JavaWeb8.1【HTML标签:表单标签】
时间:2021-06-28 18:45:56
收藏:0
阅读:0
-
表单:
- 概念:用于采集用户输入的数据的。用于和服务器进行交互。
- form:用于定义表单的。可以定义一个范围,范围代表采集用户数据的范围
-
属性:
- action:指定提交数据的URL
- method:指定提交方式
- 分类:一共7种,2种比较常用
- get:
- 请求参数会在地址栏中显示。会封装到请求行中(HTTP协议后讲解)。
- 请求参数大小是有限制的。
- 不太安全。
- post:
- 请求参数不会再地址栏中显示。会封装在请求体中(HTTP协议后讲解)
- 请求参数的大小没有限制。
- 较为安全。
- get:
- 分类:一共7种,2种比较常用
-
注意:表单项中的数据要想被提交:必须指定其name属性
-
-
表单项标签:
-
input:可以通过type属性值,改变元素展示的样式
-
type属性:
- text:文本输入框,是type的默认值
- placeholder:指定输入框的提示信息,当输入框的内容发生变化,会自动清空提示信息
- password:密码输入框
- radio:单选框
- 注意:
- 要想让多个单选框实现单选的效果,则多个单选框的name属性值必须一样。
- 一般会给每一个单选框提供value属性,指定其被选中后提交的值
- checked属性,可以指定默认值
- 注意:
- checkbox:复选框
- 注意:
1. 一般会给每一个单选框提供value属性,指定其被选中后提交的值
2. checked属性,可以指定默认值
- 注意:
- file:文件选择框
- hidden:隐藏域,用于提交一些信息。
- 按钮:
- submit:提交按钮。可以提交表单
- button:普通按钮
- image:图片提交按钮
- src属性指定图片的路径
- text:文本输入框,是type的默认值
-
label:指定输入项的文字描述信息
- 注意:label的for属性一般会和 input 的 id属性值 对应。如果对应了,则点击label区域,会让input输入框获取焦点。
-
-
select: 下拉列表
- 子元素:option,指定列表项
-
textarea:文本域
- cols:指定列数,每一行有多少个字符
- rows:默认多少行
-
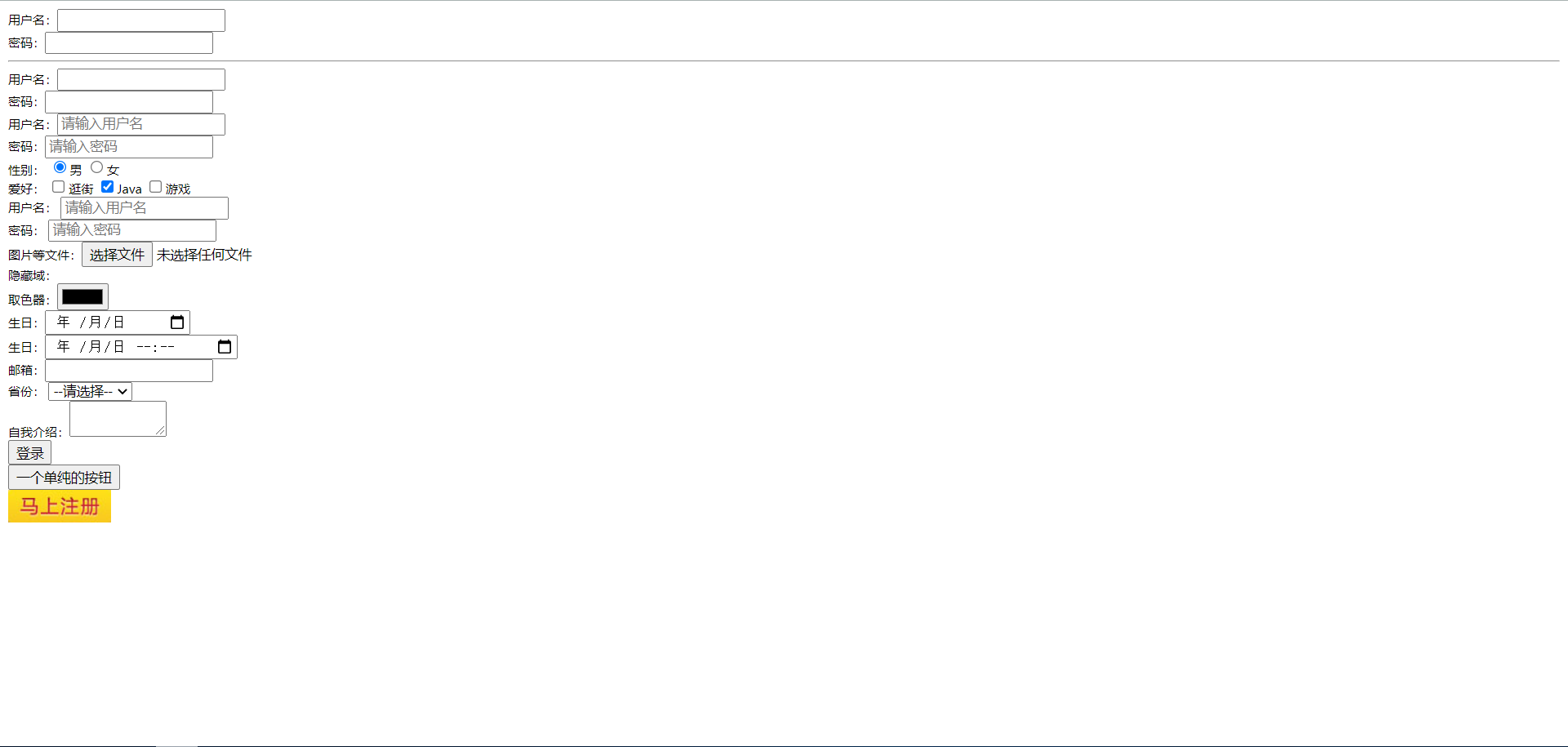
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<!--tips: IDEA中html注释快捷键同java注释,单行ctrl+/ 多行ctrl+shift+/-->
用户名:<input><br/>
密码:<input name="pswd"><br/>
<hr/>
<form action="#", method="get">
用户名:<input name="username"><br/>
密码:<input name="password"><br/>
用户名:<input type="text" name="username" placeholder="请输入用户名"><br/>
