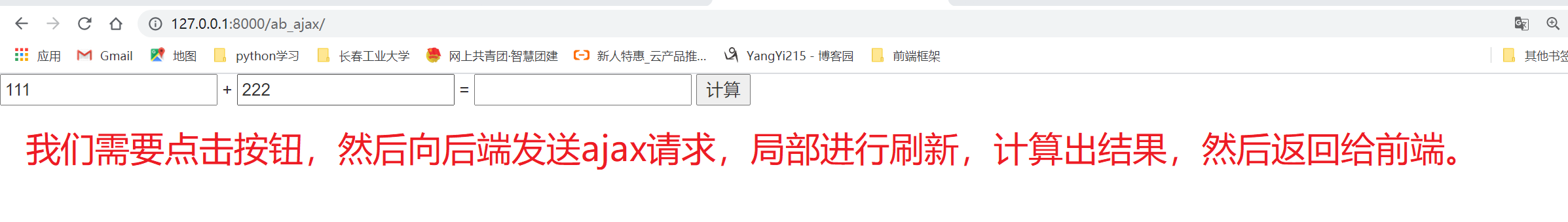
要求:页面中有三个input框,在前两个框中输入数字,点击按钮,朝后端发送ajax请求,后端计算出结果,再返回给前端动态展示的到第三个input框中。【注意:整个过程页面不准有刷新,也不能在前端计算】
我们先简单搭建一个前端页面。

那么该如何进行操作呢?
不急,我们先对ajax进行一个简单的测试,使用jQery方法给按钮添加绑定事件,具体代码如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<input type="text" id="d1"> +
<input type="text" id="d2"> =
<input type="text" id="d3">
<button id="btn">计算</button>
<script>
$(‘#btn‘).click(function () {
// 朝后端发送ajax请求
$.ajax({
// 1.指定朝哪个后端发送ajax请求
url:‘‘, //不写就是朝当前地址提交【与form表单类似】
// 2.请求方式
type:‘post‘, // 不指定默认就是get,都是小写
// 3.数据
data:{‘username‘:‘yangyi‘, ‘password‘: 123},
// 4.回调函数:当后端给你返回结果的时候会自动触发,args接受后端的返回结果
success:function (args) {
alert(args)
}
})
})
</script>
</body>
</html>
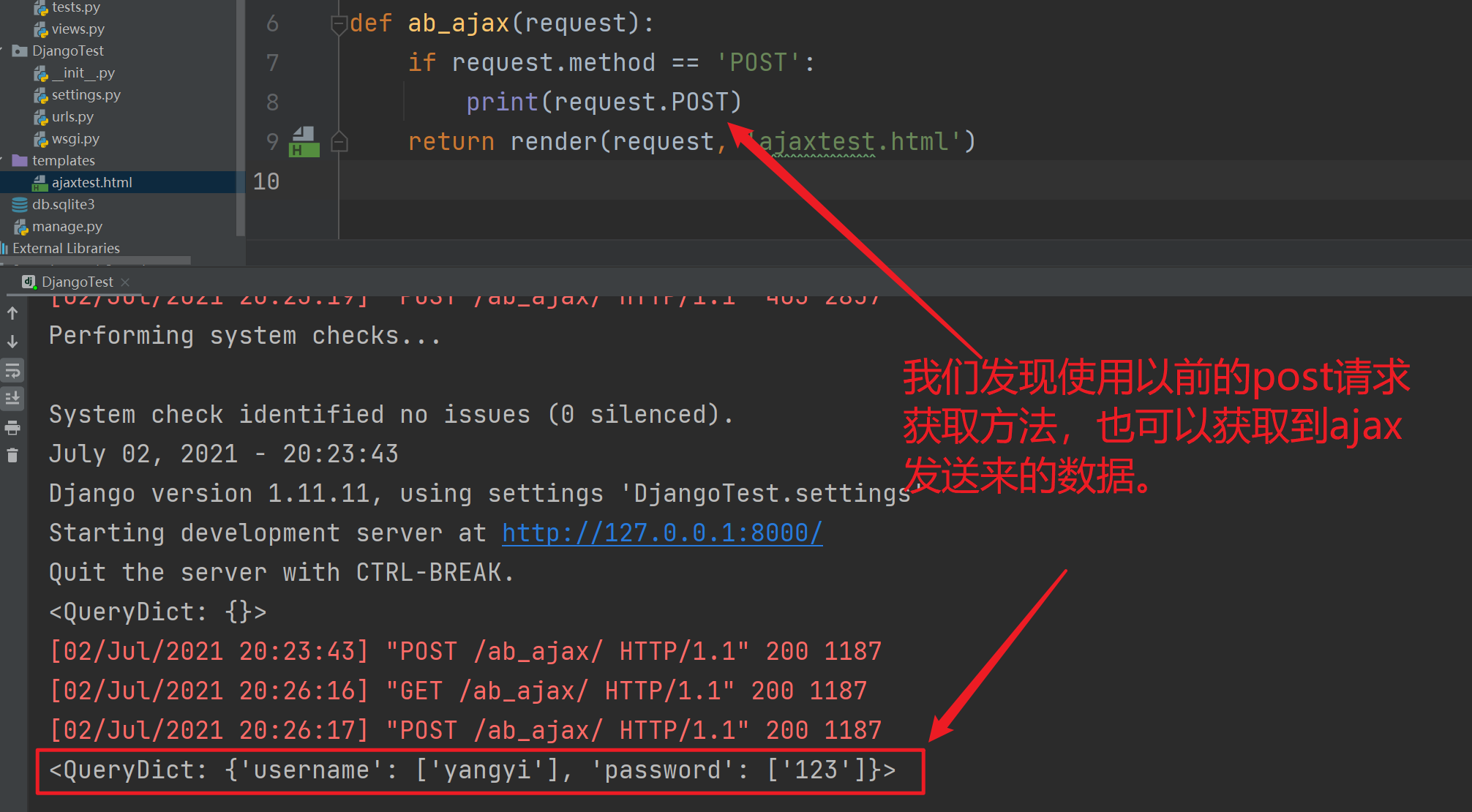
我们在服务器中先进行测试。
def ab_ajax(request):
if request.method == ‘POST‘:
print(request.POST)
return render(request, ‘ajaxtest.html‘)

好了,到了这里,我们便可以解决上面的案例了。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<input type="text" id="d1"> +
