用Taro写一个微信小程序(二)——配置目录别名
时间:2021-05-24 05:49:55
收藏:0
阅读:0
?? 配置别名可以方便书写代码引用路径,让代码更整洁。
?? 官方文档可参考https://nervjs.github.io/taro/docs/config-detail#alias
一、在config/index.js下配置alias
const config = { ……… alias: { ‘@/components‘: path.resolve(__dirname, ‘..‘, ‘src/components‘), ‘@/utils‘: path.resolve(__dirname, ‘..‘, ‘src/utils‘), ‘@/assets‘: path.resolve(__dirname, ‘..‘, ‘src/assets‘), }, ……… }
二、在根目录的jsconfig.json 或者 tsconfig.json 中配置 paths
{ "compilerOptions": { "baseUrl": ".", "paths": { "@/components/*": ["./src/components/*"], "@/utils/*": ["./src/utils/*"], "@/assets/*": ["./src/assets/*"], } } }
如果根目录下没有jsconfig.json 或者 tsconfig.json,就新建一个。配置后编辑器就认得我们的别名啦~
三、遇到的问题
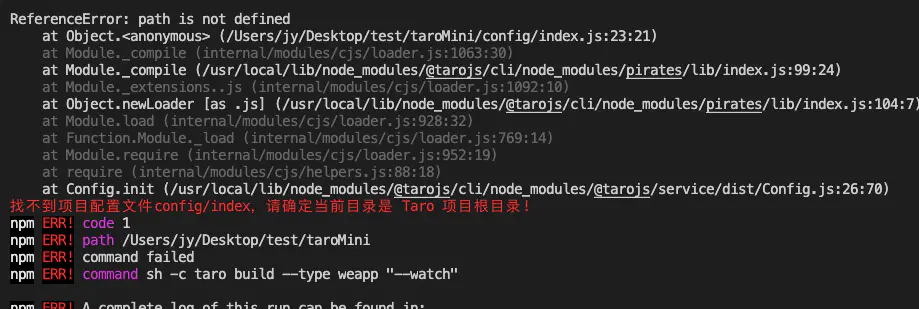
配置后编译出现如下报错,原因是缺少path。

解决方法
在config/index.js中加入如下代码
const path = require(‘path‘)
End--------------------------
我们精疲力竭的亢奋着
追赶着我们不曾拥有的
又一次太阳落下却仍一无所获
还好我们可以期待明天
明天是多么可爱的字眼
告诉着一无所有的我们还有时间
趁他还没走远
评论(0)
