CSS实现多行文字垂直居中
时间:2021-06-11 18:21:11
收藏:0
阅读:0
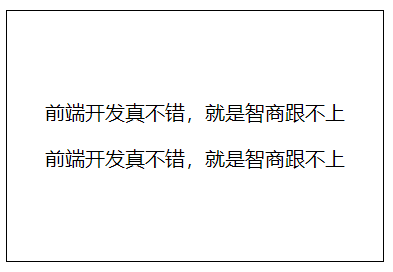
1.table布局
<div class="box">
<p>前端开发真不错,就是智商跟不上</p>
<p>前端开发真不错,就是智商跟不上</p>
</div>
.box {
width: 300px;
height: 200px;
border: 1px solid #000;
display: table-cell; //重点
vertical-align: middle; //重点
}
.box p {
text-align: center;
}
效果

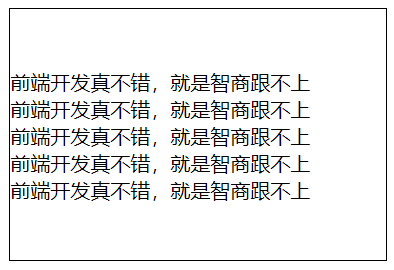
2. line-height + vertical-align: middle;
<div class="box">
<span>
前端开发真不错,就是智商跟不上<br />
前端开发真不错,就是智商跟不上<br />
前端开发真不错,就是智商跟不上<br />
前端开发真不错,就是智商跟不上<br />
前端开发真不错,就是智商跟不上<br />
</span>
</div>
.box {
width: 300px;
height: 200px;
border: 1px solid #000;
line-height:200px;
}
.box span {
display:inline-block;
vertical-align: middle; //重点
line-height:22px;
}
实例

参考链接:css实现多行文本垂直居中
评论(0)
