FineReport 决策报表进行控件控制,JS实现决策报表自动翻页
时间:2021-06-30 18:36:05
收藏:0
阅读:0
一、打开FR软件,新建一个决策报表,这里自动命名为Form4

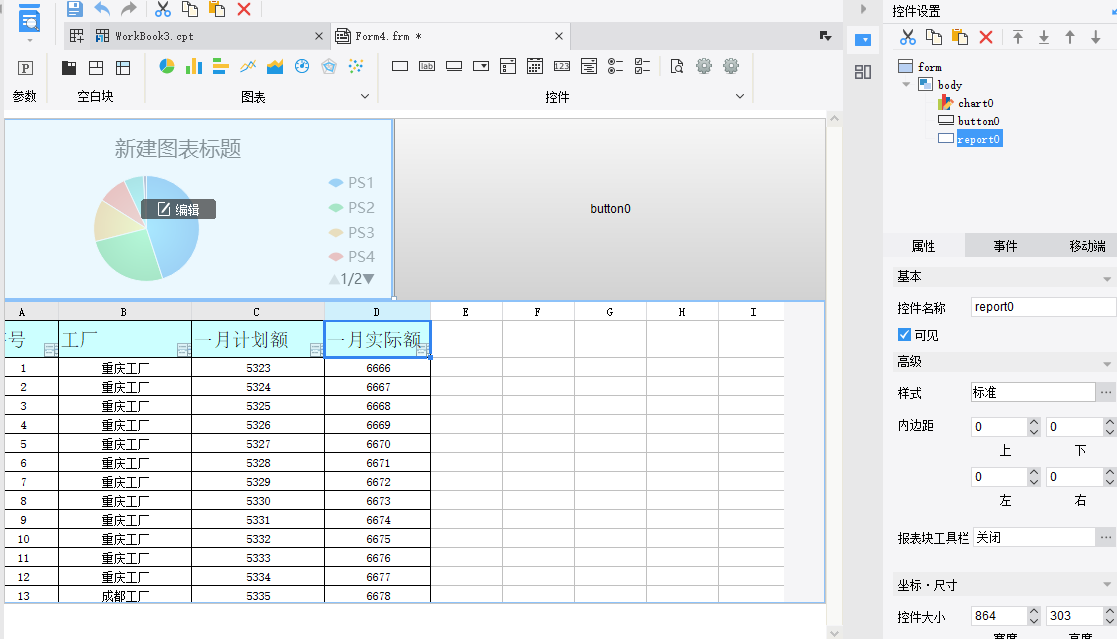
二、在决策报表中加入自己的内容,这里我随便加了一个图和一个按钮还有我们需要做自动翻页的报表

