NCF 如何通过WebApi实现前后端分离
简介
昨天参加了《Best Of Microsoft Build》上海专场
NCF 模块化 WebApi 系统开发 + 容器化部署实战
的小伙伴们,昨天有些没有记住的,今天我在这里给大家把步骤再详细的一步步阐述一下,如果中间有些环节大家不太清楚的,可以及时找我沟通
下面我们就来说一说昨天谈到的NCF 如何写WebApi
步骤
1.拉取NCF仓库WebApi分支
2.修改数据库连接字符串
3.运行Senparc.Web项目,初始化基础数据库
4.登录后台进入模块管理界面
5.安装模块生成器模块
6.安装本地的Xncf Module Template
7.使用模块生成器生成你想生成的任意的模块
8.生成数据库所需要的表
9.进入演示完全分离的前后端及WebApi
实施
1.拉取NCF仓库WebApi分支
首先我们得知道NCF的仓库在什么地方,推荐大家Star
NCF仓库地址:https://github.com/NeuCharFramework/NCF
NCF依赖库仓库地址:https://github.com/NeuCharFramework/NcfPackageSources
NCF开发文档仓库地址:https://gitee.com/NeuCharFramework/NcfDocs
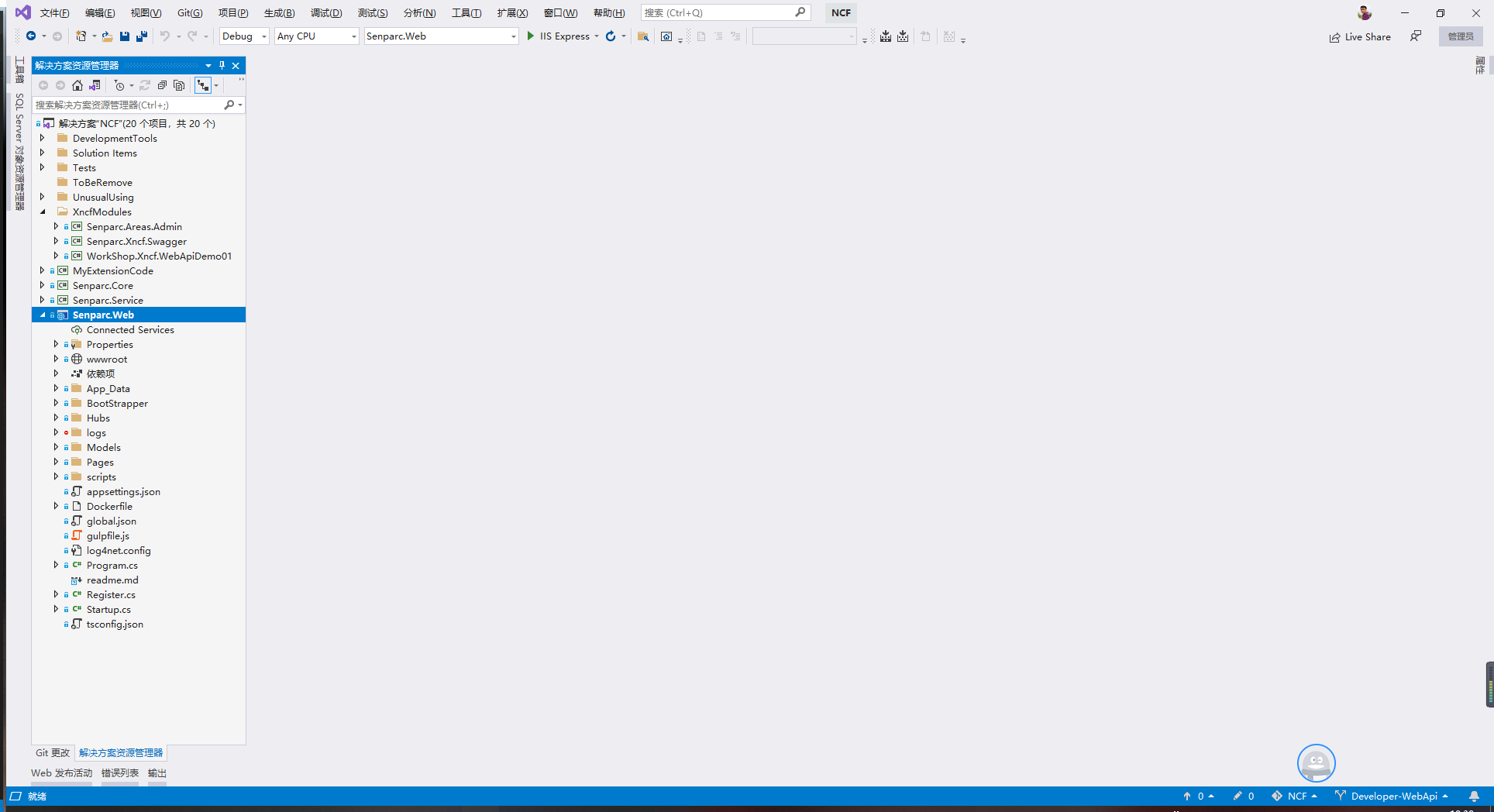
找到仓库,使用git工具拉取到本地后,直接使用宇宙第一IDE(Visual Studio)打开项目,如图所示

