axios的使用总结
时间:2021-06-28 20:26:38
收藏:0
阅读:0
技术概述
-
做什么
这个技术是用于前后端数据交互,通过post,get等请求传送数据,以及得到响应
-
学习该技术的原因
我去面试的时候也有问到这个问题hh,我的回答是
- axios相对于原生的ajax封装很多便捷的API,我们使用起来更加方便
- axios返回的一个promise,避免了回调地狱,便于开发。
- axios可以进行拦截,请求或者响应拦截,当发现用户未登录,可以重定向到登录页面,利用的就是拦截功能。
-
技术的难点
axios官方文档写的很详细,我觉得没有啥难度,只要对es6有一定的了解,就能很快掌握,用的比较多的是await/async、箭头函数等
技术详述
-
首先要先install这个包,然后导入

-
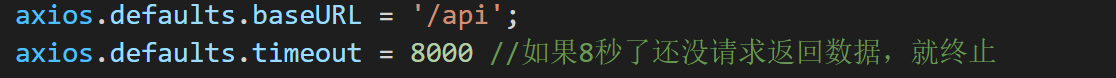
接下来可以进行一些全局化的配置,这些对整个项目是生效的。

-
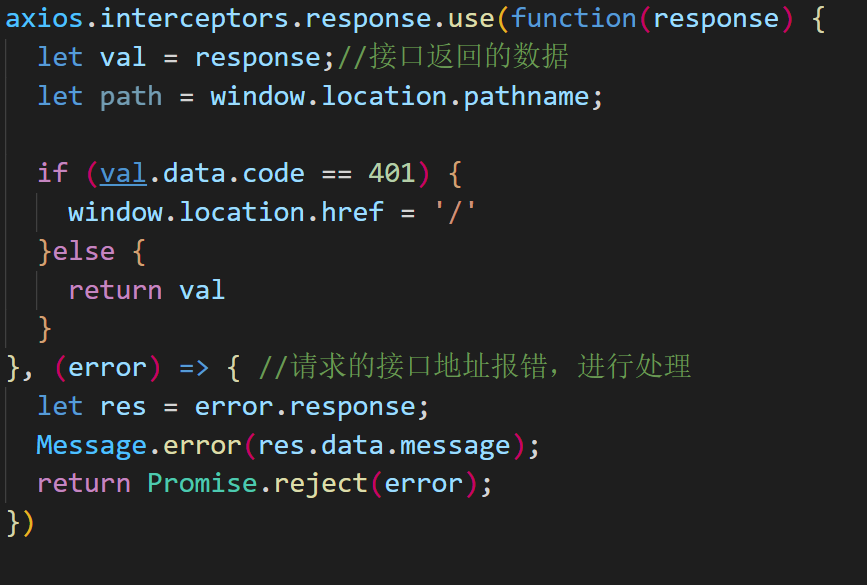
接口拦截,根据后端给的状态码进行判断,继续下一步操作。

-
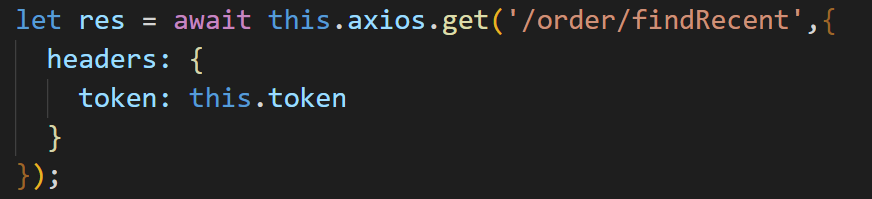
get请求,使用起来很方便,可以在headers里面配置信息,比如token等

