在鼠标点击特效上加上鼠标移动特效 (二)
时间:2021-06-13 09:51:44
收藏:0
阅读:0
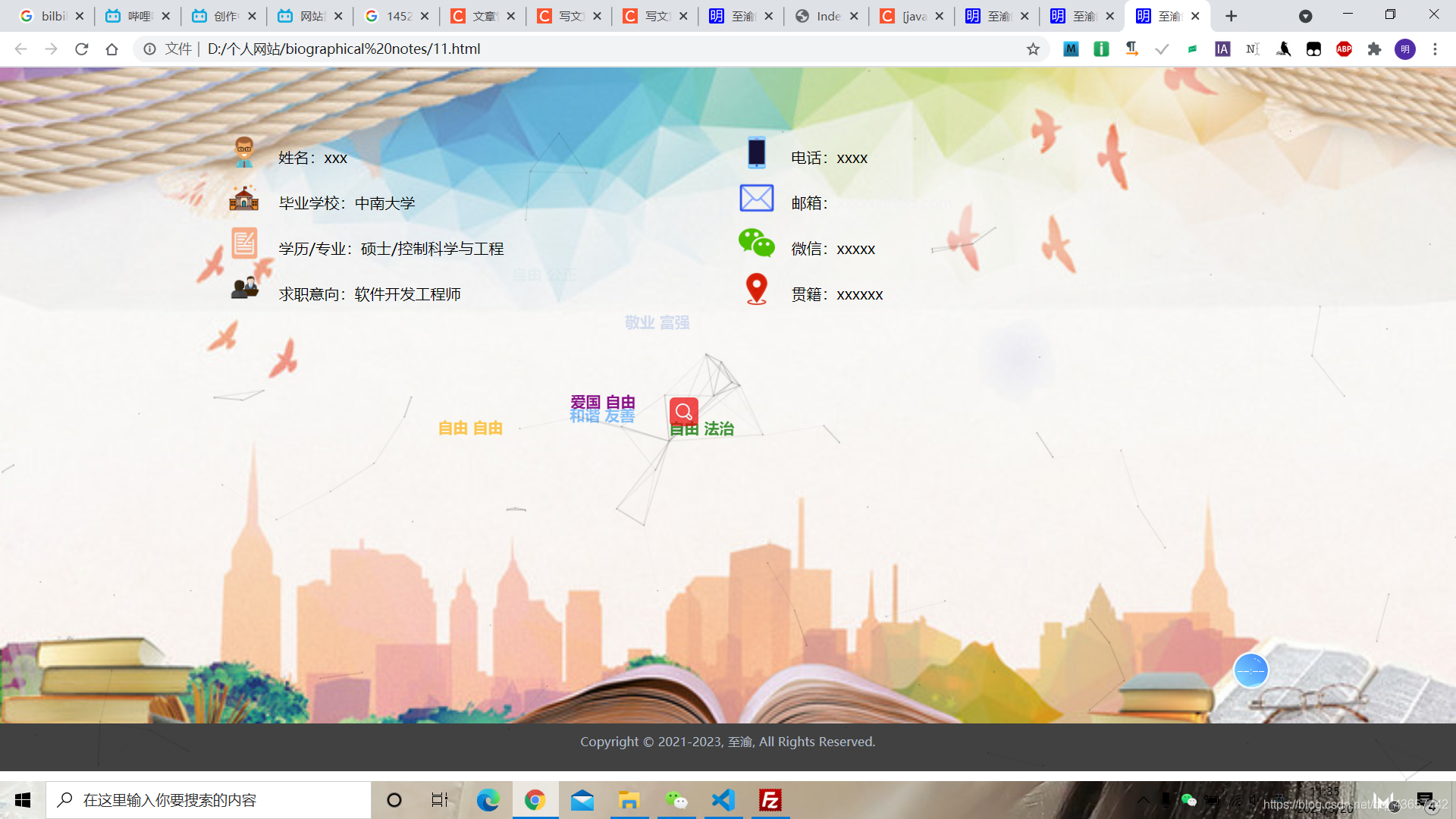
效果

<!DOCTYPE html>
<html>
<head>
<title>至渝的个人简历</title>
</head>
<link href="logo.ico" rel="shortcut icon" />
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <!-- 用来实现鼠标点击特效-->
<style>
* {
margin: 0;
padding: 0;
}
/* body {
color: rgb(236, 228, 228);
} */
.bg {
background: url(image/img1.png) no-repeat fixed;
background-size: 100% 100%;
}
.container {
height: 100%;
width: 1120px;
margin: 0 auto;
display: block;
}
table {
height: 100%;
width: 100%;
}
table,
td {
border-collapse: collapse;
text-align: left;
}
td {
height: 20px;
}
.mail a {
text-decoration: none;
color: rgb(243, 242, 242);
}
.jianju a {
text-decoration: none;
color: rgb(243, 242, 242);
}
h2 {
height: 43px;
line-height: 43px;
}
.mail a:hover {
text-decoration: underline;
color: rgb(41, 6, 240);
}
.liming {
/* height: 150px; */
width: 150px;
}
.tophead {
height: 48px;
text-indent: 3.5em;
margin-left: 30px;
line-height: 48px;
}
.peplo {
background: url(image/peplo.png) no-repeat;
}
.phone {
background: url(image/phone.png) no-repeat;
}
.adress {
background: url(image/address.png) no-repeat;
}
.mail {
background: url(image/mail.png) no-repeat;
}
.wechat {
background: url(image/wechat.png) no-repeat;
}
.profession {
background: url(image/profesion.png) no-repeat;
}