<input type="text" id="d2"> =
<input type="text" id="d3">
<button id="btn">计算</button>
<script>
$(‘#btn‘).click(function () {
// 朝后端发送ajax请求
$.ajax({
// 1.指定朝哪个后端发送ajax请求
url:‘‘, //不写就是朝当前地址提交【与form表单类似】
// 2.请求方式
type:‘post‘, // 不指定默认就是get,都是小写
// 3.数据
{#data:{‘username‘:‘yangyi‘, ‘password‘: 123},#}
data:{‘num1‘:$(‘#d1‘).val(), ‘num2‘:$(‘#d2‘).val()},
// 4.回调函数:当后端给你返回结果的时候会自动触发,args接受后端的返回结果
success:function (args) {
{#alert(args)#}
$(‘#d3‘).val(args)
}
})
})
</script>
</body>
</html>
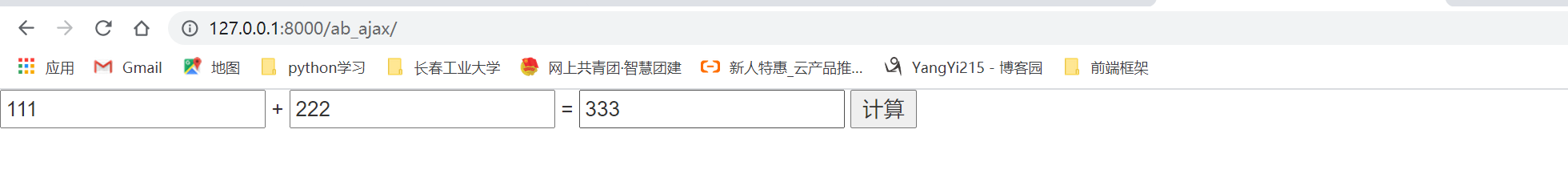
服务器中进行如下修改,即可返回计算后的值。
def ab_ajax(request):
if request.method == ‘POST‘:
num1 = request.POST.get(‘num1‘)
num2 = request.POST.get(‘num2‘)
num = int(num1)+int(num2)
return HttpResponse(str(num))
return render(request, ‘ajaxtest.html‘)
那么,我们在后端传递一个Json格式的数据,使用HttpResponse返回。代码如下。
"""views.py"""
import json
def ab_ajax(request):
if request.method == ‘POST‘:
# 定义一个字典
dic = {
‘name‘: ‘yangyi‘,
‘age‘: 18,
‘gender‘: ‘male‘