-
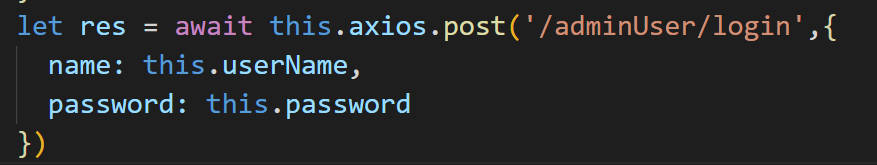
post请求

-
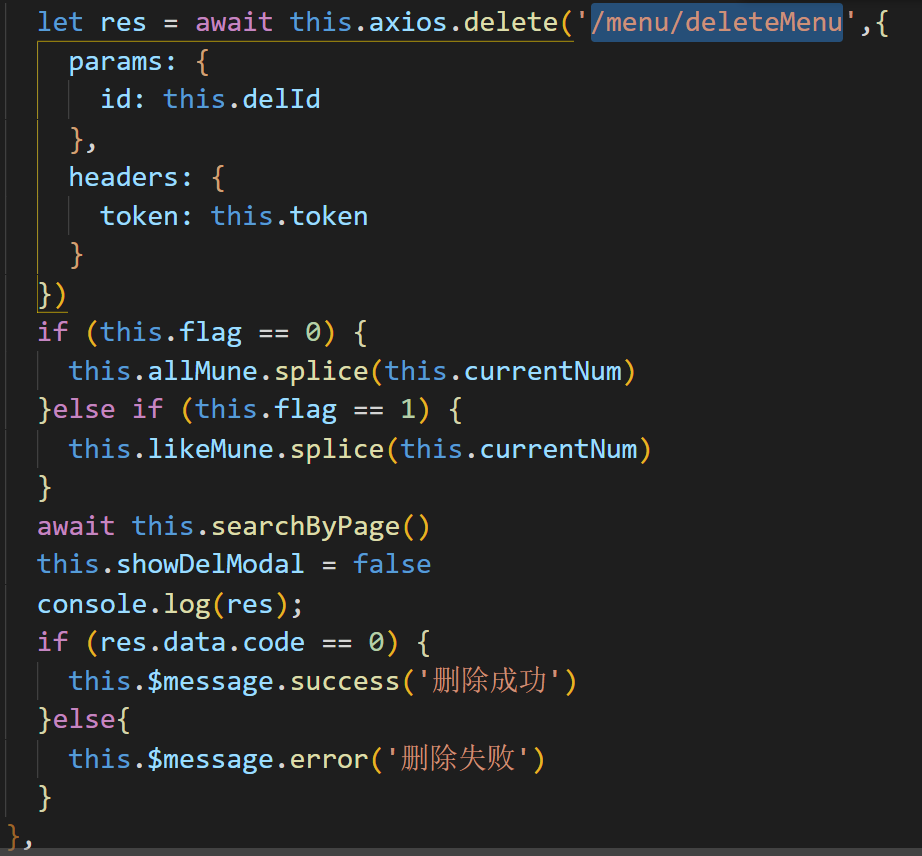
delete请求,参数要放在params里面

问题与解决
-
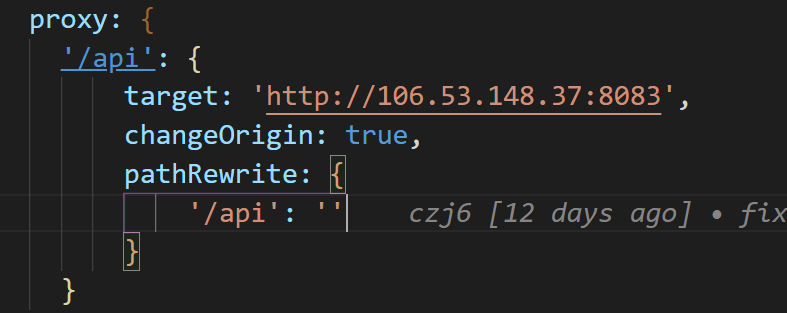
问题:开发阶段,在与后端交互中,会出现跨域问题,解决方案有前端进行proxy代理,将统一的url开头代理到目标服务器,这时候就要求我们要有相同的url开头,如何设置呢,手动一个个添加太麻烦了。
代理:

-
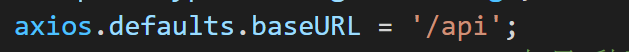
解决: 可以通过axios的全局配置baseURL来实现。

总结
axios使用起来体验非常好,推荐大家使用
参考
评论(0)
