微信小程序 -- 基于 movable-view 实现拖拽排序
时间:2021-06-17 16:25:50
收藏:0
阅读:0
微信小程序 -- 基于 movable-view 实现拖拽排序
项目基于
colorui样式组件 ColorUI组件库 (color-ui.com)
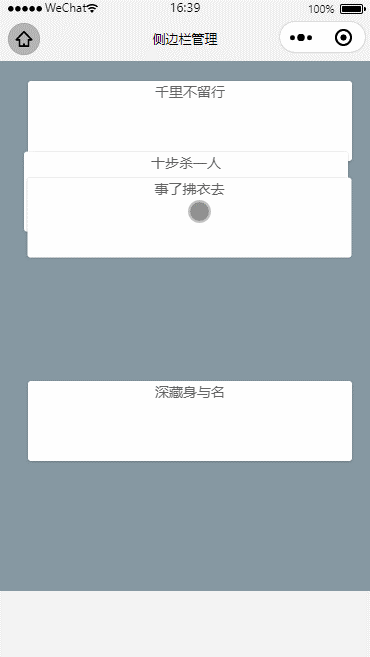
1.实现效果

2. 设计思路
- movable-view 绑定块移动事件的 块
ID,块移动的坐标 - 移动结束后触发
moveEnd事件,根据Y坐标对对象数组进行排序 - 根据排序结果重置块位置
3.实现代码
代码已经进行了最简化处理
图中效果实现需引入colorui的main.wxss样式部分。
wxml
<movable-area class="padding text-center bg-grey" style="width:100%;height:500px;" >
<movable-view class="radius shadow bg-white" style="width:80%;height:80px;z-index:{{index==moveId?2:1}}" wx:for="{{tabList}}" wx:key="index" x="{{item.x}}" y="{{item.y}}" direction="all"
bindchange="moveStatus" bindtouchend=‘moveEnd‘ data-moveid="{{index}}">
{{item.name}}</movable-view>
</movable-area>
js
var compare = function (obj1, obj2) {
var val1 = obj1.y;
var val2 = obj2.y;
if (val1 < val2) {
return -1;
} else if (val1 >= val2) {
return 1;
} else {
return 0;
}
}
Page({
/**
* 页面的初始数据
*/
data: {
branchid:‘‘,
appdocid:‘‘,
tabList:[
{
name:‘十步杀一人‘
},
{
name:‘千里不留行‘
},
{
name:‘事了拂衣去‘
},
{
name:‘深藏身与名‘
}
],
//移动的是哪个元素块
moveId:null,
//最终停止的位置
endX:0,
endY:0
},
initMove(){
let tabList = this.data.tabList;
var tarr = []
tabList.forEach(function(ele,index){
let obj = ele
obj.id = index
obj.x = 30
obj.y = 100*index +20
tarr.push(obj)
})
console.log(tarr)
this.setData({
tabList:tarr
})
},
moveEnd(e){
console.log(e)
var that = this;
that.setData({
["tabList["+that.data.moveId+"].x"]:that.data.endX,
["tabList["+that.data.moveId+"].y"]:that.data.endY
},()=>{
let tabList = this.data.tabList;
tabList = tabList.sort(compare);
that.setData({
tabList
},()=>{
setTimeout(function(){
that.initMove();
},500)
})
})
//计算位置
},
moveStatus(e){
// console.log(e)
//移动的块ID
var moveid = e.currentTarget.dataset.moveid;
//最终坐标
let x = e.detail.x
let y = e.detail.y
this.setData({
moveId:moveid,
endX:x,
endY:y
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
this.initMove();
}
})
4.参考文档
评论(0)