2.修改数据库连接字符串
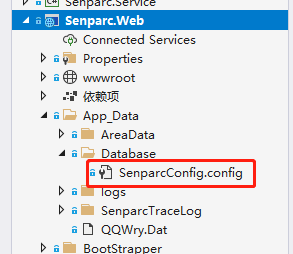
找到Senparc.Web项目下面的SenparcConfig.config

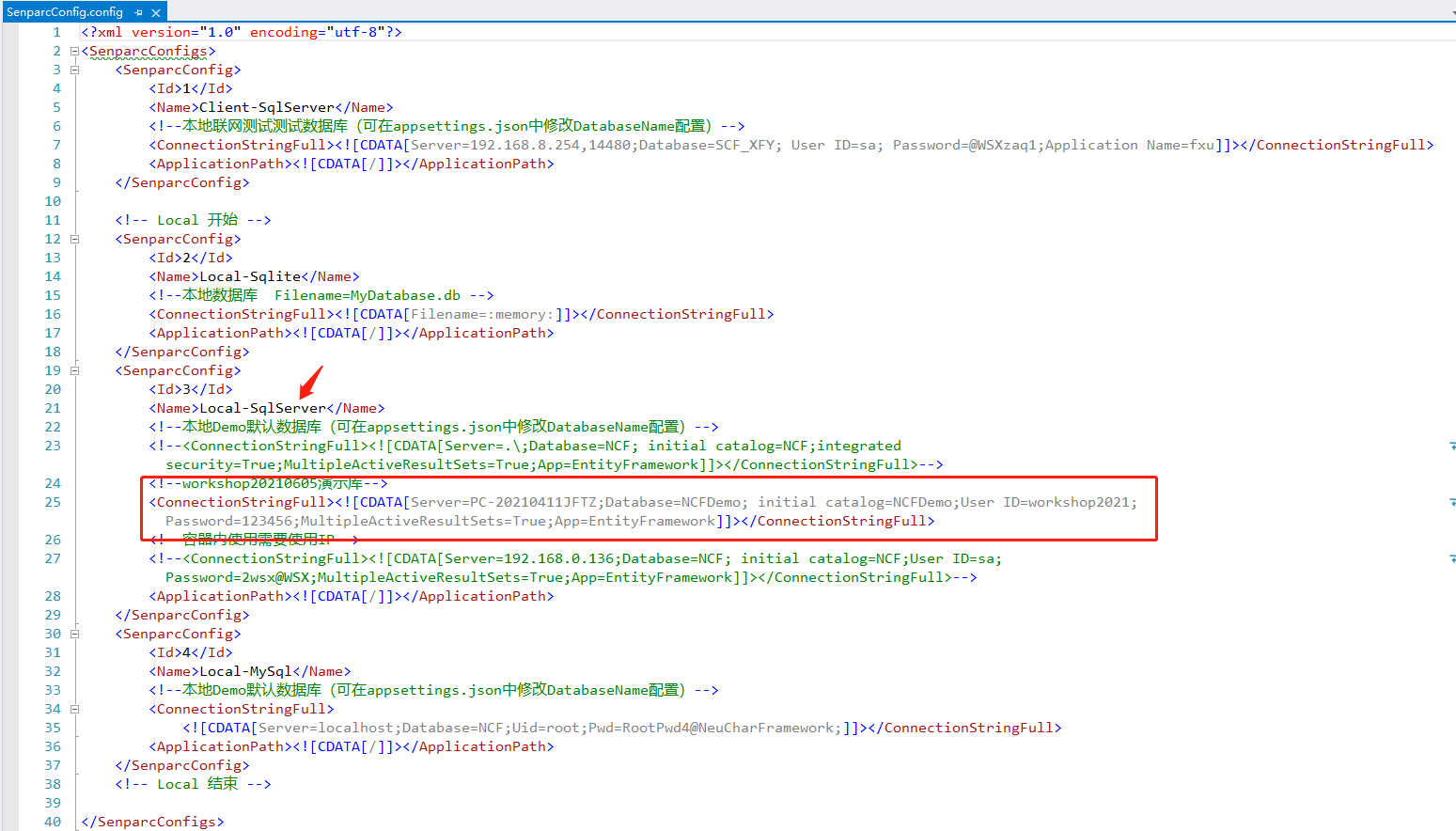
打开文件,修改连接字符串

修改完连接字符串以后,就可以直接运行咯,见证奇迹的时候到来了
3.运行Senparc.Web项目,初始化基础数据库

点击立即安装,可以看到出现了登录的页面,保存好这个账号密码,以便后续使用