.university {
background: url(image/university.png) no-repeat;
}
.qiuzhi {
background: url(image/qiuzhi.png) no-repeat;
}
.bgimage {
background-size: auto 80%;
}
.w_foot {
height: 40px;
margin-top: 50px;
}
.w_foot_copyright {
height: 40px;
text-align: center;
padding-top: 10px;
background: #414141;
color: #b2bcc5;
font-size: 13px;
}
.stage {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 5;
pointer-events: none
}
</style>
<body>
<div class=‘bg‘>
<div style="height: 70px;">
<p></p>
</div>
<div class="container">
<table>
<tr>
<td>
<p class=‘tophead peplo bgimage‘>姓名:xxx</p>
</td>
<td>
<p class=‘tophead phone bgimage‘>电话:xxxx</p>
</td>
<td rowspan="4" class="liming">
<img src="image/limin.png" class="liming">
</td>
</tr>
<tr>
<td>
<p class=‘tophead bgimage university‘>毕业学校:中南大学</p>
</td>
<td>
<p class=‘tophead bgimage mail‘>邮箱:<a href="mailto:wuyinzhiming@163.com">xxxxx@163.com</a></p>
</td>
</tr>
<tr>
<td>
<p class=‘tophead bgimage profession‘>学历/专业:硕士/控制科学与工程</p>
</td>
<td>
<p class=‘tophead bgimage wechat‘>微信:xxxxx</p>
</td>
</tr>
<tr>
<td>
<p class=‘tophead qiuzhi bgimage‘>求职意向:软件开发工程师</p>
</td>
<td>
<p class=‘tophead bgimage adress‘>贯籍:xxxxxx</p>
</td>
</tr>
</table>
</div>
<div style="height: 380px;">
<p> </p>
</div>
<div class="w_foot">
<div class="w_foot_copyright">
Copyright © 2021-2023, 至渝, All Rights Reserved.