密码:<input type="password" name="password" placeholder="请输入密码"><br/>
性别:
<input type="radio" name="gender" value="male" checked="checked">男
<input type="radio" name="gender" value="female">女<br/>
爱好:
<input type="checkbox" name="hobby" value="shopping">逛街
<input type="checkbox" name="hobby" value="java" checked="checked">Java
<input type="checkbox" name="hobby" value="game">游戏<br/>
<label for="usernameID">用户名:</label>
<input type="text" name="username" placeholder="请输入用户名" id="usernameID"><br/>
<label for="passwordID">密码:</label>
<input type="password" name="password" placeholder="请输入密码" id="passwordID"><br/>
图片等文件:<input type="file" name="file"><br/> <!--也是一种提交按钮-->
隐藏域:<input type="hidden" name="hidden_name" value="1"><br/>
取色器:<input type="color" name="color"><br/>
生日:<input type="date" name="birthday"><br/> <!--年月日-->
生日:<input type="datetime-local" name="birthday"><br/> <!--年月日时分秒-->
邮箱:<input type="email" name="email"><br/> <!--自动校验邮箱格式-->
省份:
<select name="province">
<option value="">--请选择--</option>
<option value="1">南京</option>
<option value="2">杭州</option>
<option value="3">武汉</option>
</select><br/>
自我介绍:<textarea cols="10", role="5" name="des"></textarea><br/>
<input type="submit", value="登录"><br/>
<input type="button" value="一个单纯的按钮"><br/>
<input type="image" src="../img/regbtn.jpg"><br/>
</form>
</body>
</html>

评论(0)
