UmiJS简单介绍及使用UmiJS开发结构浅析
UmiJS官方文档:https://umijs.org/zh-CN
一、什么是Umi.js
umi,中文可发音为乌米,是一个可插拔的企业级 react 应用框架。你可以将它简单的理解为一个专注性能的类 next.js 前端框架,并通过约定、自动生成和解析代码等方式来辅助开发,减少我们开发者的代码量。
其特点:
1、插件化 :umi的整个生命周期都是插件化的,甚至其内部实现就是由大量插件组成,比如:pwa、按需加载、一键切换 preact、一键兼容 ie9 等等,都是由插件实现。
2、开箱即用 :你只需一个umi依赖就可启动开发,无需安装react、preact、webpack、react-router、babel、jest等等。
3、约定式路由 :类似next.js的约定式路由,无需再维护一份冗余的路由配置,支持权限、动态路由、嵌套路由等等。
二、为什么使用Umi.js?
我们做react开发的时候会不会遇到以下问题?:
1、项目做大的时候,开发调试的启动和热更新时间会变得很长。
2、大应用下,网站打开很慢,有没有办法基于路由做到按需加载。
3、dva的model每次都要手写载入,能否一开始就同项目初始化好?
使用乌米,即可解决以上问题,并且还能提供如下优势:
- 开箱即用,内置 react、react-router 等
- 类 next.js 且功能完备的路由约定,同时支持配置的路由方式
- 完善的插件体系,覆盖从源码到构建产物的每个生命周期
- 一键兼容到 IE9
- 完善的 TypeScript 支持
- 与 dva 数据流的深入融合
三、UmiJS快速上手
1、node环境安装:nodeJS版本需>=8.10
2、需要全局安装Umi:
npm install -g umi
# 使用yarn安装umi
yarn global add umi(1)如果你要使用 yarn 安装,那就需要先安装 yarn:
可以把yarn看做了优化了的npm,其中tyarn使用的是npm.taobao.org的源,速度要快一些。平常使用的话使用tyarn即可。
npm i yarn tyarn -g --registry=https://registry.npm.taobao.org
然后使用tyarn安装umi
tyarn global add umi
(2)查看是否安装成功:umi -v
如果出现 ‘umi‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件或者提示 umi: command not found
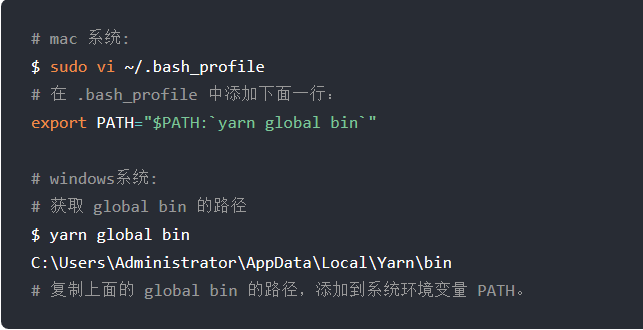
解决方案:

3、快速上手:先新建个空目录myapp
# 新建应用 $ mkdir myapp && cd myapp # 新建页面 $ umi generate page index # 本地开发 $ umi dev # 构建上线 $ umi build
4、如果是拿到别人的项目是使用 Umi 开发的,那么需要怎么做?
(1)首先,全局安装 UmiJS:npm install -g umi
(2)其次,安装项目所需依赖:npm install
(3)其次,启动项目:根据 package.json 里的启动命令 : umi dev
四、项目工程目录简介
一个简单的demo工程,列下工程下的文件功能描述
public // 公共文件 可以放一些第三方字体 样式库等 mock // mock文件 src |-- components // 公共组件目录 当业务需要拆分组件的时候,可以在对应的业务文件夹下单独创建一个components文件夹 |-- layouts // 项目结构文件 |-- locales // 规划文件 |-- models // 公共model存放位置 |-- public.js // 公共model文件 可以多个 |-- services // 公共api存放 |-- pages // 容器组件 |-- demo-umi // 业务容器 相对路由/demo ***不可以有任何大写字母 |-- index.js // 业务入口 入口文件只识别index.js 后缀必须是js |-- index.less // 业务样式 |-- modules // 业务model目录 |-- demo-m.js // 业务model文件 可以有多个 自动加载 |-- service // 业务api目录 |-- demo-s.js // 业务api文件 可以有多个 |-- utils // 工具 |-- theme |-- cofnig.js // 覆盖antd样式文件 |-- vars.less // 全局变量 |-- global.less // 公共样式 覆盖样式 .eslintignore // eslint过滤文件清单 .eslintrc.js // eslint配置 .gitignore package.json README.md