</div>
</div>
</div>
<script>
/* 鼠标点击文字特效 */
var font = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正", "法治", "爱国", "敬业", "诚信", "友善");
var color = new Array(‘#ff0000‘, ‘#eb4310‘, ‘#f6941d‘, ‘#fbb417‘, ‘#ffff00‘, ‘#cdd541‘, ‘#99cc33‘, ‘#3f9337‘, ‘#219167‘, ‘#239676‘, ‘#24998d‘, ‘#1f9baa‘, ‘#0080ff‘, ‘#3366cc‘, ‘#333399‘, ‘#003366‘, ‘#800080‘, ‘#a1488e‘, ‘#c71585‘, ‘#bd2158‘, ‘#eec142‘, ‘#FEEE6D‘);
var f_idx = Math.floor(Math.random() * 20) % font.length;
var f_idx1 = Math.floor(Math.random() * 20) % font.length;
var c_idx = Math.floor(Math.random() * 40) % font.length;
jQuery(document).ready(function ($) {
$("body").click(function (e) {
var $i = $("<span />").text(font[f_idx] + ‘ ‘ + font[f_idx1]);
f_idx = Math.floor(Math.random() * 20) % font.length;
f_idx1 = Math.floor(Math.random() * 20) % font.length;
c_idx = Math.floor(Math.random() * 40) % color.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 9999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": color[c_idx]
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function () {
$i.remove();
});
});
});
// 实现鼠标移动特效
! function () {
//封装方法,压缩之后减少文件大小
function get_attribute(node, attr, default_value) {
return node.getAttribute(attr) || default_value;
}
//封装方法,压缩之后减少文件大小
function get_by_tagname(name) {
return document.getElementsByTagName(name);
}
//获取配置参数
function get_config_option() {
var scripts = get_by_tagname("script"),
script_len = scripts.length,
script = scripts[script_len - 1]; //当前加载的script
return {
l: script_len, //长度,用于生成id用
z: get_attribute(script, "zIndex", 2), //z-index
o: get_attribute(script, "opacity", 0.5), //opacity
c: get_attribute(script, "color", "0,0,0"), //color
n: get_attribute(script, "count", 99) //count
};
}
//设置canvas的高宽
function set_canvas_size() {
canvas_width = the_canvas.width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth,
canvas_height = the_canvas.height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
}
//绘制过程
function draw_canvas() {
context.clearRect(0, 0, canvas_width, canvas_height);
//随机的线条和当前位置联合数组
var e, i, d, x_dist, y_dist, dist; //临时节点
//遍历处理每一个点
random_lines.forEach(function (r, idx) {
r.x += r.xa,
r.y += r.ya, //移动
r.xa *= r.x > canvas_width || r.x < 0 ? -1 : 1,
r.ya *= r.y > canvas_height || r.y < 0 ? -1 : 1, //碰到边界,反向反弹
context.fillRect(r.x - 0.5, r.y - 0.5, 1, 1); //绘制一个宽高为1的点
//从下一个点开始
for (i = idx + 1; i < all_array.length; i++) {
e = all_array[i];
//不是当前点
if (null !== e.x && null !== e.y) {
x_dist = r.x - e.x, //x轴距离 l
y_dist = r.y - e.y, //y轴距离 n
dist = x_dist * x_dist + y_dist * y_dist; //总距离, m
dist < e.max && (e === current_point && dist >= e.max / 2 && (r.x -= 0.03 * x_dist, r.y -= 0.03 * y_dist), //靠近的时候加速
d = (e.max - dist) / e.max,
context.beginPath(),
context.lineWidth = d / 2,
context.strokeStyle = "rgba(" + config.c + "," + (d + 0.2) + ")",
context.moveTo(r.x, r.y),
context.lineTo(e.x, e.y),
context.stroke());
}
}
}), frame_func(draw_canvas);
}
//创建画布,并添加到body中
var the_canvas = document.createElement("canvas"), //画布
config = get_config_option(), //配置
canvas_id = "c_n" + config.l, //canvas id
context = the_canvas.getContext("2d"),
canvas_width, canvas_height,
frame_func = window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function (func) {
window.setTimeout(func, 1000 / 45);
},
random = Math.random,
current_point = {
x: null, //当前鼠标x
y: null, //当前鼠标y
max: 20000
},
all_array;
the_canvas.id = canvas_id;
the_canvas.style.cssText = "position:fixed;top:0;left:0;z-index:" + config.z + ";opacity:" + config.o;
get_by_tagname("body")[0].appendChild(the_canvas);
//初始化画布大小
set_canvas_size(), window.onresize = set_canvas_size;
//当时鼠标位置存储,离开的时候,释放当前位置信息
window.onmousemove = function (e) {
e = e || window.event, current_point.x = e.clientX, current_point.y = e.clientY;
}, window.onmouseout = function () {
current_point.x = null, current_point.y = null;
};
//随机生成config.n条线位置信息
for (var random_lines = [], i = 0; config.n > i; i++) {
var x = random() * canvas_width, //随机位置
y = random() * canvas_height,
xa = 2 * random() - 1, //随机运动方向
ya = 2 * random() - 1;
random_lines.push({
x: x,
y: y,
xa: xa,
ya: ya,
max: 6000 //沾附距离
});
}
all_array = random_lines.concat([current_point]);
//0.1秒后绘制
setTimeout(function () {
draw_canvas();
}, 100);
}();
// 实现鼠标移动特效
</script>
</body>
</html>
- 复制代码,放到一个新建的 .html 文件中
- 下载图片包,解压到 .html文件所在目录下(直接解压即可,不用改名字)
> image
index.html
- 浏览器运行 .html 文件,鼠标点击即可看到效果
评论(0)