4.登录后台进入模块管理界面
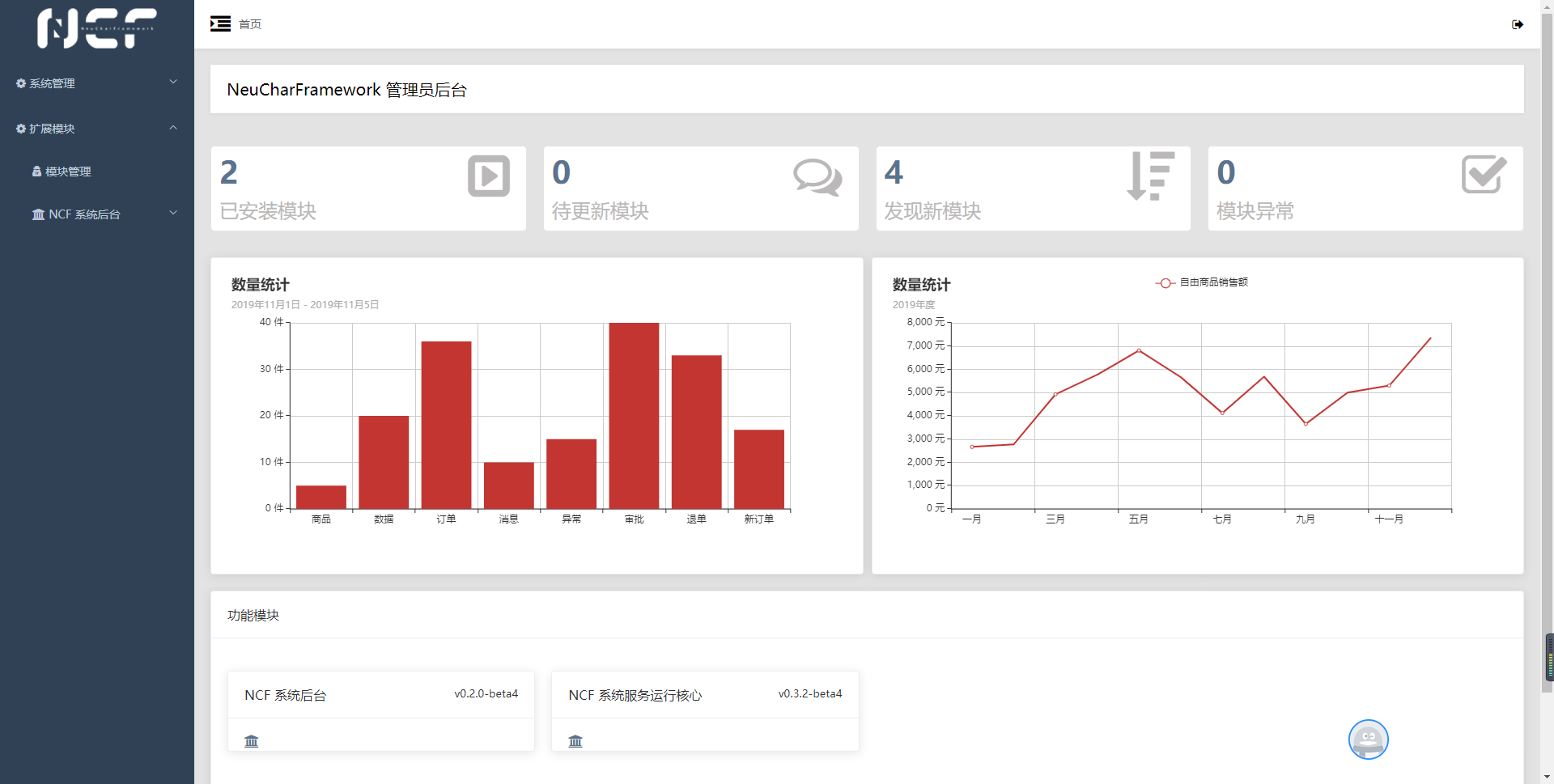
点击登录,并输入账号密码,进入后台管理

5.安装模块生成器模块
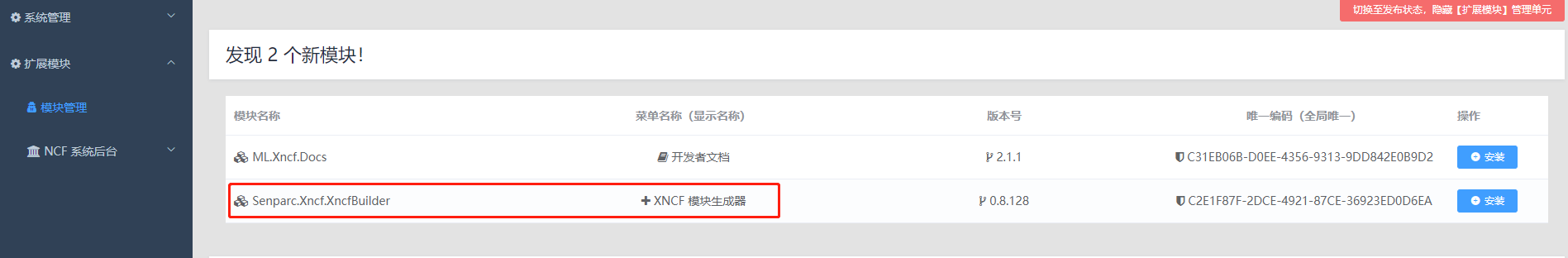
点击模块管理进入

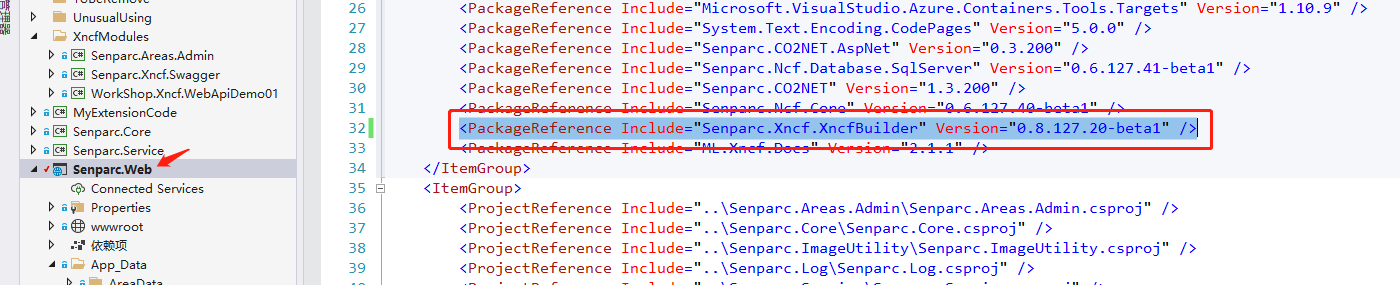
如果在这里未发现模块生成器,则双击Senparc.Web,进入文件编辑,增加XncfBuilder
