家庭记账本App进程
时间:2021-06-21 20:51:37
收藏:0
阅读:0
今天完成了昨天的初步构想,详细介绍见上一篇博客,具体项目结构和案例如下:

MainActivity.java:
package com.example.familybooks;
import android.os.Bundle;
import android.provider.ContactsContract;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.ImageButton;
import android.widget.LinearLayout;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentActivity;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentTransaction;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.ImageButton;
import android.widget.LinearLayout;
public class MainActivity extends FragmentActivity implements OnClickListener {
//三个Tab对应的布局
private LinearLayout mTableAdd;
private LinearLayout mTabLook;
private LinearLayout mTabSetting;
//三个Tab对应的ImageButton
private ImageButton mlmgAdd;
private ImageButton mlmgLook;
private ImageButton mlmgSetting;
private Fragment mTab01;
private Fragment mTab02;
private Fragment mTab03;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
initEvent();//初始化布局
setSelect(0);//初始化点击事件
}
private void initEvent() {
//这是对于几个LinearLayout布局的事件监听
mTableAdd.setOnClickListener(this);
mTabLook.setOnClickListener(this);
mTabSetting.setOnClickListener(this);
}
private void initView() {
//控件初始化
mTableAdd = (LinearLayout) findViewById(R.id.id_tab_add);
mTabLook = (LinearLayout) findViewById(R.id.id_tab_look);
mTabSetting = (LinearLayout) findViewById(R.id.id_tab_setting);
mlmgAdd = (ImageButton) findViewById(R.id.id_tab_add_img);
mlmgLook = (ImageButton) findViewById(R.id.id_tab_look_img);
mlmgSetting = (ImageButton) findViewById(R.id.id_tab_setting_img);
}
private void setSelect(int i) {
//此方法主要是改变图标和添加碎片
FragmentManager fm = getSupportFragmentManager();
FragmentTransaction transaction = fm.beginTransaction();//把图片设置为亮的
hideFragment(transaction);//设置内容区域
switch (i) {
case 0:
if (mTab01 == null) {
mTab01 = new AddFragment();
transaction.add(R.id.content, mTab01);
} else {
transaction.show(mTab01);
}
mlmgAdd.setImageResource(R.mipmap.tab_add_pressed);
break;
case 1:
if (mTab02 == null) {
mTab02 = new LookFragment();
transaction.add(R.id.content, mTab02);
} else {
transaction.show(mTab02);
}
mlmgLook.setImageResource(R.mipmap.tab_look_pressed);
break;
case 2:
if (mTab03 == null) {
mTab03 = new SettingFragment();
transaction.add(R.id.content, mTab03);
} else {
transaction.show(mTab03);
}
mlmgSetting.setImageResource(R.mipmap.tab_setting_pressed);
break;
default:
break;
}
transaction.commit();//事务提交,一定要有
}
//隐藏所有的碎片,在使用时候调用show()显示
private void hideFragment(FragmentTransaction transaction) {
if (mTab01 != null) {
transaction.hide(mTab01);
}
if (mTab02 != null) {
transaction.hide(mTab02);
}
if (mTab03 != null) {
transaction.hide(mTab03);
}
}
public void onClick(View v) {
resetImgs(); // 将所有的图标设置成暗色,在后面点击或者滑动处理时候在调为亮色
switch (v.getId()) {
case R.id.id_tab_add:
setSelect(0);
break;
case R.id.id_tab_look:
setSelect(1);
break;
case R.id.id_tab_setting:
setSelect(2);
break;
default:
break;
}
}
//切换图片至暗色
