WPF 下拉框选项做鼠标 Hover 预览效果
时间:2021-06-23 16:24:10
收藏:0
阅读:0
本文来告诉大家如何在 WPF 中,在 下拉框 ComboBox 里面,鼠标移动到 ComboBoxItem 上时,自动触发对应的事件,用来预览此选项值。例如我在实现一个颜色下拉框,此时我可以通过点击下拉框显示多个不同的颜色,鼠标移动到某个颜色选项上,可以修改界面,预览此颜色的内容
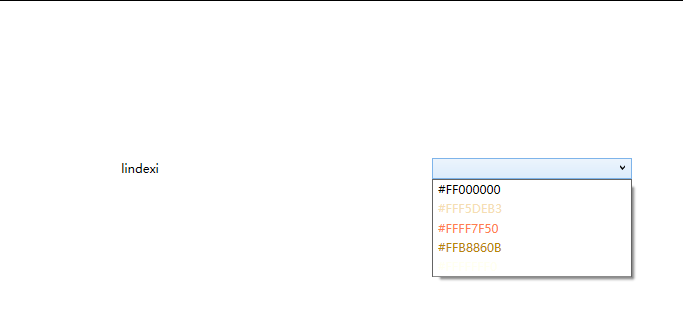
大概的界面如下图,点击右边的颜色下拉框,可以显示多个不同的颜色,而鼠标移动到下拉框的选项上,可以自动让文标的颜色进行变更

实现的运行效果如下图

实现的方法很简单,如下图创建一个简单的界面
<window.resources>
<x:array x:key="BrushList" type="SolidColorBrush">
<solidcolorbrush color="Black"></solidcolorbrush>
<solidcolorbrush color="Wheat"></solidcolorbrush>
<solidcolorbrush color="Coral"></solidcolorbrush>
<solidcolorbrush color="DarkGoldenrod"></solidcolorbrush>
<solidcolorbrush color="Ivory"></solidcolorbrush>
</x:array>
</window.resources>
<grid>
<grid.columndefinitions>
<columndefinition></columndefinition>
<columndefinition></columndefinition>
</grid.columndefinitions>
<textblock x:name="TextBlock" text="lindexi" horizontalalignment="Center" verticalalignment="Center"></textblock>
<combobox grid.column="1" margin="10,10,10,10" width="200" verticalalignment="Center" itemssource="{StaticResource BrushList}" mousemove="ComboBox_OnMouseMove">
<combobox.itemtemplate>
<datatemplate>
<textblock foreground="{Binding}" text="{Binding Color}"></textblock>
</datatemplate>
</combobox.itemtemplate>
</combobox>
</grid>
接着在后台代码添加 ComboBox_OnMouseMove 方法,在 ComboBox_OnMouseMove 方法里面判断当前的鼠标移动,根据当前鼠标移动所在的项对应的 DataContext 即可拿到绑定的数据,从而拿到当前预览颜色
private void ComboBox_OnMouseMove(object sender, MouseEventArgs e)
{
if (e.OriginalSource is FrameworkElement frameworkElement)
{
if (frameworkElement.DataContext is Brush brush)
{
TextBlock.Foreground = brush;
}
}
}
以上代码采用 C# 9.0 的写法
可以通过如下方式获取本文的源代码,先创建一个空文件夹,接着使用命令行 cd 命令进入此空文件夹,在命令行里面输入以下代码,即可获取到本文的代码
git init
git remote add origin https://gitee.com/lindexi/lindexi_gd.git
git pull origin 54b57574b4e99362c651a77251c7bc1d7ad6106f
以上使用的是 gitee 的源,如果 gitee 不能访问,请替换为 github 的源
git remote remove origin
git remote add origin https://github.com/lindexi/lindexi_gd.git
获取代码之后,进入 QicafejukarJaifairnemleree 文件夹
评论(0)
