rem移动端布局
时间:2021-06-02 19:22:08
收藏:0
阅读:0
em是什么
em是个大小的单位 其他大小单位有 px
em是相对于父元素的字体大小
例如:父元素 font-size:15px 子元素设置 width:2em ==30px
rem 是什么
rem是相对于html的 根 元素的字体大小
优点 : 直接修改根元素的字体大小就能改变其他的大小
媒体查询
@media mediatype and|not|only (media feature){
css-code
}
mediatype: all 、 print 、scree
all 所有设备 print 打印预览设备 scree 电脑 平板 智能手机
一般用的最多的就是 and
media feature : max-width:300px min:width:500px
@media scree and(max-width:300px){
css-code
}在外面的屏幕上 并且最大宽度是300px 是的css样式
并且还可以继续 and
@media scree and(min-width:300px)and (max-width:800){
css-code
}
因为媒体查询具有层叠性 后面会覆盖前面
所有媒体查询从小到大更好写
@media scree and (max-width:300px){
css-code
}
@media scree and (min-width:500px){
css-code
}
@media scree and (min-width:800px){
css-code
}
媒体查询配合rem
在网上下载一个js文件,里面可以控制根html元素
使得 html-font-size == width/10
所以如果要设置 50px的高度 一个是 height: 50/html-font-size

vue.js中如何配置rem
安装
npm install px2rem-loader lib-flexible --save
在项目入口引入文件 main.js 中引入 lib-flexible
import ‘lib-flexible/flexible.js‘
在build下的 utils.js中,找到generateLoaders 方法,在这里添加
const px2remLoader = {
loader: ‘px2rem-loader‘,
options: {
remUnit: 37.5
}
}
// generate loader string to be used with extract text plugin
function generateLoaders (loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader,px2remLoader] : [cssLoader,px2remLoader]
?
if (loader) {
loaders.push({
loader: loader + ‘-loader‘,
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
?
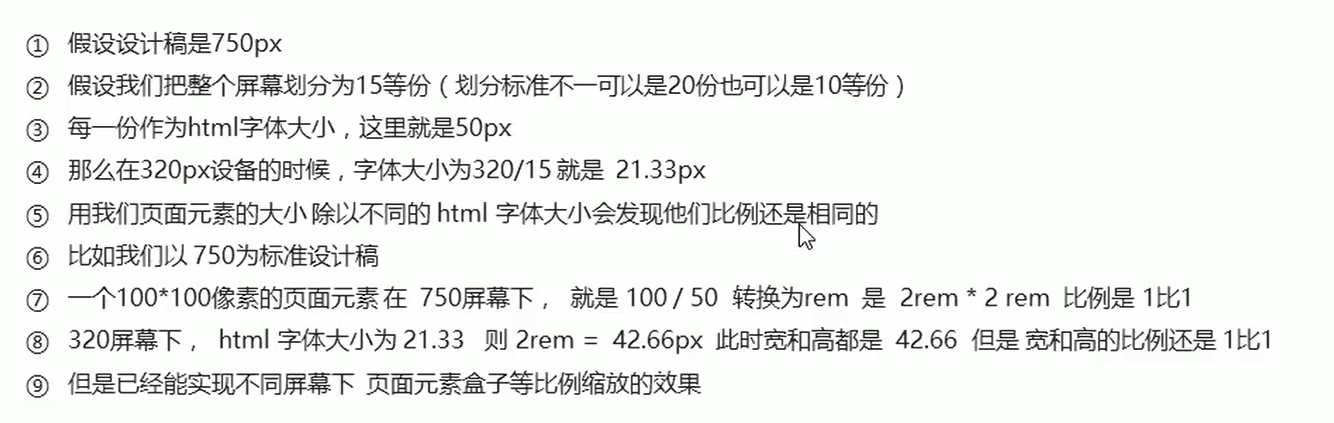
分析remUnit是什么东西
1 我们安装引入后 页面的根html标签的fontsize的大小是页面的10分之1
2 这个remunit的37.5 就是我们要适配的主要页面的十分之一
3 一般都是适配 iphone6/7/8 而678的宽度就是375
4 如果我们要适配700宽度则只需要把remunit改成70即可
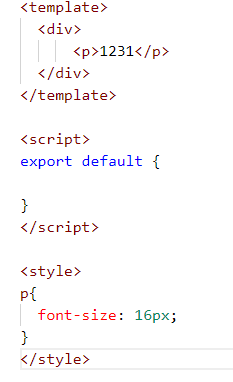
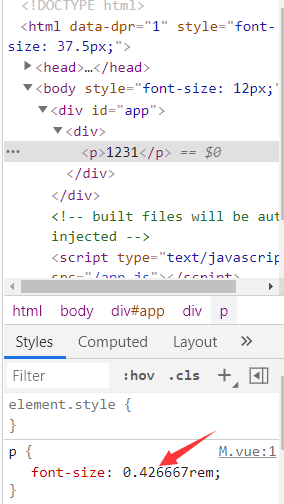
使用rem适配后
只要在页面直接使用px单位而不要我们手动转换成rem


评论(0)