private void resetImgs() {
mlmgAdd.setImageResource(R.mipmap.tab_add_normal);
mlmgLook.setImageResource(R.mipmap.tab_look_normal);
mlmgSetting.setImageResource(R.mipmap.tab_setting_normal);
}
}
AddFragment.java:(其余两个的Fragment文件代码类似)
package com.example.familybooks;
import android.content.Context;
import android.net.Uri;
import android.os.Bundle;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class AddFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater,ViewGroup container,Bundle savedInstanceState){
return inflater.inflate(R.layout.activity_add,container,false);
}
}
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<include layout="@layout/top"/>
<FrameLayout
android:id="@+id/content"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1">
</FrameLayout>
<include layout="@layout/bottom"/>
</LinearLayout>
top.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:gravity="center"
android:background="#899990"
android:layout_width="match_parent"
android:layout_height="50dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:text="家庭记账本"
android:textSize="30sp"
android:textStyle="bold"/>
</LinearLayout>
bottom.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#262626">
<LinearLayout
android:id="@+id/id_tab_add"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageButton
android:id="@+id/id_tab_add_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="false"
android:src="@mipmap/tab_add_pressed"
android:background="#00000000"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:text="添加"/>
</LinearLayout>
<LinearLayout
android:id="@+id/id_tab_look"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageButton
android:id="@+id/id_tab_look_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="false"
android:src="@mipmap/tab_look_normal"
android:background="#00000000"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:text="查看"/>
</LinearLayout>
<LinearLayout
android:id="@+id/id_tab_setting"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageButton
android:id="@+id/id_tab_setting_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="false"
android:src="@mipmap/tab_setting_normal"
android:background="#00000000"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:text="设置"/>
</LinearLayout>
</LinearLayout>
而针对于各个界面的详细内容,继续更新中,这里只是完成了导航栏的更替交换,其余页面的xml文件也类似
activity_add.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:text="这是添加界面"
android:textSize="30sp"
android:textStyle="bold"/>
</LinearLayout>
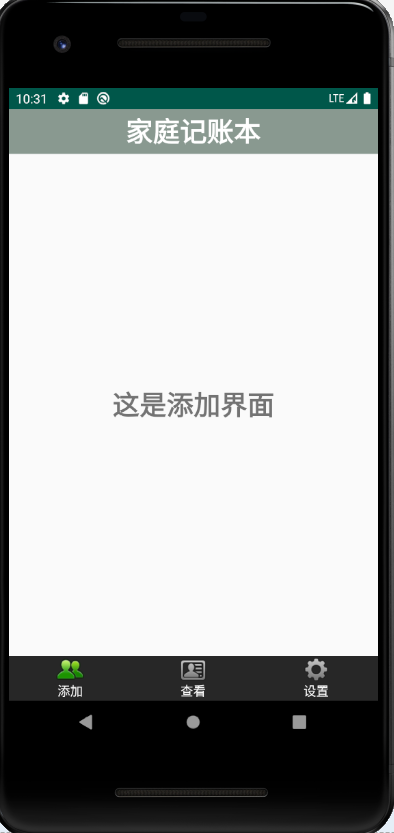
运行结果:



这个activity_main包括了头部,尾部导航栏和一个展示Fragment的布局位置
中途遇到的问题:
1.在尾部导航栏的部分,出现点击图片没有变换页面
解决方法:在设置图片的时候加上语句android:clickable="false"
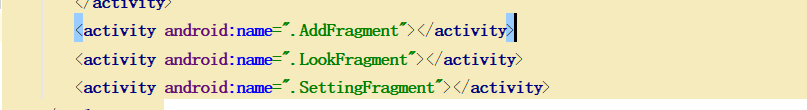
2.在运行的时候出现了INSTALL_PARSE_FAILED_MANIFEST_MALFORMED的错误
原因:在自己项目的AndroidManifest.xml中,没有添加

总结:若发现类似于以上运行失败,在左下角出现红框弹出错误,一般就是自己的AndroidManifest.xml里面格式的问题,或者有缺少或多余的东西
3.在运行成功后只显示头部导航栏,不显示尾部导航栏
原因:在头部导航栏的部分

写的是match_parent,将其改成对应高度即可
总结:在出现类似的不显示问题部分,可以查看单个xml的Design来寻找问题
评论(0)

