京东 Vue3 组件库支持小程序开发啦!
源码抢先看: https://github.com/jdf2e/nutui
NutUI 3.0 官网:https://nutui.jd.com/3x/#/
小程序多端适配
设计初衷
在跨端小程序的开发过程中,我们发现没有合适的组件库可以使用,尤其在做电商商城类场景的业务时,没有符合京东 App 规范的组件库为我们的小程序项目提供支持。为了填补这一空白,同时让 NutUI 组件库能够为更多的开发者带来便利,我们决定在 NutUI 3.0 中 增加小程序多端适配的能力。
如何适配
Taro 在小程序跨端开发中有着出众的表现,Taro 3x 在 2020年11月也宣布支持了 Vue3,所以我们可以采用 Taro + Vue 的技术栈来达到在小程序中适配多端的目的。
Taro 的特点可以如下:
- 可以实现微信小程序原生代码转换到微信平台,百度平台等;
- Taro 框架是唯一一款实现京东小程序适配的框架;
- 支持 React/Vue 语法,更好地支持组件化和 TypeScript;
- 行业影响力大,社区活跃,长期支持有保障;
- 支持多端同步调试、能够适配主流小程序
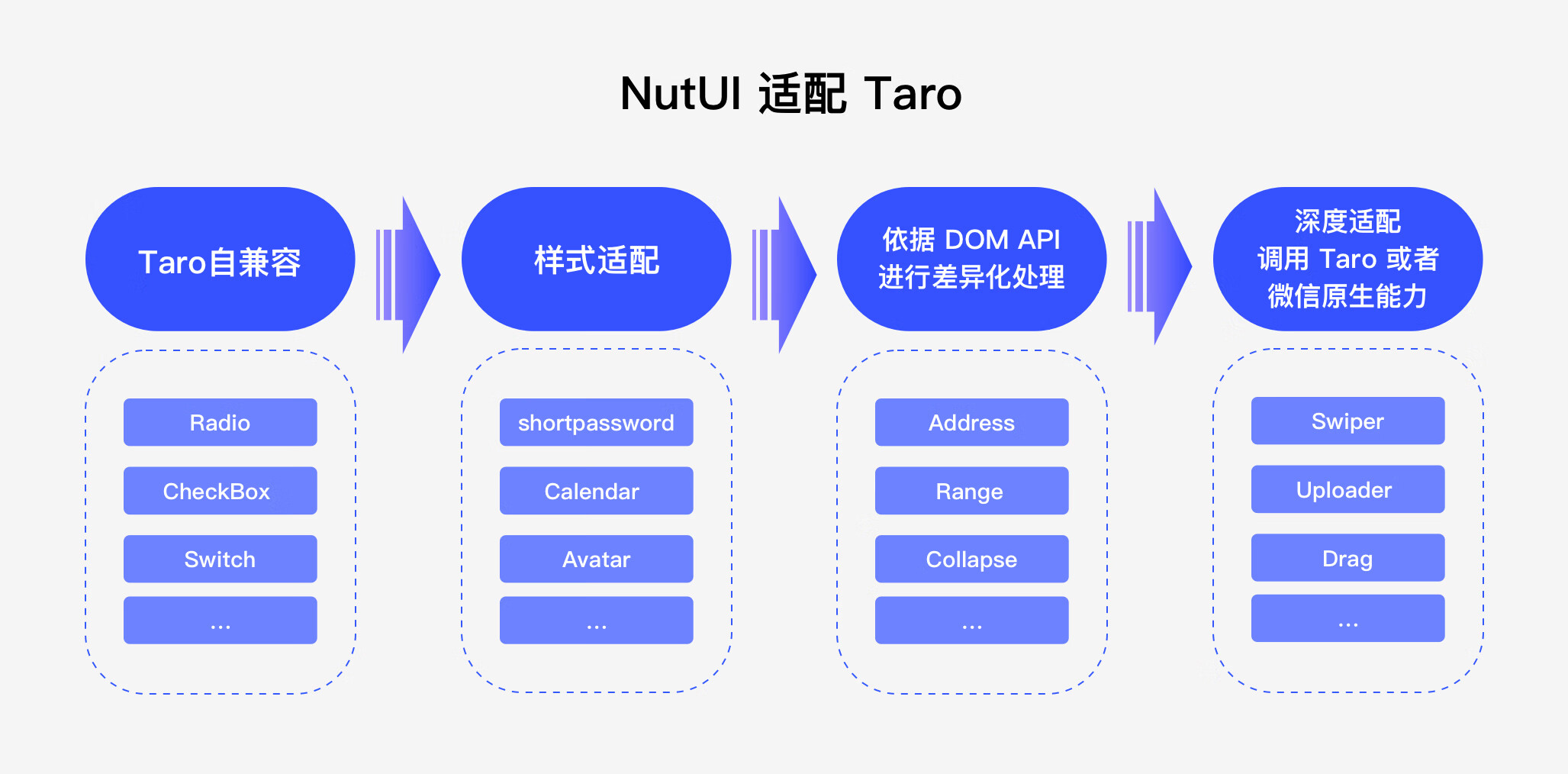
若能将 Taro 的这些特点与能力添加到 NutUI 组件库中,实现彼此功能打通,就可以实现 NutUI 组件库跨端开发小程序的梦想。在团队大牛的带领下,小伙伴们不眠不休,进行着反复的尝试与探索,提炼出适配方法,从易到难有如下四点:
- Taro 自兼容:现有的 3.0 组件中 checkbox、radio 及 steps 等 9 个组件可直接在 Taro 中使用。