<PackageReference Include="Senparc.Xncf.XncfBuilder" Version="0.8.127.20-beta1" />

然后重新编译,即可看到模块生成器

6.安装本地的Xncf Module Template
首先检查一下本地是否安装了Xncf Module Template
进入cmd 或 powershell,输入一下命令
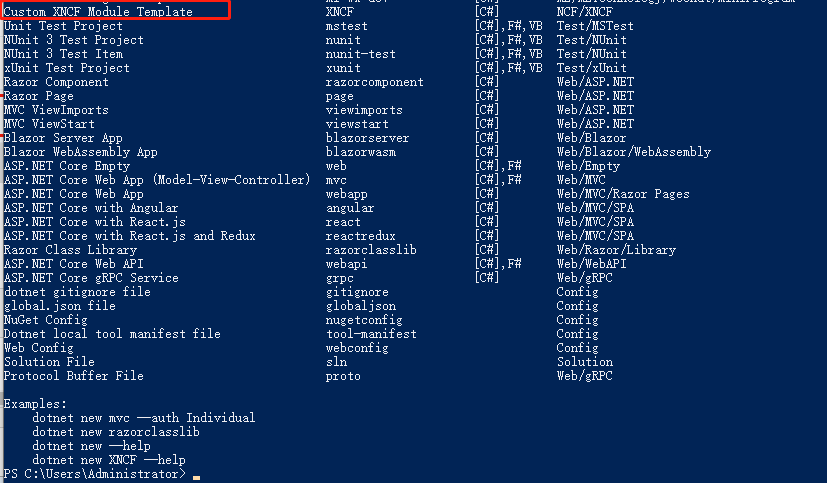
dotnet new
看下是否会有图中所示内容