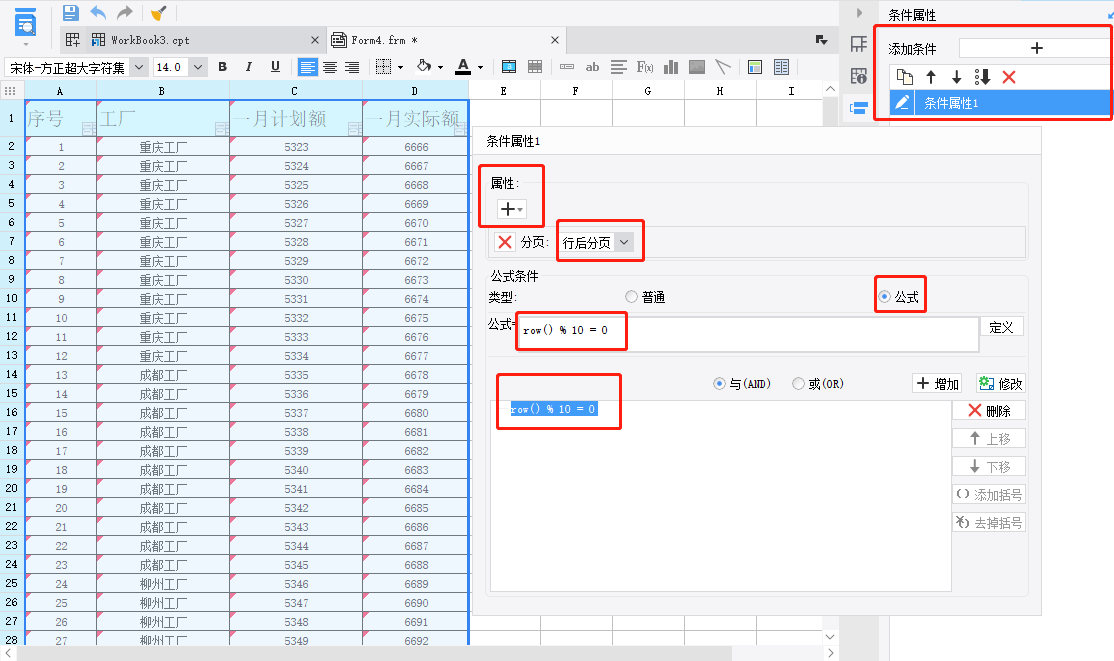
三、点击我们需要编辑的报表,先将其完成分页

1 添加条件属性>选择分页>选择行后分页>选择公式( 每十行数据进行一次分页,可以自行修改)
row() %10 = 0
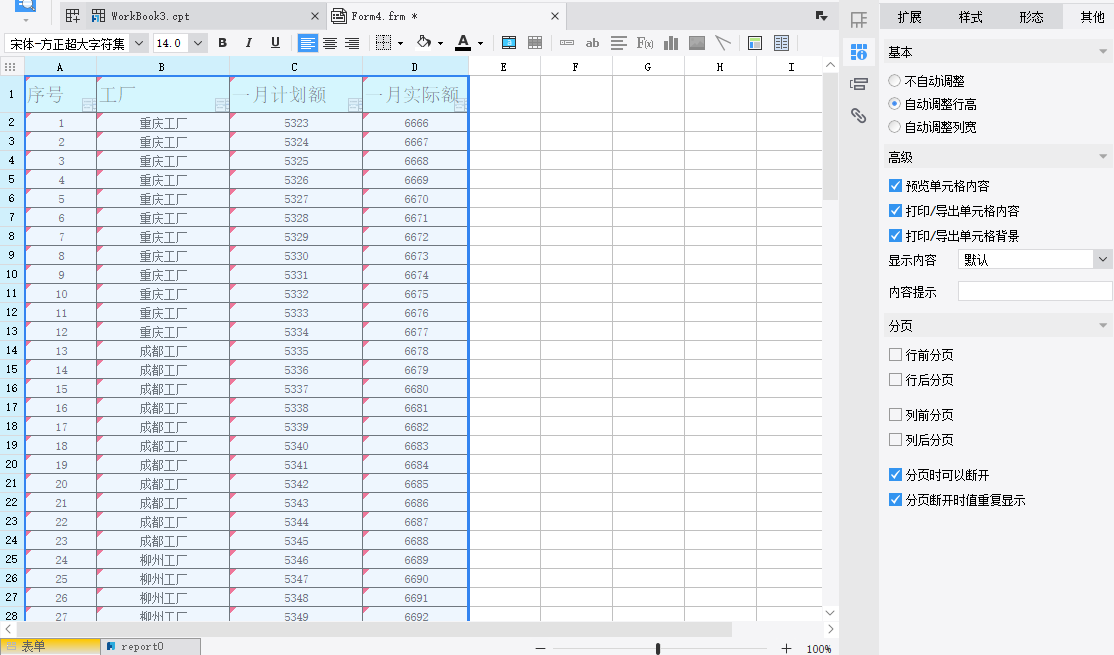
2 为了报表美观,这里也可以全选再设置一下全部自动调整行高

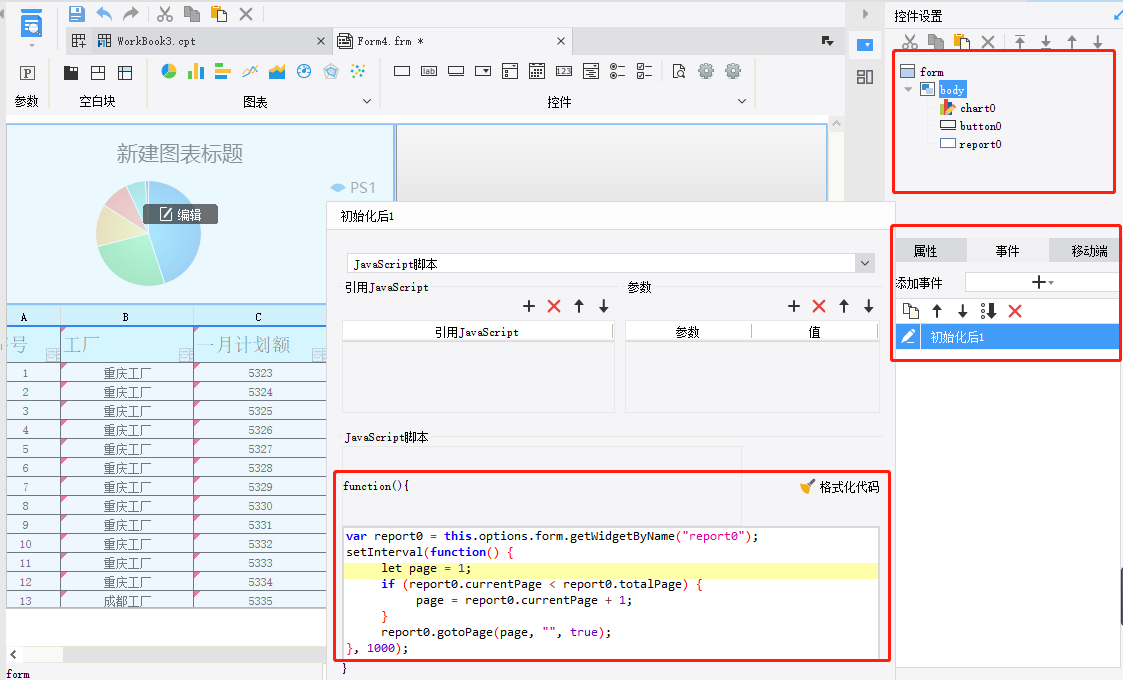
四、再回到决策报表里,添加JS方法实现自动翻页
1 在body控件下,添加事件,选择初始化后
2 JavaScript 脚本在当前控件的事件中,可以不用获取当前控件,直接使用 this,如 this.getValue(); 如果直接在控件里写JS方法,可以直接使用 var report0 = this;
这里我直接 var report0 = this.options.form.getWidgetByName("report0"); 获取到了report0控件,我们就可以对控件进行操作了
3 要实现自动翻页,我们使用setInterval()方法,声明一个page,如果当前页小于总页码就page加1,然后通过gotoPage()方法进行调整对应的page页
如果等于了总页数,page又回到了1,也就是首页。

var report0 = this.options.form.getWidgetByName("report0"); setInterval(function() { let page = 1; if (report0.currentPage < report0.totalPage) { page = report0.currentPage + 1; } report0.gotoPage(page, "", true); }, 1000);
最后预览就可以了
评论(0)