- 样式适配:两端的样式及 css 选择器有一些区别,需要做针对性处理。
- DOM API 的差异化处理:获取元素的方法不同,会导致组件在 Taro 端的功能失效,对于这类组件需要在 DOM 获取层面上进行调整。
- 深度适配:这也是工作量最大一部分,需要调用 Taro 或微信原生能力对组件进行重写。如 picker、swiper 及 backtop 等交互较为复杂的组件,我们要在 Taro 等的基础上做一层封装来达到适配的目的。

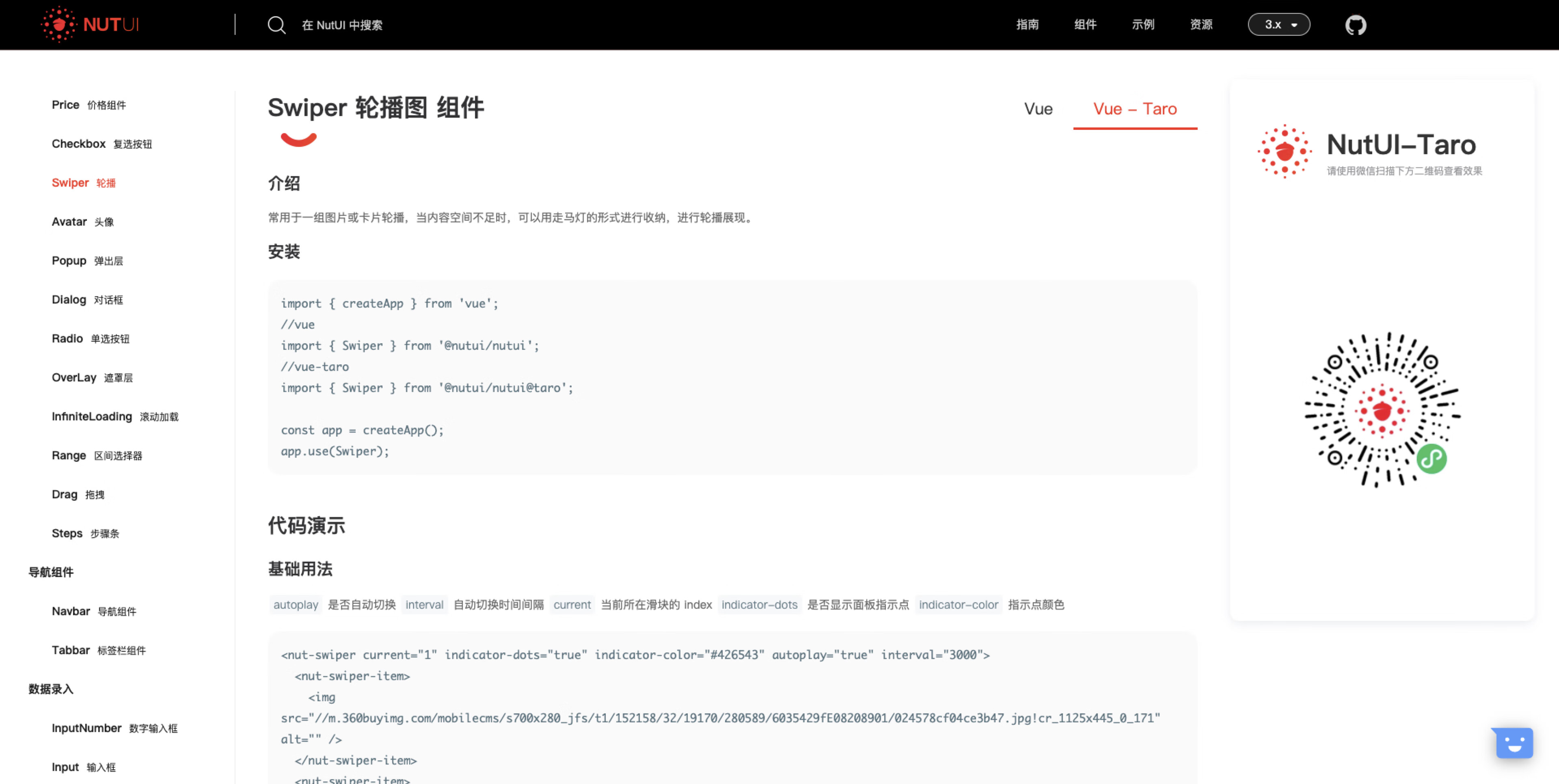
针对每个组件,我们在原有组件的目录结构中新增.taro.vue文件来专门处理 Taro 兼容。针对 demo 和 文档,我们在官网文档处增加了页签切换,来方便查看不同环境下的使用方法以及对应的 demo。
当然,如果您想在小程序环境下查看效果的话,除了官网 demo 会展示二维码之外,您还可以 copy 我们项目中的 mobile-taro 下的 vue 目录,启动后可以查看效果。
使用方式
引入NutUI,即可在项目中使用。
# Vue3 项目
npm i @nutui/nutui@next -S
# NutUI 小程序多端项目
npm i @nutui/nutui@taro -S

关于 NutUI 3.0
技术看点:
1. 拥抱 Vue3
引入 Vue3 新特性 Composition API、Teleport、Emits 等
破坏性变更,全面升级
采用组合式 API Composition 语法重构,结构清晰,功能模块化