如果有就跳过此步骤,如果没有则执行以下命令
dotnet new --install Senparc.Xncf.XncfBuilder.Template::0.1.19
安装完成后效果如上图所示
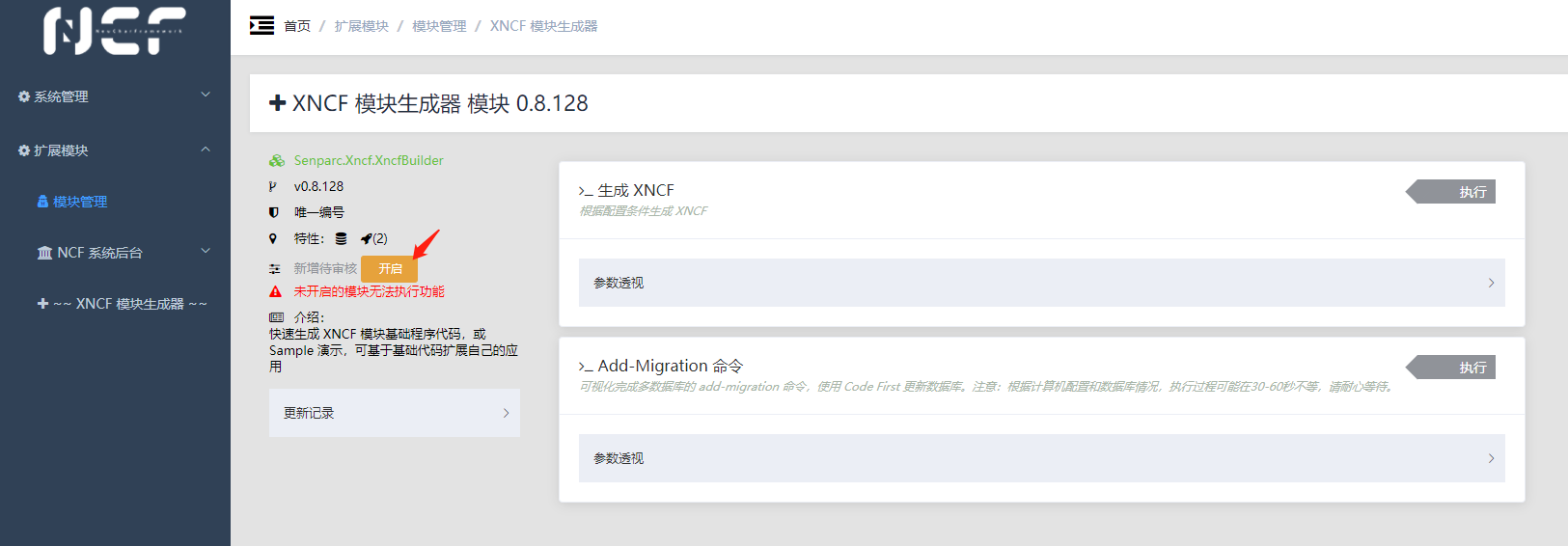
7.使用模块生成器生成你想生成的任意的模块
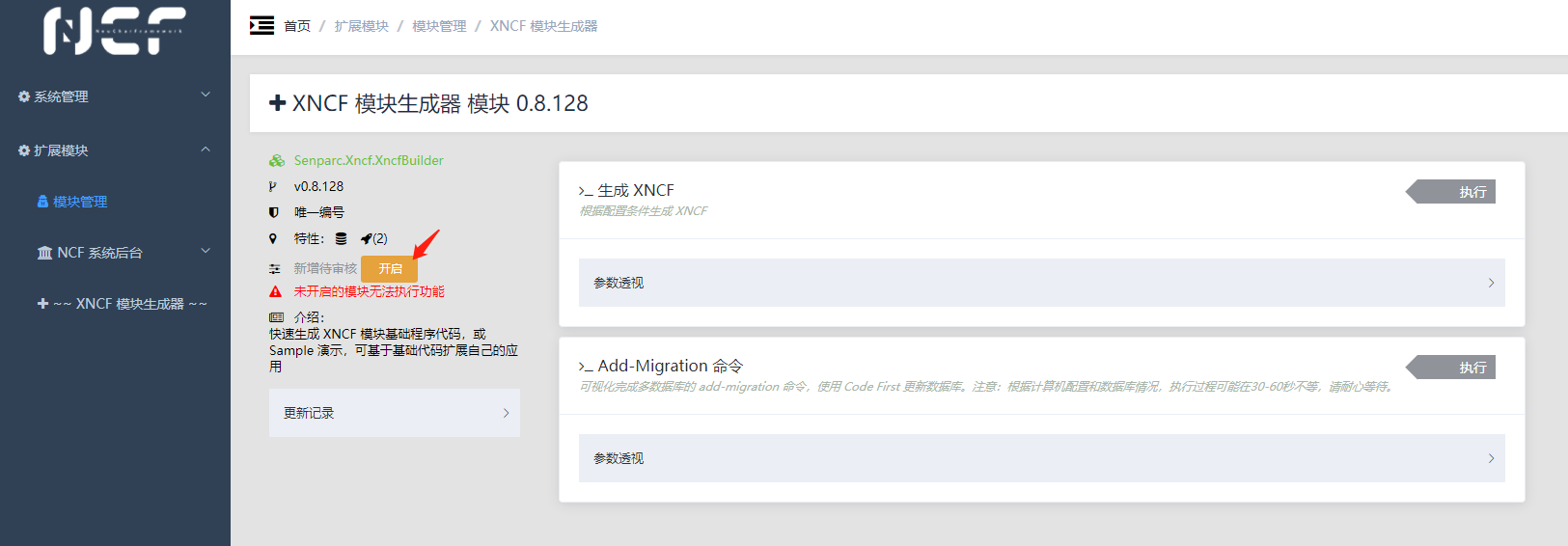
安装模块生成器后,点击开启


