华为前端工程师分享:查明网站访问故障原因,教你4招快速应对
摘要:在第七届全球软件大会上,华为软件工程师杜志刚,就为广大开发者分享了华为云官网的高可用保障方案,深度分析了网站在各类极端重大灾难场景下,如何快速恢复的方案和工程化实践。
本文分享自华为云社区《网站访问故障背后发生了什么?华为工程师教你快速应对【全球软件技术大会技术分享】》,原文作者:技术火炬手 。
最近,某CDN服务故障,导致海外大批知名新闻网站无法正常访问或加载,一石激起千层浪。确实,随着越来越多的业务上云,一个网站或者某个业务能否保证持续的在线,非常考验背后的高可用、高可靠方案设计。
在第七届全球软件大会上,华为软件工程师杜志刚,就为广大开发者分享了华为云官网的高可用保障方案,深度分析了网站在各类极端重大灾难场景下,如何快速恢复的方案和工程化实践。
网站不靠谱,损失不可估量
从网站所有者角度来看:网站不可用直接导致的是经济收入方面的影响,特别对于电商类网站,每分每秒都在产生交易,一旦访问中断,经济损失的影响显而易见。除此之外,从客户角度来看,面对网站不可访问,最直观的感受是不靠谱,对网站以及网站背后的企业品牌产生不可挽回的口碑及信任度方面的负面影响。
从近十年的互联网重大故障事件来看,DNS、CDN导致的大范围影响历历在目,其他IT基础设施导致的区域型及全局型故障也影响甚大。

业界广泛使用的网站可用性指标包括网站不可用时间及网站年度可用率,不同类型的网站和应用对可用性的要求也不尽相同。
其中网站不可用时间(故障时间)=故障恢复时间点-故障发生时间点。网站年度可用率(Yearly Uptime Percentage)=(1-网站不可用时间/年度总时间)*100%。
华为云官网作为云基础设施提供商的互联网访问入口,对可用性有着极高的要求,面向最终用户的核心页面要做到7*24小时在线,如果出现重大故障,如云服务区级别,或基础设施导致的单云全局故障,5分钟内告警通知到相关责任人,15分钟内完成故障切换。
网站访问出现故障,背后发生了什么?
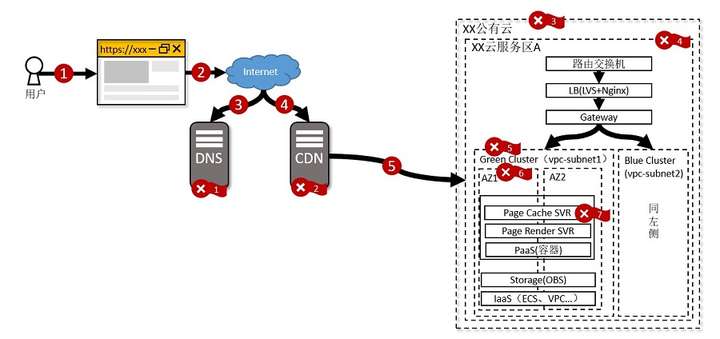
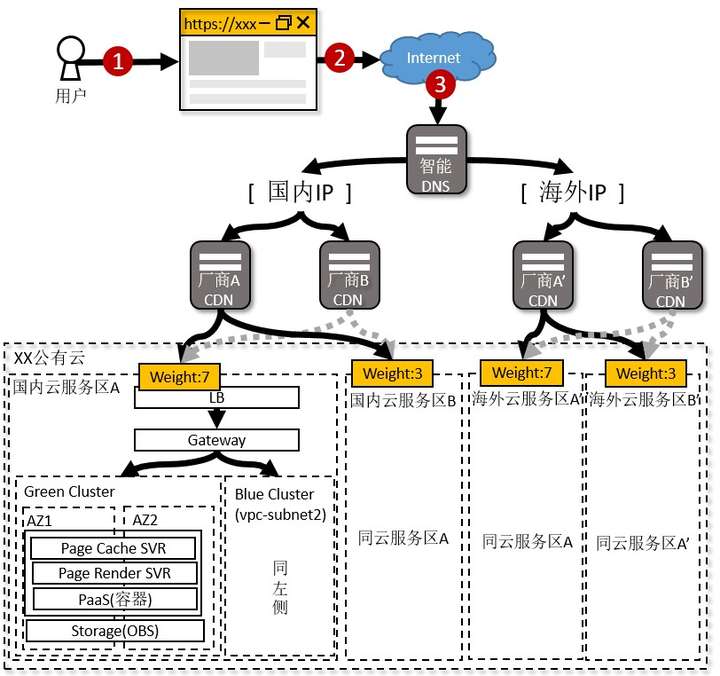
下面结合图例分析一下网站页面访问的整体流程及关键故障点:

在①处,DNS故障会通常会导致网站整体不可访问,到了②是CDN故障会让部分地理区域用户不可访问,③是单云全局故障会导致网站整体不可访问,④是云服务区级别故障会导致分流到该区域的用户不可访问,⑤是云服务可用区级别故障会导致路由到故障AZ的用户不可访问,⑥是容器集群故障导致路由到对应容器服务的用户不可访问,⑦是服务节点故障会导致路由到故障服务节点的用户不可访问。
综上,云化场景下,页面访问面临诸多的关键技术挑战,包括
- 单个DNS服务商整体故障如何应对?
- 单个CDN厂商整体或多个区域故障如何应对?
- 基础设施故障导致的单云整体故障如何保证页面还可以正常访问?
- 单个云服务区级别故障如何对用户访问影响时间降到最小?
- 页面访问依赖的后端服务众多,如何最大限度较少故障点,降低方案整体复杂度及成本,保证方案通用可行?
四个方案,轻松应对网站各种故障
针对以上关键挑战,通过华为云官网近几年的实践,总结了4个方案分享给大家,我们将一一拆解,为大家展示这些方案的实际效果。
1、单个DNS服务商整体故障:双DNS服务商解析
DNS是相对来说非常重要但却没有得到应有重视的薄弱环节,对于可用性要求极高的商业门户网站,将DNS依托于一家服务商,不出问题风平浪静,一旦发生全局性故障,导致的影响可能是灾难性的。
我们当前的策略是:采用双DNS厂商域名解析方案,在一家服务商发生部分或整体故障时,可以在短时间内自动实现故障切换,将域名解析工作交给其他服务商完成。此外,我们还构建了统一运维平台实现多厂商域名解析的统一配置,以及DNS可用性监控、故障服务的快速剔除能力。
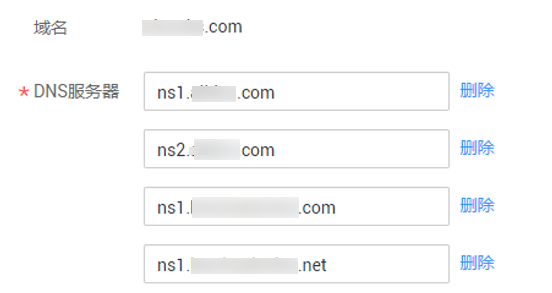
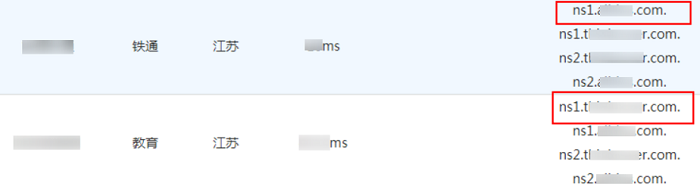
双厂商DNS配置如图所示:

