uView下拉框在微信小程序里不显示问题
时间:2021-07-02 16:16:55
收藏:0
阅读:0


我的下拉数据都是循环出来的
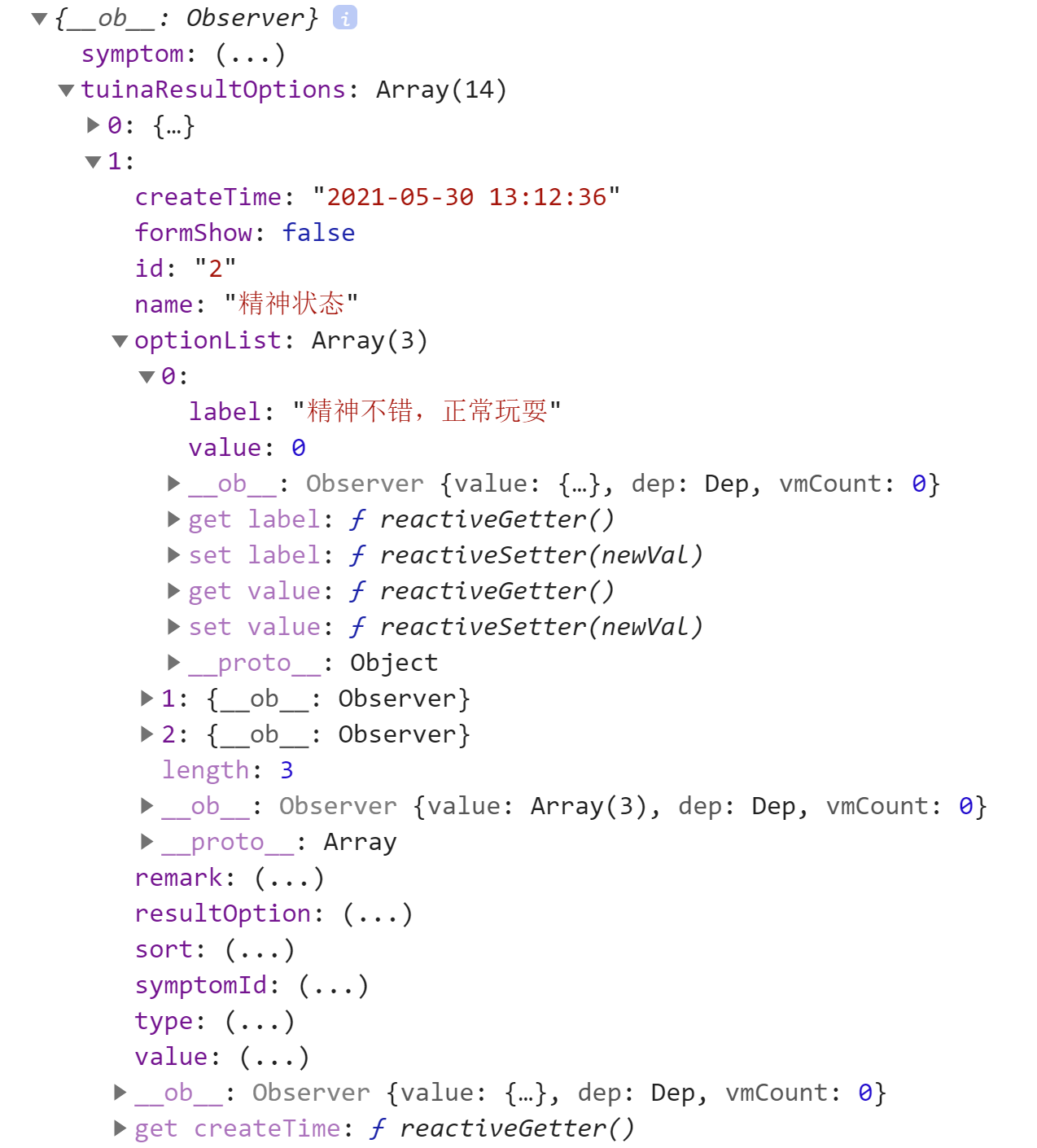
<u-form-item v-for="(item,index) in list.tuinaResultOptions" :label="item.name" prop="item.value" :key="item.id">
<u-input v-if="item.type===1" v-model="item.value" />
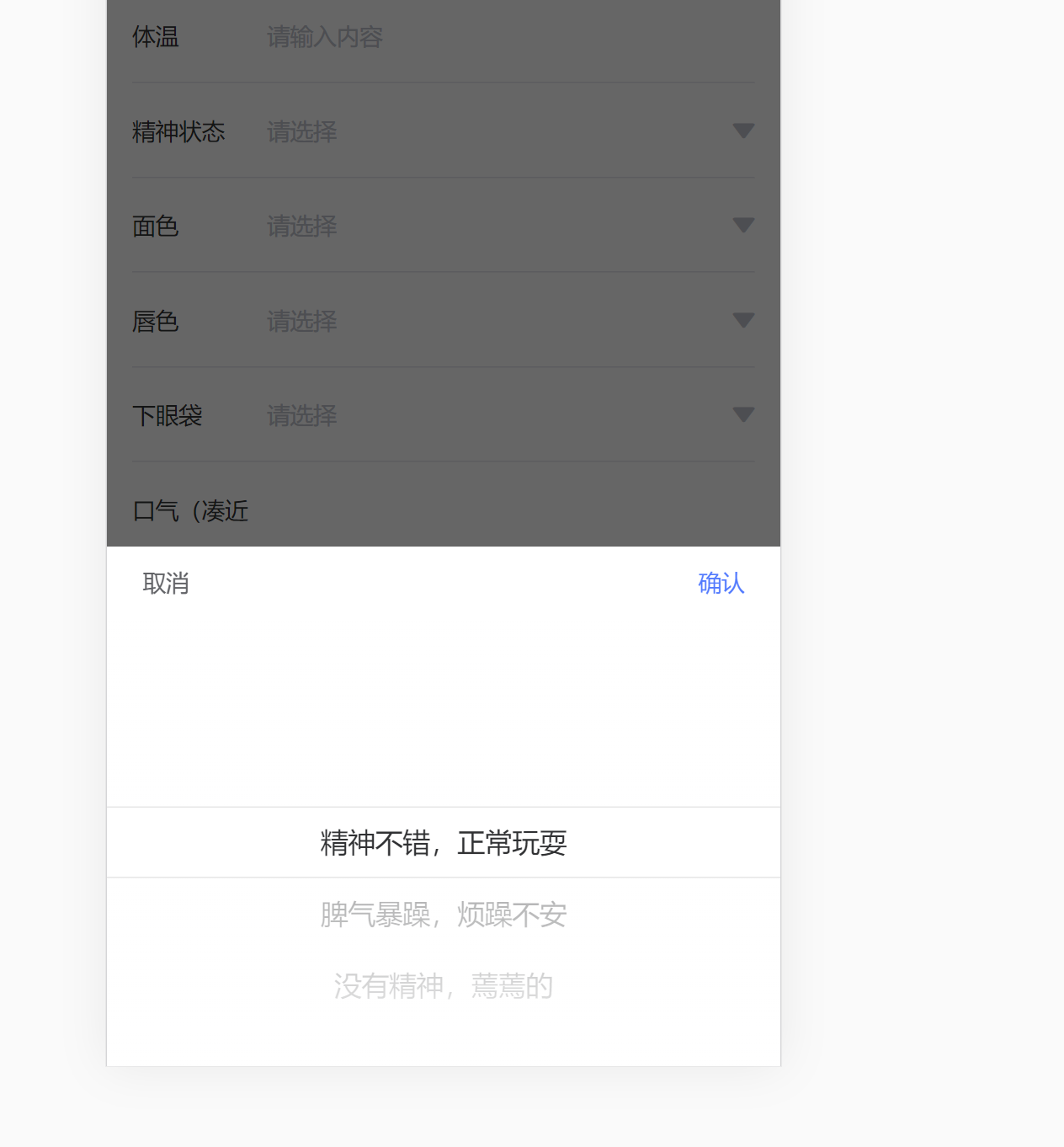
<u-input v-if="item.type===2" type="select" v-model="item.value" placeholder="请选择"
@click="list.tuinaResultOptions[index].formShow = true"></u-input>
<u-select v-if="item.type===2" v-model="item.formShow" mode="single-column" :list="item.optionList"
@confirm="confirm($event,item)">
</u-select>
<u-input v-if="item.type===4" v-model="item.value" type="textarea" :height=‘100‘ :border="true" />
</u-form-item>
标红部分要特别注意,如果写成@click="item.formShow = true" 微信小程序就不显示
评论(0)
