jquery validate 例子
时间:2021-06-18 20:03:22
收藏:0
阅读:0
<script src="~/Scripts/jquery-3.4.1.js"></script> <script src="~/Scripts/jquery.validate.js"></script> <form class="cmxform" id="commentForm" method="get" action=""> <fieldset> <legend>Please provide your name, email address (won‘t be published) and a comment</legend> <p> <label for="cname">Name (required, at least 2 characters)</label> <input id="cname" name="name" minlength="2" type="text"> </p> <p> <label for="cemail">E-Mail (required)</label> <input id="cemail" type="email" name="email"> </p> <p> <label for="curl">URL (optional)</label> <input id="curl" type="url" name="url"> </p> <p> <label for="ccomment">Your comment (required)</label> <textarea id="ccomment" name="comment"></textarea> </p> <p> <input class="submit" type="submit" value="Submit"> </p> </fieldset> </form> <script> $("#commentForm").validate({ rules: { name: "required", email: { required: true, email: true } }, messages: { name: "Please specify your name", email: { required: "We need your email address to contact you", email: "Your email address must be in the format of name@domain.com" } }, submitHandler: function (form) { form.submit(); } }); </script>
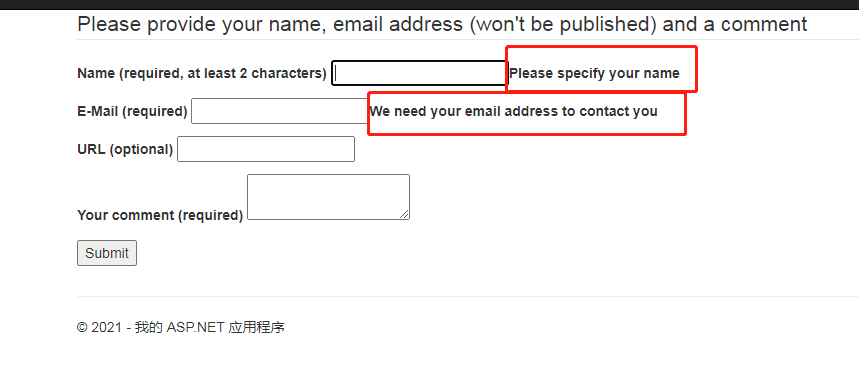
测试结果如下:

评论(0)