这个配置的前提是域名注册商及域名解析商支持多厂商Name Server配置。具体配置方面,首先将域名注册托管迁移到支持多厂商NS配置的注册商,然后同步DNS厂商配置的解析记录到新厂商,最后域名注册服务及解析服务同时配置NS记录指向双厂商Name Server(0~72小时生效)
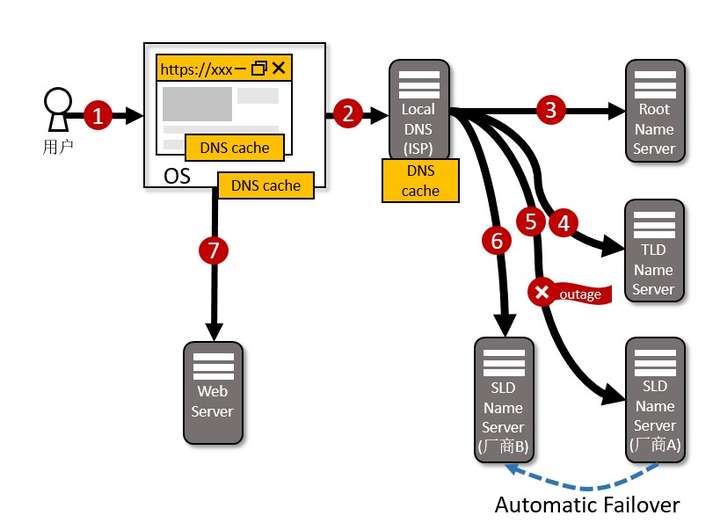
这样配置可以在单个产商Name Server发生故障时,ISP Local DNS自动将故障Name Server降低选择优先级(BIND SRTT算法,失败惩罚),使用优选的Name Server进行A记录或CNAME域名解析。
演练步骤可以拆解为:
第一步:双厂商NS记录配置。

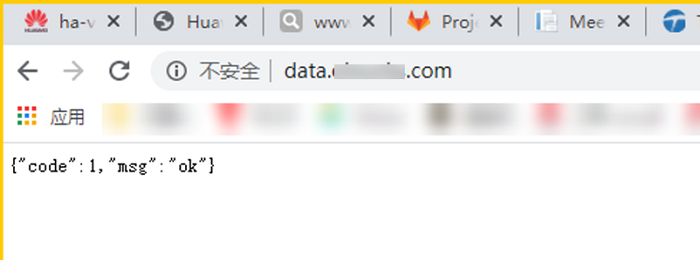
第二步:通过浏览器检查服务可正常访问。

第三步:拨测Name Server可用性,验证不同地域ISP是否使用了不同厂商的Name Server进行域名解析。

第四步:关停Bind模拟单个厂商DNS故障。

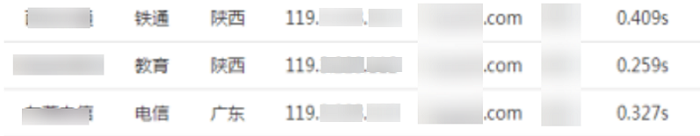
最后,通过HTTP从多个地域拨测服务是否可以正常访问。

2、单个CDN厂商区域性故障:多CDN服务商方案
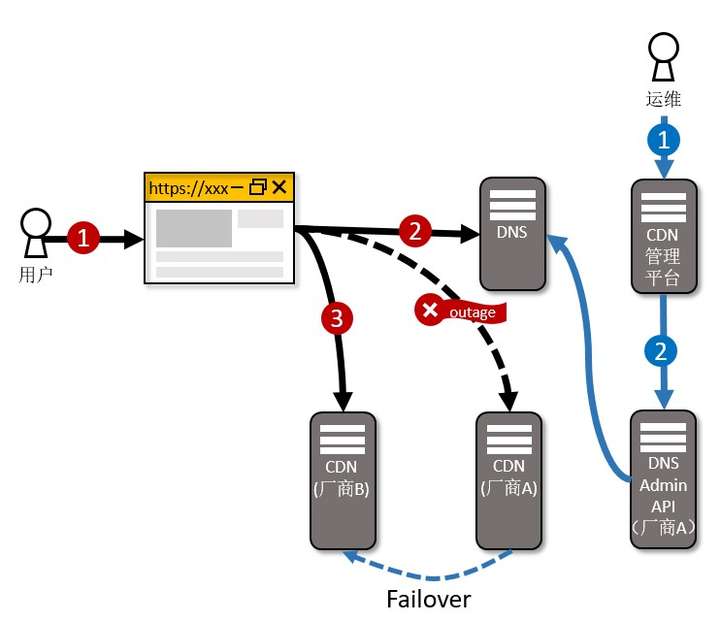
下面介绍一下多CDN厂商的配置与切换,如图所示:

使用这个方案的限制条件有三个:DNS协议不支持多厂商CDN的CNAME解析配置;DNS智能解析支持不同地域或网络配置不同的CNAME解析记录;CDN出现整体故障概率较低,更多是区域性故障。
多CDN厂商的配置要先对国内及海外访问分别做主备CDN加速,然后CDN CNAME解析TTL设置为60s,让单CDN厂商服务不可用时,故障切换生效时间更短;最后是构建CDN管理平台,对接多厂商DNS管理API,预先配置切换和回切策略,出现故障一键切换。
最后的配置效果也很明显,CDN告警厂商A大面积故障后,可通过CDN运维管理平台,将对应区域的CNAME解析Failover到厂商B提供服务,生效时间1分钟。
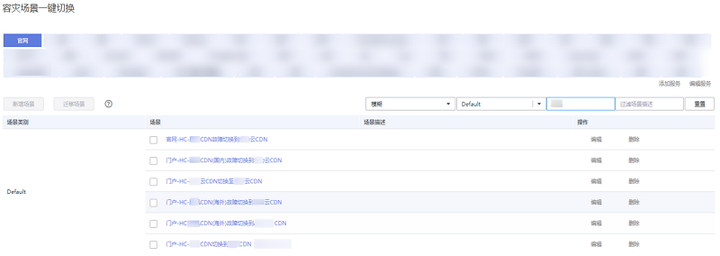
下图是我们运维平台的切换界面示例,可按不同二级域名分国内及海外用户访问场景分别切换。

2020年和2021年我们都遇到了实际的现网故障,CDN的故障切换功能得到了有效应用,让页面访问实现了快速故障恢复。
3、区域性地理灾难场景:页面访问异地多活方案
这里介绍了我们中国站和国际站双站异地多活的组网策略,如图所示:

如果发生区域性地理灾难场景,我们使用站点多Region多活部署, 使用这个解决方案要保证内容管理服务发布的页面内容在多云服务区保持同步。同时,LB及网关路由配置多活云服务区保持一致。
具体配置时,先将国内及海外用户CDN回源流量按比例分流至不同云服务区;随后配置健康检查策略,当出现云服务区级别故障时告警,便于自动或手动切换回源流量至健康的云服务区;如果海外与国内服务存在差异时,通过云厂商内部专线在LB或网关进行跨云服务区路由。
这样,在非容灾场景下,多云服务区同时提供页面访问服务,降低单云服务区回源压力。即便出现云服务区级别故障时,也可通过CDN Admin API实现一键故障切换,CDN回源快速回到可用状态。
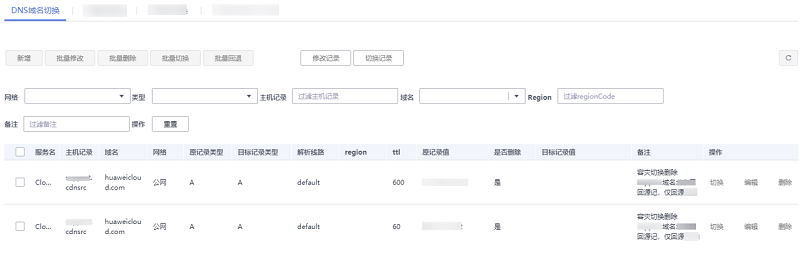
如图所示,通过我们的运维平台,在单个云服务区故障场景下,可实现故障云服务区的快速剔除,这个过程主要通过批量切换二级域名Region级别回源DNS A记录实现的。