组件 emits 事件单独提取,增强代码可读性
使用 Teleport 新特性重构挂载类组件
2. 构建工具升级为 Vite 2.x
弃用 webpack,引入下一代前端构建工具 Vite。启动速度由原来 30s 提升到 500ms 左右,将大幅提升开发效率。
3. 全面使用 TypeScipt
NutUI 3.0 使用 TypeScript 作为主要开发语言,在前端应用复杂度不断飙升的大背景下,应对组件不易维护且难于扩展的问题。
视觉体验全面升级
NutUI 3.0 根据最新发布的 JD App 10.0 规范,结合零售众多的应用场景,对 NutUI 组件进行重新整理和设计
- 减少冗余控件
- 帮助移动端设计师快速复?基础组件
- 建立通?的细节设计标准
- 提高界?的模块化通用程度
- 建?设计与开发对接的基础标准
- 提?产研输出对接的效率,降低输出工作量
- 基于京东设计语言体系,构建场景
- 骨骼精细化重构主流程,构建“场景动线”,让体验更流畅

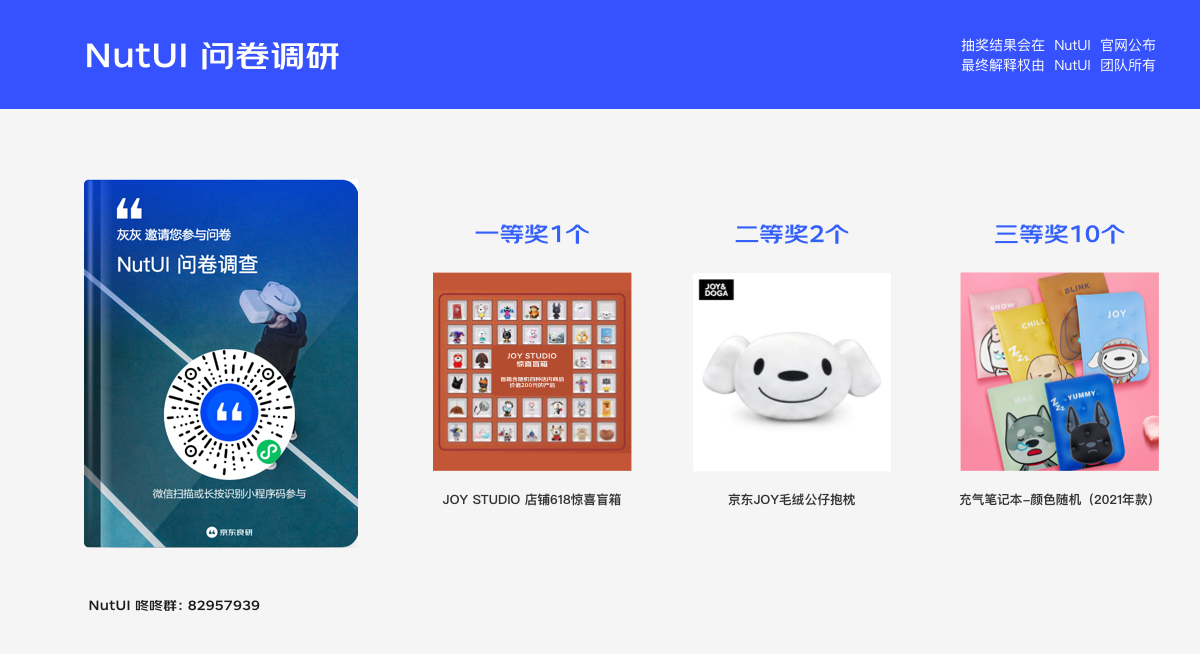
问卷调研
为了给您提供更好的服务,希望您能抽出几分钟时间,将您的感受和建议告诉我们,我们会对您的填答信息严格保密。本次调研为有奖调查,完整填答问卷的用户可抽取京东joy周边礼品。
问卷链接:https://get.jd.com/#/survey/index?id=60280

发布时间
NutUI 3.0 「小程序多端适配」功能 预计发布的时间是 2021/07/12 。
使用 NutUI 轻松开发小程序,你心动?? 了吗,敬请期待o!
[来点个 Star ?? 支持我们一下吧 ~](