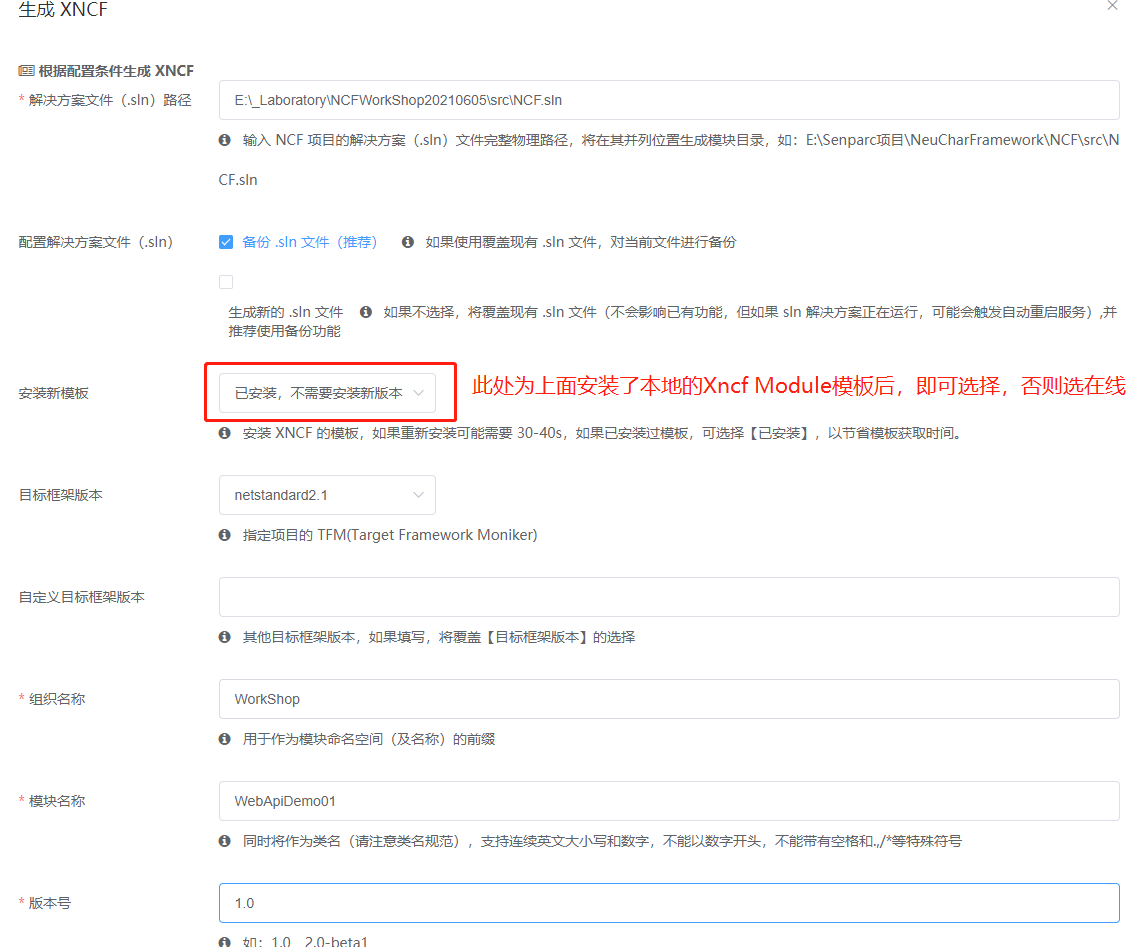
点击执行生成模块

弹出生成需要的条件参数


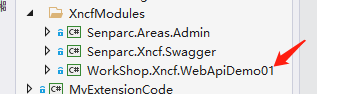
执行后,则生成了项目中的

然后把生成的模块及Senparc.Xncf.Swagger模块,加入到Senparc.Web的引用中
在模块管理中,则可以看到2个引入的模块

8.生成数据库所需要的表
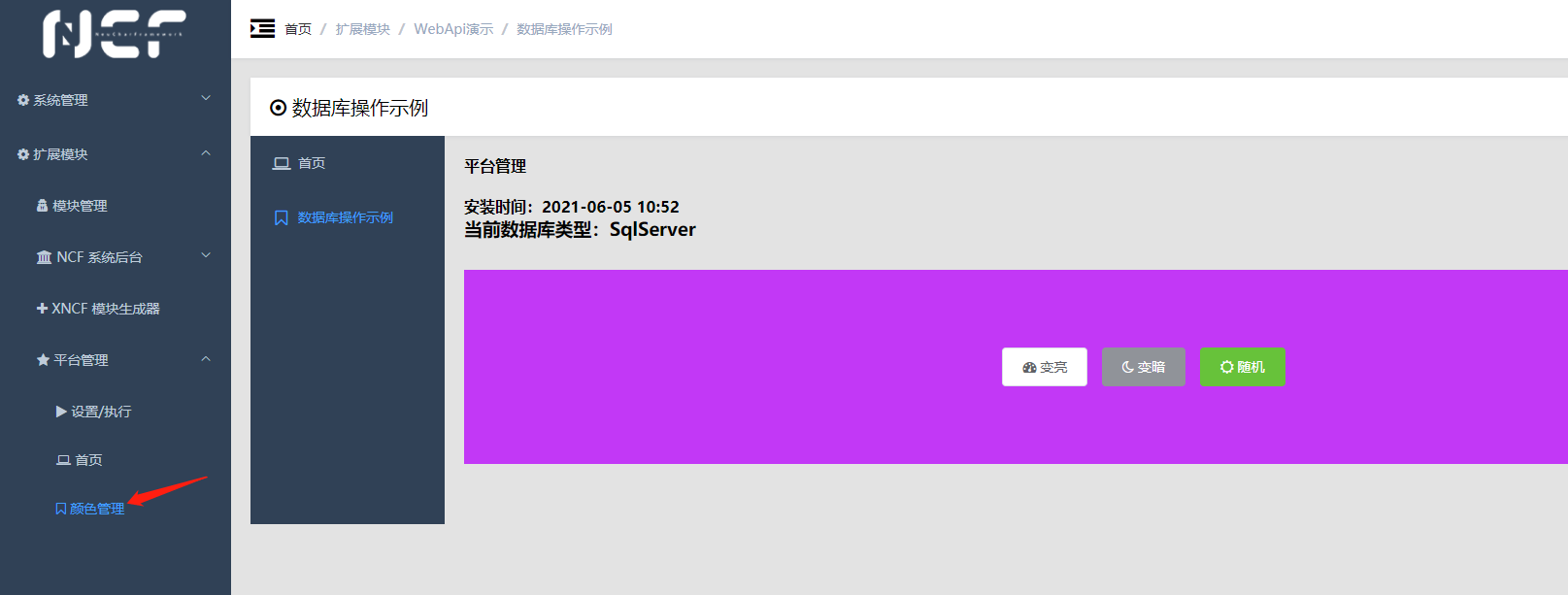
安装WorkShop.Xncf.WebApiDemo01模块,并开启,则能看到如下图所示

同时数据库中就已经生成了

9.进入演示完全分离的前后端及WebApi
在Senparc.Web/wwwroot/下面,我放了一个demo的文件夹
如果你的访问首页地址为:https://localhost:44311/
则访问demo的地址为:https://localhost:44311/demo/index.html

以上就是昨天演示Demo的所有内容
下一篇预告:(NCF WebApi中 Controller的全解析)