}
# 对字典进行序列化,然后进行返回
return HttpResponse(json.dumps(dic))
return render(request, ‘ajaxtest.html‘)
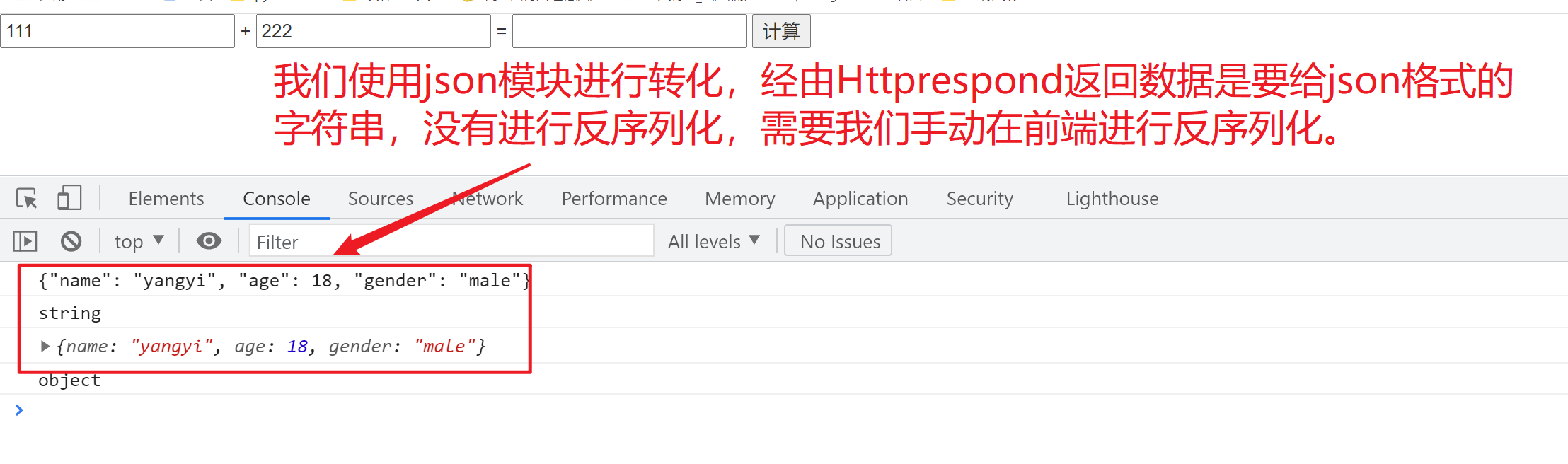
"""ajaxtest.html"""
success:function (args) { # 异步回调函数
console.log(args)
console.log(typeof args)
args = JSON.parse(args) # 反序列化
console.log(args)
console.log(typeof args)
}
"""
HttpResponse解决方式
1.自己在前端利用JSON.parse()
2.在ajax里面配置一个参数
"""

那么我们使用JsonResponse对象来进行测试,看看传递过来的Json数据是都已经被反序列化?
"""views.py"""
from django.http import JsonResponse
def ab_ajax(request):
if request.method == ‘POST‘:
# 定义一个字典
dic = {
‘name‘: ‘yangyi‘,
‘age‘: 18,
‘gender‘: ‘male‘
}
# 对字典进行序列化,然后进行返回
return JsonResponse(dic)
return render(request, ‘ajaxtest.html‘)
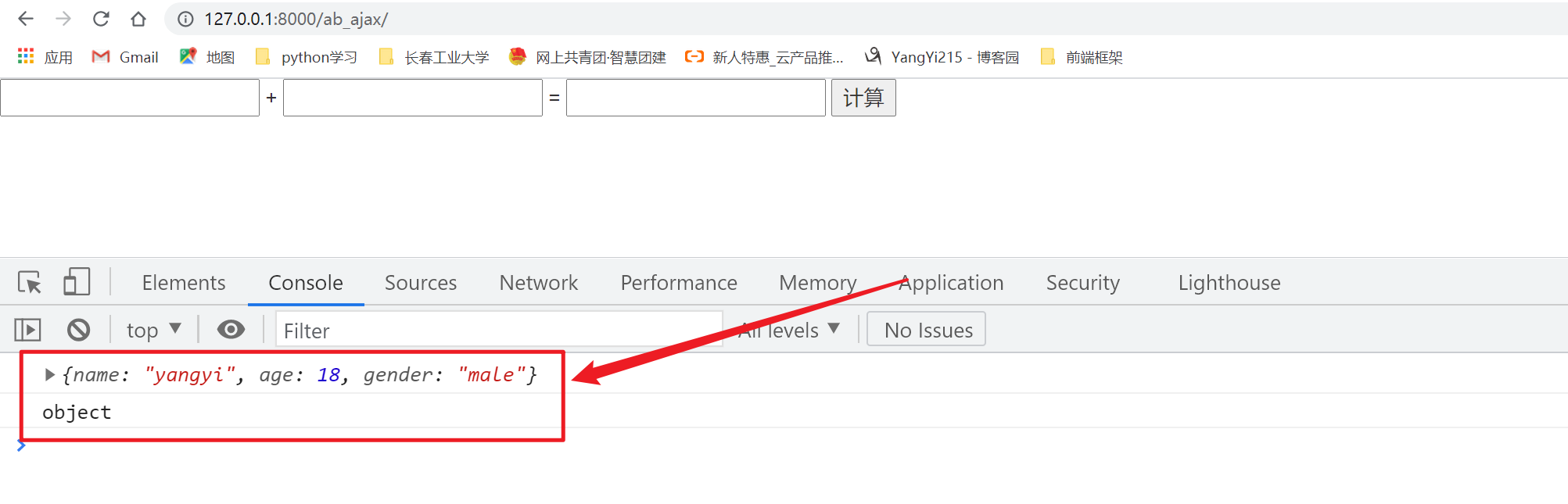
"""ajaxtest.html"""
success:function (args) {
console.log(args)
console.log(typeof args)
}

我们发现,使用JsonResponse对象传递的Json格式数据已经被反序列化,不需要在前端进行再次反序列,可以说是十分方便。【真的厉害】
总结:我们可以使用HttpResponse返回数据,回调函数不会自动帮你反序列化;但是如果后端直接用的是JsonResponse返回的数据,回调函数会自动帮你反序列化。
