HTML5新特性,新的 Input 类型
时间:2021-07-02 15:30:13
收藏:0
阅读:0
HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。
- color
- date
- datetime
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
一、示范代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> </head> <body> <!-- color 类型用在input字段主要用于选取颜色,如下所示: //--> 选择你喜欢的颜色: <input type="color" name="favcolor"> <br/> <!-- date 类型允许你从一个日期选择器选择一个日期。 //--> 生日: <input type="date" name="bday"> <br/> <!-- datetime 类型允许你选择一个日期(UTC 时间)。 //--> 生日 (日期和时间): <input type="datetime" name="bdaytime"> <br/> <!-- datetime-local 类型允许你选择一个日期和时间 (无时区). //--> 生日 (日期和时间): <input type="datetime-local" name="bdaytime"> <br/> <!-- email 类型用于应该包含 e-mail 地址的输入域。 //--> E-mail: <input type="email" name="email"> <br/> <!-- month 类型允许你选择一个月份。 //--> 生日 (月和年): <input type="month" name="bdaymonth"> <br/> <!-- number 类型用于应该包含数值的输入域。 //--> 数量 ( 1 到 5 之间 ): <input type="number" name="quantity" min="1" max="5"> <br/> <!-- 定义一个不需要非常精确的数值(类似于滑块控制): //--> <input type="range" name="points" min="1" max="10"> <br/> <!-- search 类型用于搜索域,比如站点搜索或 Google 搜索。 //--> Search Google: <input type="search" name="googlesearch"> <br/> <!-- 定义输入电话号码字段: //--> 电话号码: <input type="tel" name="usrtel"> <br/> <!-- time 类型允许你选择一个时间。 //--> 选择时间: <input type="time" name="usr_time"> <br/> <!-- url 类型用于应该包含 URL 地址的输入域。 //--> 添加您的主页: <input type="url" name="homepage"> <br/> <!-- week 类型允许你选择周和年。 //--> 选择周: <input type="week" name="week_year"> </body> </html>
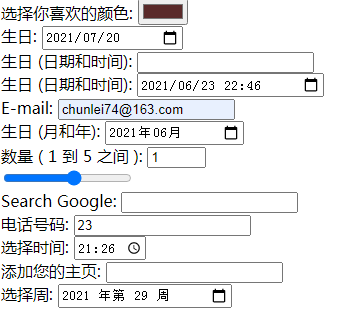
二、输出界面

三、inputs标签的更多用法,参考:
https://www.runoob.com/tags/tag-input.html
评论(0)