1、约定式路由
启动 umi dev 后,大家会发现 pages 下多了个 .umi 的目录。
五、使用 dva
在 umi 项目中,你可以使用 dva 来处理数据流,以响应一些复杂的交互操作。
在 umi@^2 中要使用 dva 的功能很简单,只要使用 umi-plugin-react 插件并配置 dva:true 即可。
// ref: https://umijs.org/config/ export default { plugins: [ // ref: https://umijs.org/plugin/umi-plugin-react.html [‘umi-plugin-react‘, { antd: true, dva: true, // 在此处启用 dva dynamicImport: false, title: ‘hero‘, dll: false, routes: { exclude: [], }, hardSource: false, }], ], }
在dva中,处理数据流的文件统一放在 models 文件夹下,每一个文件默认导出一个对象,里面包含数据和处理数据的方法,通常我们称之为 model 。
如以下count.js,model结构一般是如此:
// ./src/models/count.js export default { namespace: ‘count‘, // 默认与文件名相同 state: ‘count‘, subscriptions: { setup({ dispatch, history }) { }, }, reducers: { update(state) { return `${state}_count`; }, }, effects: { *fetch({ type, payload }, { put, call, select }) { }, }, }
关于reducers,effects,subscriptions的详细介绍,可参考dva.js官方文档:Dva.js。
1、在项目页面中使用model
我们需要导入connect将页面和model绑定在一起。
import { connect } from ‘dva‘;
function CountPage(props) {
//从props属性中打印namespace为count的model的state数据
console.log(props.count);
return (
<div className={styles.normal}>
<h1>数量大小</h1>
<h2>This is {props.count}</h2>
</div>
);
}
export default connect(({ count }) => ({ count }))(CountPage);
如果使用es7的装饰器,我们可以改成这样的写法:
import { connect } from ‘dva‘;
// 装饰器
@connect(({ count }) => ({ count }))
function CountPage(props) {
//从props属性中打印namespace为count的model的state数据
console.log(props.count);
return (
<div className={styles.normal}>
<h1>数量大小</h1>
<h2>This is {props.count}</h2>
</div>
);
}
export default CountPage;
六、分层开发
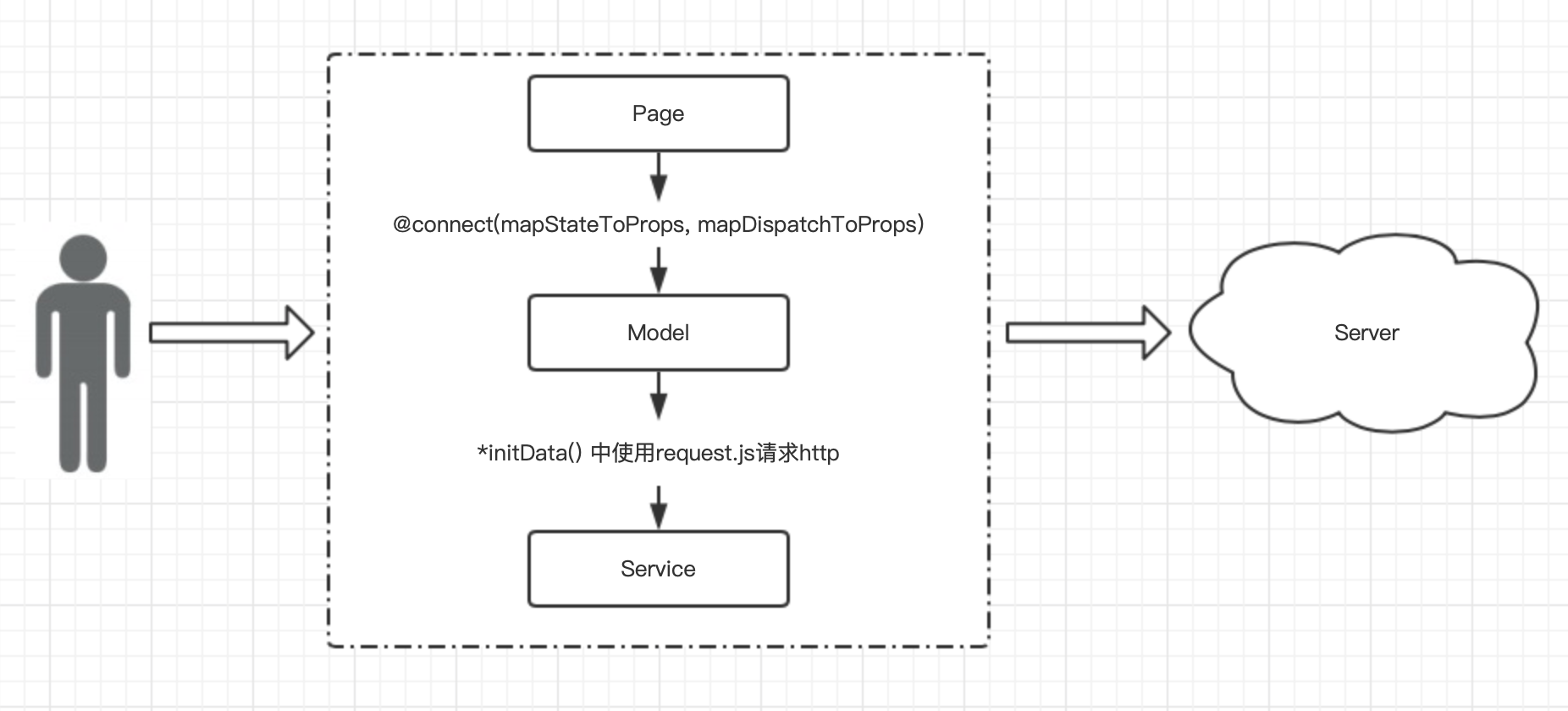
1、过程图示

上图中,左边是用户,中间为前端,右边为后端。我们对前端进行分层,可以分为Page、Model、Service3层。
(1)Page 负责与用户直接打交道:渲染页面、接受用户的操作输入,侧重于展示型交互性逻辑。
(2)Model 负责处理业务逻辑,为 Page 做数据、状态的读写、变换、暂存等。
(3)Service 负责与 HTTP 接口对接,进行纯粹的数据读写。
其中
Page层通过UmiJS的umi-plugin-react插件的dva功能,可以调用Model层定义的数据和方法;
Model层通过import定义的异步请求函数request.js来调用Service层;
而Service层就是去后端请求数据。
