微信公众号开发,清除微信内置浏览器缓存方法
时间:2021-05-24 16:05:43
收藏:0
阅读:0
本人用微信公众号开发时,使用的html5页面,页面使用js或css文件方法修改了,但是更新到微信公众号上面总是看不到效果,后面在网上找了原因,发现微信是使用内置浏览器,会自动帮我们缓存数据,导致更新不及时或没有效果。
经过网上搜索清除微信内置浏览器缓存方法,具体如下
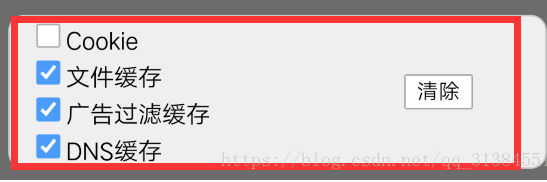
1)使用链接 https://debugx5.qq.com(适用于安卓端,适合开发者测试使用)

2)使用微信设置清除(我-->设置-->通用--> 存储空间-->缓存-->清理) (安卓端有时可以,有时不行;苹果端清除缓存会把微信视频、图片清除,不合理)
3)在html5添加meta标签,取消使用缓存(原理:配合 meta禁用缓存标签,实现禁用浏览器缓存,自动刷新) 经测试,微信公众号上面不起作用
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" /> <meta http-equiv="Pragma" content="no-cache" /> <meta http-equiv="Expires" content="0" />
4)在请求页面的url或资源文件添加随机版本号(原理:让微信浏览器以为是新资源文件,每次都会更新缓存)(经测试,在微信公众号,可以清除微信内置的缓存)
<script src="./js/orderForm.js?v="+ Math.random() +""></script> <link rel="stylesheet" href="./css/orderForm.css?v="+ Math.random()+"" />
5)在请求页面添加不存在manifest文件链接(原理:根据HTML5 W3C规范,解析器下载manifest header 404/410时,缓存即失效) 未测试,待定
参考网址:https://blog.csdn.net/xialong_927/article/details/88687080
评论(0)
