Nuxt.js实现简单路由配置
时间:2021-06-29 15:16:23
收藏:0
阅读:0
Nuxt.js实现简单路由配置
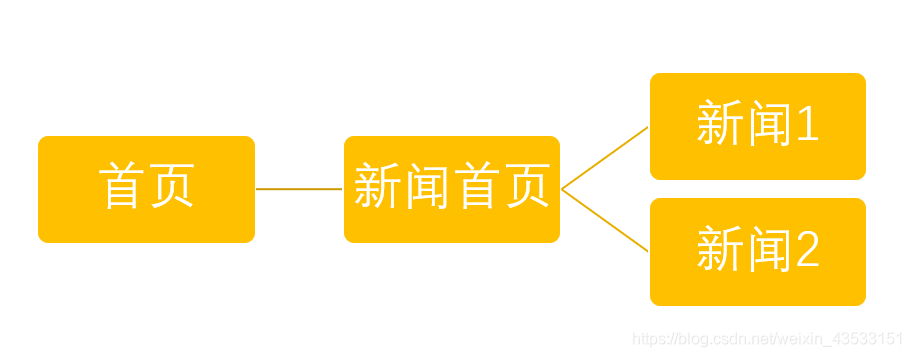
本文将实现的路由页面关系:

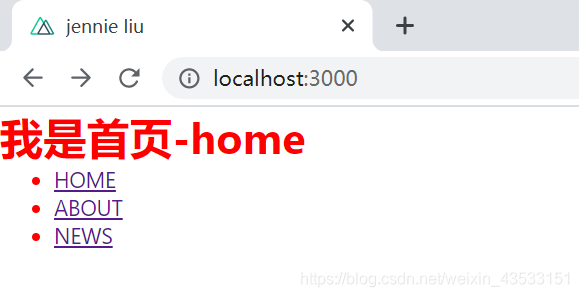
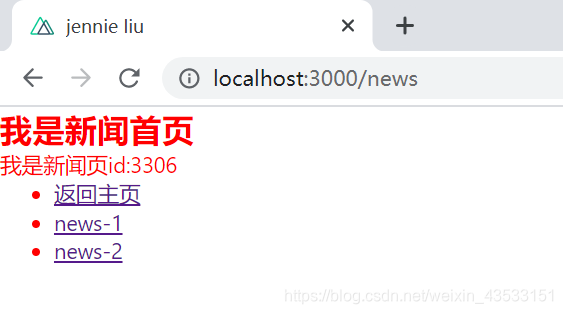
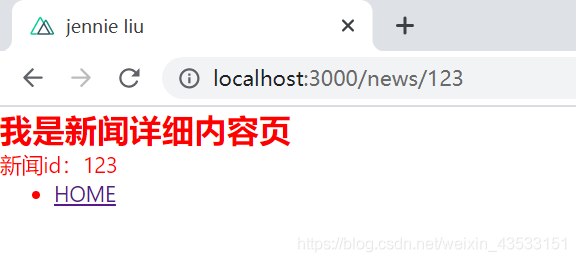
实现的效果截图:



实现的代码:
首页代码
<!--首页index.vue-->
<template>
<div>
<h1>我是首页-home</h1>
<ul>
<li><nuxt-link :to="{ name: ‘index‘ }">HOME</nuxt-link></li>
<li><nuxt-link :to="{ name: ‘about‘ }">ABOUT</nuxt-link></li>
<li><nuxt-link :to="{ name: ‘news‘, params: { newsId: 3306 } }" >NEWS</nuxt-link>
</li>
</ul>
</div>
</template>
<script>
export default {}
</script>
新闻首页代码
<!--新闻首页 news.vue-->
<template>
<div>
<h2>我是新闻首页</h2>
<p>我是新闻页id:{{ $route.params.newsId }}</p>
<ul>
<li><a href="/">返回主页</a></li>
<li><a href="/news/123">news-1</a></li>
<!-- <li><a href="/news/456">news-2</a></li> -->
<!--也可以用nuxt-link的写法-->
<li><nuxt-link :to="{ path: ‘/news/56‘ }">news-2</nuxt-link></li>
</ul>
</div>
</template>
新闻详情页代码
<!--详情页 _id.vue-->
<template>
<div>
<h2>我是新闻详细内容页</h2>
<p>新闻id:{{ $route.params.id }}</p>
<ul>
<li>
<nuxt-link :to="{ name: ‘index‘ }"> HOME </nuxt-link>
</li>
</ul>
</div>
</template>
一些tips
<!--首页路由配置-->
<ul>
<li><nuxt-link :to="{ name: ‘index‘}">HOME</nuxt-link></li>
<li><nuxt-link :to="{ name: ‘about‘}">ABOUT</nuxt-link></li>
<li><nuxt-link :to="{ name: ‘news‘}">NEWS</nuxt-link></li>
</ul>
<!--news分页路由配置-->
<ul>
<li> <nuxt-link :to="{ name: ‘index‘ }">Home</nuxt-link>\</li>
<li><nuxt-link :to="{ name: ‘news‘ }">NEWS</nuxt-link></li>
</ul>
<!--可以使用a标签,但是不建议<a href="/">Home</a>-->
传递参数
//发
<li><nuxt-link :to="{ name: ‘news‘,params:{newsId:3306}}">NEWS</nuxt-link></li>
//收
<p>NewId:{{ $route.params.newsId }}</p>
<!--首页路由配置-->
<ul>
<li><nuxt-link :to="{ name: ‘index‘}">HOME</nuxt-link></li>
<li><nuxt-link :to="{ name: ‘about‘}">ABOUT</nuxt-link></li>
<li><nuxt-link :to="{ name: ‘news‘,params:{newsId:3306}}">NEWS</nuxt-link></li>
</ul>
<!--news分页接收params的值-->
<template>
<div>
<h2>news index page</h2>
<p>NewId:{{ $route.params.newsId }}</p>
<ul>
<li> <nuxt-link :to="{ name: ‘index‘ }">Home</nuxt-link>\</li>
</ul>
</div>
</template>
评论(0)
