WPF颜色选择控件
时间:2021-06-21 20:28:16
收藏:0
阅读:0
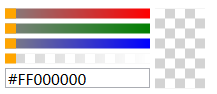
效果图:

cs:

1 /// <summary> 2 /// ColorPick.xaml 的交互逻辑 3 /// </summary> 4 public partial class ColorPick : UserControl 5 { 6 ChangeSource _changeSource; 7 8 public Brush Value 9 { 10 get { return (Brush)GetValue(ValueProperty); } 11 set { SetValue(ValueProperty, value); } 12 } 13 14 // Using a DependencyProperty as the backing store for Color. This enables animation, styling, binding, etc... 15 public static readonly DependencyProperty ValueProperty = 16 DependencyProperty.Register("Value", typeof(Brush), typeof(ColorPick), new FrameworkPropertyMetadata(Brushes.Transparent, FrameworkPropertyMetadataOptions.AffectsMeasure, ColorChanged)); 17 18 private static void ColorChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) 19 { 20 ColorPick pick = d as ColorPick; 21 pick.Update(ChangeSource.Text); 22 } 23 24 public ColorPick() 25 { 26 InitializeComponent(); 27 } 28 29 void Update(ChangeSource source) 30 { 31 if (!IsLoaded || _changeSource != ChangeSource.None) return; 32 _changeSource = source; 33 try 34 { 35 Color color; 36 switch (source) 37 { 38 case ChangeSource.None: 39 break; 40 case ChangeSource.Slider: 41 color = new Color { A = (byte)sAlpha.Value, R = (byte)sRed.Value, G = (byte)sGreen.Value, B = (byte)sBlue.Value }; 42 Value = new SolidColorBrush(color); 43 this.TbColor.Text = color.ToString(); 44 break; 45 case ChangeSource.Text: 46 color = (Color)ColorConverter.ConvertFromString(this.TbColor.Text); 47 Value = new SolidColorBrush(color); 48 UpdateSlider(color); 49 break; 50 case ChangeSource.Source: 51 UpdateSlider((Value as SolidColorBrush).Color); 52 this.TbColor.Text = (Value as SolidColorBrush).Color.ToString(); 53 break; 54 default: 55 break; 56 } 57 this.preview.Background = new SolidColorBrush(color); 58 } 59 catch { } 60 _changeSource = ChangeSource.None; 61 } 62 63 void UpdateSlider(Color color) 64 { 65 sAlpha.Value = color.A; 66 sRed.Value = color.R; 67 sGreen.Value = color.G; 68 sBlue.Value = color.B; 69 } 70 71 private void Slider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e) 72 { 73 Update(ChangeSource.Slider); 74 } 75 76 private void TbColor_TextChanged(object sender, TextChangedEventArgs e) 77 { 78 try 79 { 80 Update(ChangeSource.Text); 81 } 82 catch { } 83 } 84 85 enum ChangeSource { None, Slider, Text, Source }; 86 }
XAML:

1 <UserControl x:Class="WpfApp.Controls.ColorPick" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 5 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 6 xmlns:local="clr-namespace:WpfApp.Controls" 7 mc:Ignorable="d" d:DesignWidth="300"> 8 <Grid> 9 <DockPanel> 10 <Border Width="50" DockPanel.Dock="Right" Margin="5,0,0,0"> 11 <Border.Background> 12 <VisualBrush Viewport="0,0 20,20" ViewportUnits="Absolute" TileMode="Tile"> 13 <VisualBrush.Visual> 14 <UniformGrid Columns="2" Rows="2" Width="20" Height="20"> 15 <Rectangle Fill="White"/> 16 <Rectangle Fill="LightGray"/> 17 <Rectangle Fill="LightGray"/> 18 <Rectangle Fill="White"/> 19 </UniformGrid> 20 </VisualBrush.Visual> 21 </VisualBrush> 22 </Border.Background> 23 <Border x:Name="preview"/> 24 </Border> 25 <Slider x:Name="sRed" ValueChanged="Slider_ValueChanged" DockPanel.Dock="Top" Height="10" Orientation="Horizontal" AutoToolTipPlacement="TopLeft" Maximum="255" Foreground="Orange"> 26 <Slider.Background> 27 <LinearGradientBrush> 28 <GradientStop Color="Gray" /> 29 <GradientStop Color="Red" Offset="1"/> 30 </LinearGradientBrush> 31 </Slider.Background> 32 </Slider> 33 <Slider x:Name="sGreen" Margin="0,5" ValueChanged="Slider_ValueChanged" DockPanel.Dock="Top" Height="10" Orientation="Horizontal" AutoToolTipPlacement="TopLeft" Maximum="255" Foreground="Orange"> 34 <Slider.Background> 35 <LinearGradientBrush> 36 <GradientStop Color="Gray" /> 37 <GradientStop Color="Green" Offset="1"/> 38 </LinearGradientBrush> 39 </Slider.Background> 40 </Slider> 41 <Slider x:Name="sBlue" ValueChanged="Slider_ValueChanged" DockPanel.Dock="Top" Height="10" Orientation="Horizontal" AutoToolTipPlacement="TopLeft" Maximum="255" Foreground="Orange"> 42 <Slider.Background> 43 <LinearGradientBrush> 44 <GradientStop Color="Gray" /> 45 <GradientStop Color="Blue" Offset="1"/> 46 </LinearGradientBrush> 47 </Slider.Background> 48 </Slider> 49 <Border DockPanel.Dock="Top" Margin="0,5,0,0"> 50 <Border.Background> 51 <VisualBrush Viewport="0,0 20,20" ViewportUnits="Absolute" TileMode="Tile"> 52 <VisualBrush.Visual> 53 <UniformGrid Columns="2" Rows="2" Width="20" Height="20"> 54 <Rectangle Fill="White"/> 55 <Rectangle Fill="LightGray"/> 56 <Rectangle Fill="LightGray"/> 57 <Rectangle Fill="White"/> 58 </UniformGrid> 59 </VisualBrush.Visual> 60 </VisualBrush> 61 </Border.Background> 62 <Slider x:Name="sAlpha" ValueChanged="Slider_ValueChanged" Height="10" Orientation="Horizontal" AutoToolTipPlacement="TopLeft" Maximum="255" Foreground="Orange"> 63 <Slider.Background> 64 <LinearGradientBrush> 65 <GradientStop Color="Transparent" /> 66 <GradientStop Color="White" Offset="1"/> 67 </LinearGradientBrush> 68 </Slider.Background> 69 </Slider> 70 </Border> 71 <TextBox x:Name="TbColor" Text="#FF000000" TextChanged="TbColor_TextChanged" VerticalContentAlignment="Center" FontSize="15" DockPanel.Dock="Top" Margin="0,5,0,0" Height="20"/> 72 <Rectangle/> 73 </DockPanel> 74 </Grid> 75 </UserControl>
使用方式:
<control:ColorPick Value="#55666666"/>
评论(0)