4、单云全局故障场景:网站备份与切换方案
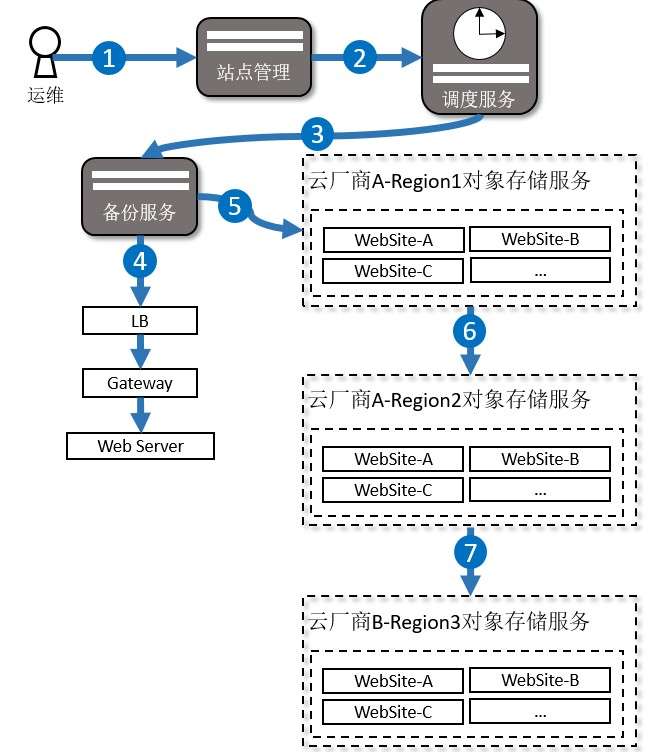
最后介绍一下整个高可用方案的最底层的保底方案:网站备份与故障切换,首先来看一下网站的备份流程,如图所示:

运维人员先配置站点元数据及配置备份策略,站点管理根据备份策略下发备份任务到调度服务,然后调度服务再定时调用备份服务执行备份任务。
采集的话是由备份服务启动Headless Browser加载入口页,再加载静态页面资源,执行页面脚本加载动态页面资源,然后执行预置脚本加载动态页面资源,最后识别页面跳转URL,包括HTML标记及脚本触发的动态跳转点,启动新Headless Browser实例,实现级联爬取。
采集完是存储,页面主文档及相关页面资源加载完成后通过OBS接口转储到对象存储服务,再通过云厂商提供的对象存储跨Region同步能力实现页面内容异地容灾。跨云复制则通过跨云同步工具将备份站点页面内容,同步到其他云厂商对象存储服务,实现跨云容灾。
备份结束后,再看一下故障切换流程。当基础设施问题等原因导致的单云多Region故障使得Web服务整体不可用时,开始故障检测,页面可用性拨测服务监测到云服务区A、B不可用,在5分钟内发出告警。
往下是故障转移,成立重大问题应急处理作战小组,同时打开运维容灾管理平台,查看不可用区域、备份站点拨测是否正常。如果同云备份站点可用,优先切换同云备份站点;如果不可用,第三方云厂商备份站点可用,切换到备份站点。整个切换通过更新回源域名A记录解析地址指向OBS公网访问地址实现。
最后是故障修复阶段,先定位解决问题,拨测Web Server可用,再手动执行故障回切,然后用户回归正常访问。
总结
以上是在各种极端场景下如何保证网站持续在线的一些实践经验的总结,相关方案已经在实际场景下验证有效,并且做到持续的例行化演练。
另外,对于不同类型或规模的网站,高可用并没有具体量化的标准,可以给几个比较粗的级别供参考:最基础的保证功能可用,不考虑网元的单点问题。要求再高一点,考虑应用服务集群化部署、DB、缓存等中间件进行相应的高可用部署,确保没有基本的单点问题。再往上考虑多数据中心部署,解决单数据中心不可用问题。最后是考虑异地多活或容灾,应对某一地理区域灾难的场景。
除了以上传统套路外,随着越来越多的企业都在上云,还要考虑单个云厂商基础设施发生整体故障时如何快速替换及逃生的问题,例如CDN,DNS等,这些都是网站访问基础场景要重点考虑的故障点。
福利
本次,还有两位华为的专家给大家带来《华为云官网智能化实践的五大关键举措》和《华为云官网前端的技术演进与低代码实践》的分享,他们也回答了开发者关心的问题,例如网站智能推荐的实践心得,低代码平台的选型等等。欢迎扫码观看视频。

